Guía para actualizar Web Service en Visual Studio

En el artículo anterior creamos nuestra base de datos en SQL Server con su respectiva tabla y el stored procedure que utilizaremos para una forma de contacto. También creamos un Windows Communication Foundation (WCF) service utilizando el lenguaje Visual Basic en Visual Studio y publicamos el servicio con el IIS a un servidor Windows. Al momento tenemos el web service publicado. Sin embargo, éste está vacío.
En esta publicación, procedemos a cargar el contenido del web service y a explorar cómo actualizarlo, para luego finalizar el ciclo full stack con el frontend.

Guía para el manejo de Windows Communication Foundation (WCF) Service en Visual Studio
Instalar archivos/ contenido al web service
Abrimos nuestro servicio WCF en Visual Studio y seleccionamos el archivo en el Solution Explorer (que tiene el símbolo de un disco). Este archivo es el setup del web service y nos permite bajar los archivos, lo cual hacemos con clic derecho y seleccionando Build.
Completado el build, podrás fijarte en la barra que aparecerá en la parte inferior en Visual Studio. Volvemos a seleccionar con clic derecho el setup y esta vez seleccionamos Open folder in File Explorer.
En esta carpeta, tenemos dos subcarpetas y un archivo. Aquí nos interesa la carpeta debug. En ella habrá dos archivos que vas a copiar para llevarlos a nuestro servidor Windows, donde podrás crear una carpeta en el desktop llamada Web Service, en la que pegaremos los dos archivos.
Ya con los archivos en el servidor, pulsamos el archivo setup, encargado de ejecutar el instalador que descargará los archivos de nuestro web service.
En el setup del instalador pedirá el path o dirección donde se instalarán los archivos del web service.
La forma del instalador mostrará 3 inputs:
1. Site
2. Visual Directory
3. Application Pool
En Site seleccionaremos el nombre del sitio que acabamos de publicar con el IIS.
En Virtual Directory insertaremos el mismo nombre del sitio y en Application Pool seleccionamos .NET v4.5.
Pulsamos Next > y esperamos que se instale el web service. Una vez publicado y configurado el web service con sus respectivos archivos, podemos proceder al frontend de nuestra forma de contacto.
Si leíste mi publicación anterior (en la cual comparto esta misma guía pero con tecnología Open Source) puedes darte cuenta cuán simple de configurar es la tecnología Open Source en comparación con la de Microsoft.
Aún falta un paso más que debes saber para manejar tus web services o API con tecnología Microsoft: actualizar el Web Service.
Actualización del Web Service
Desafortunadamente, actualizar el web service con tecnología Microsoft no es tan simple como editar el código del web service y ejecutar un comando en el terminal.
Además de (claro) editar el código de nuestro web service, debemos seguir una serie de pasos en Visual Studio y en nuestro servidor con sistema operativo Windows.
Pasos en Visual Studio
1. Pulsa clic derecho en el archivo Set Up con el símbolo de disco en el Solution Explorer y, en vez de Build, pulsamos Rebuild.
2. Completo el rebuild, copiamos los archivos del debug pulsando Open Folder in File Explorer en el archivo Set Up con el símbolo de disco del Solution Explorer.
Pasos en el servidor
1. Borrar el anterior web service corriendo en el servidor. Esto lo hacemos de igual manera que borramos cualquier aplicación o programa de un sistema operativo Windows.
2. Nos dirigimos a la carpeta que aloja los instaladores del web service en nuestro servidor y reemplazamos los dos archivos por los nuevos.
3. Corremos el archivo Setup y seleccionamos el site designado, el Virtual Directory (que sería el mismo nombre del site) y .NET v4.5 como Application pool.
Instalado el nuevo setup, finalmente hemos actualizado nuestro web service.
Es un proceso un poco tedioso, ¿verdad?
Esta es una de las razones por las cuales utilizar parámetros JSON para nuestros web services es tan conveniente, porque nos permite añadir o quitar algún campo de nuestra llamada solo manipulando tablas y stored procedures desde el SQL Server, sin necesidad de actualizar el web service.
Esto es un gran plus, especialmente al utilizar tecnología Microsoft donde actualizar un web service es tan burocrático y tedioso.
Y lo interesante es que esta guía al grano no se compara a lo que usualmente se encuentran en las documentaciones de compañías…
Fácilmente, una guía con esta misma información la pueden extender a páginas y páginas (¡pfff!), lo cual muestra una gran habilidad para complicar lo que no se debe.
Procedemos con nuestra forma de contacto.
Ya tenemos nuestra base de datos, tabla, stored procedure, web service referenciando a nuestro stored procedure y el web service publicado en la web para que pueda accederse de donde sea. Lo que nos resta es desarrollar el frontend.
En él utilizaremos JavaScript y sus tecnologías asociadas como JQuery y AJAX para comunicarnos con nuestro web service y pasar los datos de la forma de contacto en formato JSON.
En términos de diseño web, puedes utilizar tu lenguaje de preferencia.
Frontend
En el frontend simplemente creamos una función ejecutada una vez que el usuario somete la forma de contacto.
En esta función, definimos variables con los datos ingresados por el usuario, url del web service y una variable utilizando el método JSON.Stringify() para convertir los datos ingresados por el usuario a formato JSON.
Nuestro string de datos JSON lo formaremos con los mismo valores definidos en nuestro stored procedure:
1. first_name
2. email
3. inquiry_type
4. Message
Lo cual quedaría de la siguiente manera:
{“first_name” : variable-nombre,
“Email” : variable-email,
“Inquiry_type” : variable_inquiry_type,
“Message” : variable_message
}
Luego de definir las variables, hacemos nuestra llamada con AJAX de tipo post y con tipo de dato json. Acto seguido, pasamos el url y la variable con el string de datos json como la data de la llamada, para luego validar el success o error de la llamada.
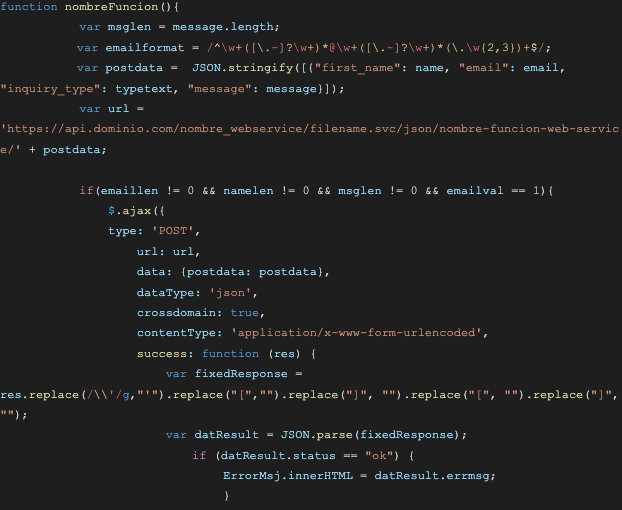
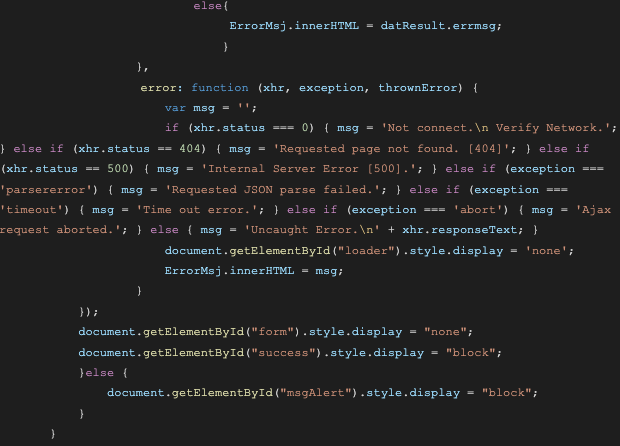
Aquí comparto el código JavaScript de nuestro frontend.
<pre><code>


</code></pre>
¡Ahí lo tienen! Un ciclo del desarrollo fullstack con tecnología Microsoft.

En esta guía creamos una base de datos con una tabla y stored procedure, desarrollamos nuestro web service/ API en Visual Studio utilizando el lenguaje de Microsoft Visual Basic, publicamos nuestro web service en el servidor Windows configurando el IIS y lanzamos la forma de contacto en el frontend mediante JavaScript.
Espero que esta guía haya sido útil para aquellos que buscan introducirse en el desarrollo fullstack con tecnología Microsoft.
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
