Ciclo de desarrollo Full Stack utilizando tecnologías Microsoft

¡Saludos! En la pasada oportunidad, les compartí el ciclo de un desarrollo full stack utilizando tecnologías Open Source, ¿recuerdan?
En esta ocasión, abordaré otro ciclo de desarrollo fullstack, esta vez con tecnologías de Microsoft.
Al igual que en la pasada publicación, realizaremos una forma de contacto para completar el ciclo fullstack. Esto nos permitirá crear una comparación precisa y clara.
Si están empezando en el mundo de la programación y aún no han elegido en qué especializarse, podrán tener una base más concreta para escoger su camino.

Quizás te preguntes… ¿Qué es el ciclo fullstack?
De manera simplificada, el ciclo fullstack está compuesto por tres componentes claves:
1. La Base de datos: Donde se almacena la información del usuario.
2. El Web Service/ API: La vía de transmisión entre el backend y el frontend.
3. La Web: Donde el usuario ingresa la información y envía la información al backend.
Tener esta capacidad es un privilegio que no tienen muchos programadores que trabajan en empresas grandes…
Debido a la gran cantidad de datos que manejan, deben especializarse únicamente en uno de los componentes claves. Esto es lógico para dichas organizaciones, pero para el disfrute del programador y su satisfacción es deprimente.
Muy pocos de aquellos programadores pueden decir que tienen la libertad de crear un software completo. Y no es que no tengan la capacidad, simplemente no se les permite tocar todas las bases.
Espero que disfrutes de la libertad de tocar todas las bases del desarrollo de software con el desarrollo de tu forma de contacto con tecnología Microsoft.
Base de Datos SQL Server
Nuestro primer paso es crear la base de datos. Vamos a utilizar el Database Management System SQL Server y, una vez instalado y configurado, procedemos a crear nuestra base de datos y tablas para nuestra forma de contacto.
En SQL Server buscaremos la carpeta en la parte superior izquierda que dice Databases. Con clic derecho abrimos el menú y pulsamos New Database e insertamos un nombre.
Una vez creada la base de datos, procedemos con nuestra tabla.
Crear tabla SQL Server
Esto lo hacemos pulsando el símbolo de + en la parte izquierda del nombre de nuestra base de datos y seleccionando la carpeta Tables con clic derecho, donde seleccionaremos New y luego Table.
Al igual que la pasada publicación, utilizaremos el mismo nombre de tabla y campos para nuestra forma de contacto.
Aquí comparto una imagen de la tabla con sus campos, respectivos tipos de datos y si permiten nulos.
Es importante recalcar que, en el campo co_id, seleccionar el auto increment. Esto lo hacemos seleccionando Identify Specifications y añadiendo (Is identity) el valor yes.
Dichas especificaciones las encontrarás en Column Properties en la parte posterior del diseño de la tabla. Una vez lista, pulsamos el botón de save donde nos preguntará el nombre de la tabla para luego guardarla. La tabla la llamaremos ma_contact y tendrá 6 campos:
1. El id del contacto.
2. El nombre del contacto.
3. El email del contacto.
4. El tipo de mensaje seleccionado por el contacto.
5. El mensaje ingresado por el contacto.
6. Fecha de ingreso para auditoría.
Creada nuestra tabla, generamos nuestro stored procedure para recibir los datos ingresados por el usuario e insertarlos en ella.
Crear Stored Procedure SQL Server
Utilizaremos JSON para manejar los parámetros (datos ingresados por el usuario) de manera más sencilla.
Para crear nuestro stored procedure, seleccionamos el signo de + en la carpeta llamada Programmability, ubicada en el Object Explorer de SQL Server, luego damos un clic derecho en la carpeta llamada Stored Procedures y seleccionamos New -> Stored Procedure.
Nuestro stored procedure recibirá un solo parámetro: nuestro string JSON.
Aquí declaramos nuestras variables, incluyendo las de los datos que extraemos del JSON y las SQL locales.
El stored procedure tendrá 3 variables SQL locales y 4 variables del JSON.
Variables locales (Variables SQL)
1. @o_result (lo que devuelve el Stored Procedure).
2. @w_fecha_aud (Fecha de ingreso de datos).
3. @w_cod_res (devuelve el ID del nuevo récord en la tabla).
Variables JSON
1. @_first_name
2. @_email
3. @_inquiry_type
4. @_message
Luego de extraer los datos del parámetro JSON, le añadimos su respectivo valor JSON a nuestras variables.
A estos valores JSON les pondremos los siguientes nombres:
1. first_name
2. email
3. inquiry_type
4. message
Es importante recordar estos valores al implementar nuestra forma de contacto en el frontend, utilizando AJAX.
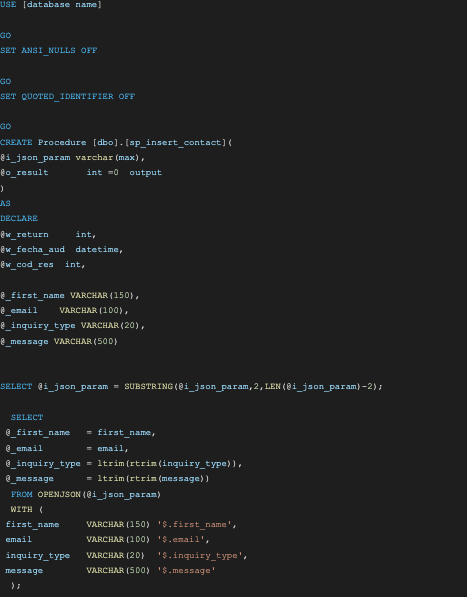
A continuación, comparto el código de nuestro stored procedure en SQL server.
<pre><code>


</code></pre>
Una vez listo, pulsamos Execute en el menú superior de SQL Server para ejecutar y guardar el stored procedure. Acto seguido, configuramos y publicamos nuestro Web Service utilizando el IIS (Internet Information Services) de Microsoft en nuestro servidor Windows.
Crear web service en Visual Studio
Para este apartado, necesitamos tener Microsoft Visual Studio en nuestra máquina.
Ya en el programa, pulsamos Create New Project y seleccionamos WCF Service Application.
El WCF Service Application está disponible en lenguaje C# y VB. Para esta publicación, utilizaremos VB (Visual Basic) como lenguaje de nuestro Web Service.
Le ponemos el nombre del proyecto, especificamos el path o localización y pulsamos create.
Tendremos tres archivos base en nuestro proyecto:
1. .config
2. .vb
3. .svc.vb
Los archivos que utilizaremos para programar nuestro web service / API son los que tienen la extensión .vb y .svc.vb. En el archivo .vb, definiremos nuestras funciones de GET, POST, DELETE etc.
Para nuestra forma de contacto solo necesitamos una función tipo POST, y ésta recibirá un solo parámetro que es el string JSON.
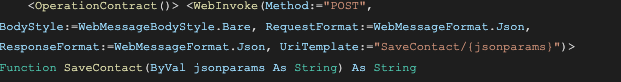
A continuación, comparto el código del archivo .vb donde definiremos la función.
<pre><code>

</code></pre>
Luego de definir la función, la desarrollamos en el archivo .svc.vb.
En el código de nuestra función en el archivo .svc.vb definiremos la conexión a la base de datos y al stored procedure creado anteriormente. Luego validamos los resultados obtenidos y manejamos errores.
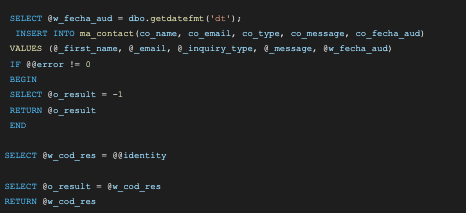
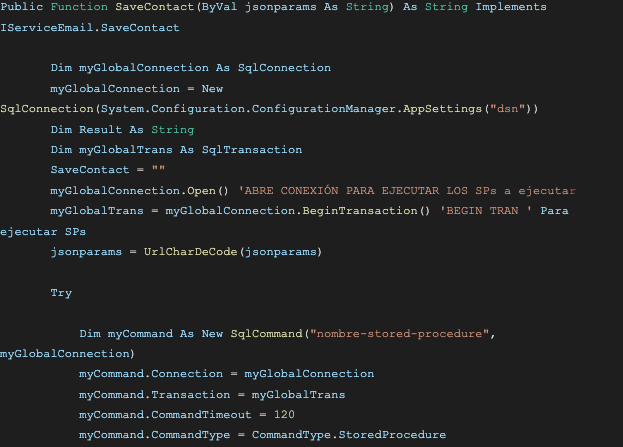
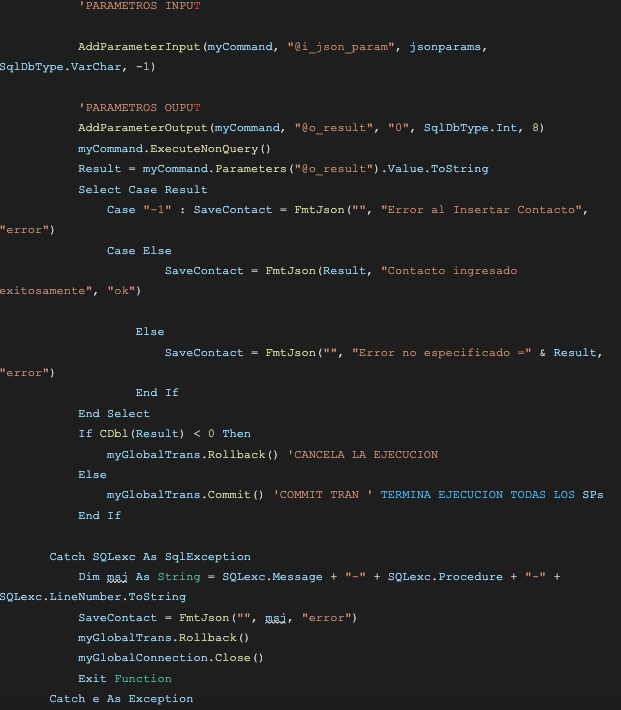
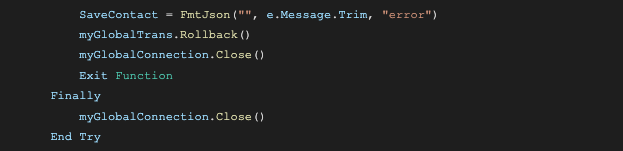
Ahora comparto el código Visual de nuestra función del archivo .svc.vb.
<pre><code>




</code></pre>
Luego de configurar el archivo .vb y programar en el archivo .svc.vb…, publicamos el web service.
Publicación de Web Service / API en Windows Server
En el servidor Windows utilizaremos el IIS (Internet Information Services) para nuestro web service. El proceso para publicar un web service es bastante parecido al de publicar un website en IIS, al tiempo que es necesario publicar nuestro web service para acceder a él desde donde sea en la web.
Si no lo publicamos, éste se mantendría local y no podría ser visitado desde la web.
Entonces necesitamos una dirección web lo cual requiere de un dominio, el cual debe ser una dirección específica para nuestro API. Lo popular es añadirle un prefijo a tu dominio con las frase api o ws.
Este prefijo lo puedes añadir visitando la sección de DNS en la plataforma de tu domain registrar en donde podrás crear un nuevo récord de tipo A, con nombre api o ws, y de contenido el IP del servidor Windows.
Pasos para publicar web service en IIS
1) Abrimos el IIS en nuestro servidor.
2) En la carpeta Sites pulsamos clic derecho y seleccionamos Add Website.
3) Definimos el nombre y Application pool, los cuales pueden ir con el mismo valor.
4) Seleccionamos el path o dirección del mismo en nuestro servidor y le añadimos el dominio del web service (api.dominio.com) en Host name.
5) Finalmente, pulsamos OK para publicar nuestro web service en el IIS.
¡Así de simple! Ya tenemos el esqueleto del web service, pero todavía nos falta el contenido de nuestro web service e instalar los archivos.
Nuestra guía se ha vuelto más larga de lo esperado así que procedo a darle continuación con una segunda parte.
Estamos cerca de completar el ciclo full-stack con tecnología Microsoft. Solo nos resta cargar el contenido del (WCF) web service, conocer un poco sobre cómo actualizar el web service y el frontend.

Te espero en la segunda parte aquí.
¡Saludos!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
