Vue 2 vs Vue 3: ¿cuál te conviene?

Dentro del desarrollo Frontend hay varios frameworks que, con el tiempo, han tomado relevancia. Uno de ellos es Vue.js, lanzado en su primera versión en febrero de 2014. Pronto tomó preponderancia, ganándose terreno entre los desarrolladores por ser ligero, rápido y porque su curva de aprendizaje permite comenzar con lo básico de una forma sencilla, aumentando progresivamente la complejidad.
Actualmente, la versión más reciente de Vue es Vue.js 3, lanzada en septiembre de 2020. Como con todo framework, cabe la pregunta de ¿cuál conviene más utilizar? De buenas a primeras, la mejor opción es siempre partir por lo más actualizado, pero hay varios aspectos a tomar en cuenta en cada situación antes de quedarnos con ello como única respuesta.
¿Cuál versión te conviene?
Decidir entre Vue 2 o Vue 3 dependerá de los siguientes escenarios:
- Eres estudiante o empiezas en el framework. En este contexto, lo mejor es empezar por Vue 3. Sin embargo, es necesario sumergirse en ambas versiones, conocer sus diferencias y practicar un poco con ambos, ya que en el mercado aún podrás encontrarte con muchos proyectos elaborados con Vue 2.
Una vez que te familiarices con el framework en general, no será difícil comprender las diferencias entre una versión y otra, por lo que será de mucha utilidad tener la capacidad de adaptarte según el proyecto que lleves adelante. - Partes con un proyecto desde cero. Aquí la respuesta es bastante evidente. Si estás comenzando un nuevo proyecto la mejor opción es ir por Vue 3, lo más actual. Vue 3 ofrece estabilidad y soporte a largo plazo, lo que permite que tu proyecto sea actualizado y mantenido de la mejor forma posible en los próximos años. A esto le sumamos las diferentes ventajas de Vue 3 en comparación con Vue 2.
- Ya tienes un proyecto en otro framework y consideras pasarlo a Vue. Este caso sería prácticamente igual al anterior. Si bien no es un proyecto desde cero, llevaría el mismo esfuerzo pasarlo a Vue 2 que pasarlo a Vue 3. Lo más lógico es ir por lo más actualizado.
Incluso si la situación es que conoces Vue 2, no llevaría mucho aprender las diferencias y comenzar el proyecto en Vue 3, para así tener mejor soporte a largo plazo. El tiempo de inversión que requerirías para aprender las novedades de Vue 3 definitivamente se compensa con las ventajas y mantenimiento que ganaría tu proyecto. - Tienes un proyecto en Vue 2 y analizas pasarlo a Vue 3. La respuesta cambia bastante, dependiendo de cada proyecto y situación.
Hay que considerar cuestiones como cuán grande es el proyecto a migrar y cuánto tiempo de inversión implicaría actualizar el framework. Debes tener en cuenta detalles como si desarrollas nuevos features en nuestro proyecto, si solo le das mantenimiento, si estás en un proceso con deadlines o si contamos con tiempo más flexible. Todos estos aspectos nos ayudarán a concluir si compensa o no hacer la migración en este momento en específico del proyecto.
Es importante también chequear las librerías que usamos y si tienen soporte para Vue 3. En caso de que no lo tengan, debes investigar si hay librerías que cumplan la misma función y sean compatibles con Vue 3.
Para el proceso de migración contamos con una herramienta llamada migration build. Esta herramienta es una versión de Vue 3 que nos permite correr nuestro proyecto en modo Vue 2. Con esto podemos ver los errores y advertencias de los aspectos ya caducados y, partir de allí, hacer los ajustes correspondientes.
Con todos estos contextos analizados, veamos cuáles beneficios obtenemos de Vue 3 en comparación con Vue 2.
¿Cuáles son las principales diferencias y ventajas que obtenemos de la versión 3 de Vue?
El cambio más conocido y que tiene un impacto notorio en el día a día del desarrollador es el cambio de Options API a Composition API. Este elemento nos permite agrupar la información de una manera más entendible y visualmente efectiva, así como clasificarla según los features que vayamos necesitando.
Esto es de mucha ayuda, sobre todo cuando el código empieza a volverse más largo y complejo. Uno de los detalles que más tiempo roba es pasearse por todo el código para hacer las ediciones necesarias. Con Composition API esto se reduce bastante, ya que la forma de agrupar la información se vuelve mucho más sencilla.
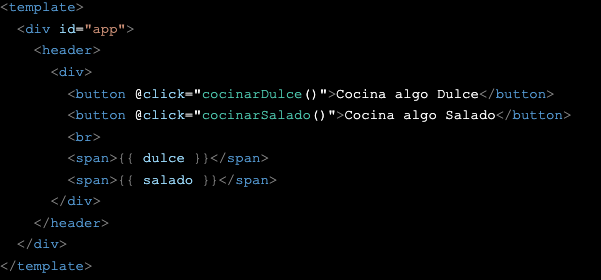
Por ejemplo, para este template:

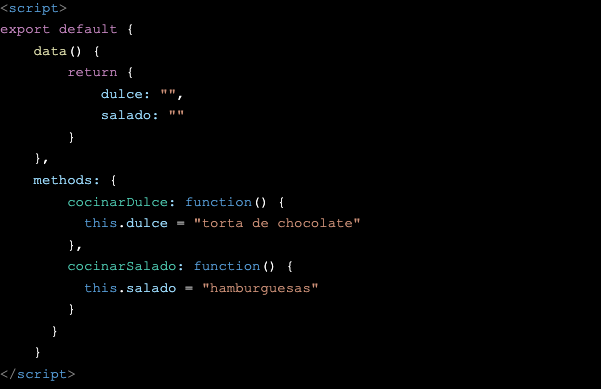
Este sería nuestro código escrito en formato Options API:

Y este sería el mismo código escrito en formato Composition API:

En el formato de Options API tenemos los datos por un lado y las funciones por el otro, en cambio en el formato de Composition API podemos agrupar datos y funciones según los factores que tengan en común.
Es importante recalcar que, si bien la forma de escribir el código en formato de Composition API es una mejora y está al alcance de todos, siempre está disponible la posibilidad de seguir utilizando Options API en Vue 3. Así que, ya sea porque preferimos ese estilo o porque no tenemos aún los recursos suficientes para aplicar Composition API, no es un problema el tener que utilizar este formato a la hora de migrar o escribir nuevo código en Vue 3. Así también, en el caso de que se quiera acceder al formato de Composition API en Vue 2, ya es posible a través de su versión 2.7.
Vue 3 también trae varios cambios desde la forma cómo creamos la app hasta nuevos features, como por ejemplo Teleport, que nos da la posibilidad de utilizar elementos fuera del componente en el que está creado, o también Fragments, una funcionalidad que nos permite tener componentes sin que los tengamos que tener envueltos en un contenedor.
También han introducido cambios a la reactividad del framework y a los lifecycle hooks. Otra mejora importante es la compatibilidad con Typescript que, si bien ya lo tiene en Vue 2, se ha mejorado bastante en Vue 3.
Por último, pero no menos importante, es la estabilidad y soporte que siempre brindan los frameworks más actualizados. Vue 2 seguirá recibiendo mantenimiento de bugs y ajustes de seguridad solo hasta finales de 2023. Así que con toda esta información ya dependerá de cada situación y de cada proyecto para concluir si nos conviene más una versión u otra.
Revelo Content Network da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.