Validación de formulario en Vue 3 con Vuetify 3

¡Hola! En esta oportunidad les enseñaré cómo hacer una validación de formulario en Vue 3 con Vuetify 3.
Instalaciones requeridas para comenzar con el proyecto
Configuración del proyecto
1) Nvm & Node
¿Qué es NVM (Node Version Manager)?
Es una herramienta para administrar las versiones de Node.
En lugar de usar npm para instalar y desinstalar versiones de Node , puede usar nvm. Puede cambiar entre estas versiones según el proyecto en el que esté trabajando a través de la línea de comandos.
Linux
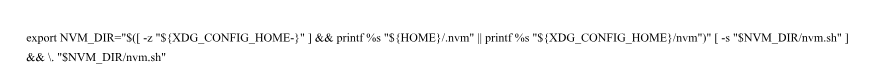
En tu terminal, ejecuta el instalador nvm de esta manera:

Actualiza la configuración de tu perfil. Si estás usando zsh, sería ~/.zshrc . Si estás usando bash, sería ~/.bash_profile.

Recargará la configuración para ser utilizada por la terminal.

Para instalar una version de Node, primero tenemos que verificar las versiones disponibles.

Instalamos Node con la versión que se requiera.


2) Npm
Npm (Node Package Manager) es parte esencial de Node.js, el entorno de ejecución de JavaScript en el lado del servidor basado en el motor V8 de Google.
Linux permite que cientos de desarrolladores puedan compartir paquetes de software entre distintos proyectos.

Comenzamos con la creación del formulario
Instalar @vue/cli
Ejecuta el siguiente código en la terminal según las instrucciones en Vue.

Creamos el proyecto Vue:

Sigue las instrucciones para personalizar la configuración del proyecto:
Agregar Vuetify 3 al proyecto
Una vez que el proyecto se ha creado, entra al directorio del proyecto:

Luego, agregamos Vuetify 3.

Instalaremos el plugin:

Abrir el proyecto en un editor de código
El proyecto Vue 3 ya esta configurado y listo localmente. En mi caso abriré el proyecto en Visual Studio Code.
Ejecutando el siguiente comando en la terminal, abrirá el proyecto en Visual Studio:

Levantar el servidor del proyecto

Es necesario recalcar que la dirección URL puede ser diferente.
La estructura de la carpeta que se genera sería la siguiente forma:
Crear y validar el formulario con Vuetify 3
Ahora, vamos a crear un formulario y lo validaremos utilizando Vuetify 3.
1) Crea un componente para el formulario.
Dentro de la carpeta src/components/, crea un archivo llamado FormularioContacto.vue y agrega el siguiente código:
2) Agrega el componente FormularioContacto en App.vue, el componente FormularioContacto que acabamos de crear.
3) Ejecutar la aplicación

Abre tu navegador e ingresa a la dirección que aparece en la consola.
Verás este formulario de contacto con campos para Nombre, Email y Mensaje, y un botón Enviar.
Ahora, cuando intentes enviar el formulario, se realizará la validación utilizando las reglas de validación definidas en el componente FormularioContacto. Los campos de Nombre, Email y Mensaje se marcarán como requeridos y se aplicarán las reglas adicionales definidas para cada campo.

Hemos creado el formulario de contacto en Vue 3 utilizando Vuetify 3 y aplicamos la validación en cada uno de los campos.
La ventaja de realizar la validación del formulario ayuda en la eficiencia de los procesos. Al validar los datos del usuario antes de enviarlos al servidor, se pueden reducir las llamadas innecesarias al servidor y mejorar la eficiencia de los procesos en la aplicación.
También cuentas con otras opciones para realizar la validaciones como Vuelidate y Vee-Validate. No hay una razón específica para utilizar una de las dos para la validación de formulario. El flujo es el mismo en referencia a los dos, pero al utilizar Vuetify es así.
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
