Uso de middlewares en Redux

Dentro del desarrollo Frontend, una de las librerías más utilizadas es React y, con ella, Redux. Cuando el proyecto es lo suficientemente grande y tenemos varios componentes con muchos estados a manejar, se vuelve más efectivo utilizar Redux para administrar esos estados de una forma centralizada y no complicar nuestra comunicación entre componentes.
Partiendo de que ya utilizamos Redux en nuestro proyecto, puede ocurrir que necesitemos de opciones más avanzadas dentro de su implementación. Para adentrarnos en ello, el primer paso es saber qué son los middlewares y en qué momentos o contextos nos beneficiaría aplicarlos.
Los middlewares son funciones que se ejecutan entre la acción y el estado final de la aplicación. Son intermediarios que nos permiten modificar tanto las acciones como el estado antes de que se actualicen. Podemos agregar lógica adicional a la gestión de estados y flujos de datos.

Nos conviene considerar el uso de middlewares cuando en nuestro proyecto necesitamos gestionar acciones asincrónicas, cuando necesitamos agregar lógica en el flujo de acciones, cuando necesitamos algunas herramientas de desarrollo que encontramos en middlewares conocidos, cuando necesitamos mejorar el rendimiento de nuestra aplicación y evitar llamadas innecesarias a servidores utilizando caché de datos y cuando necesitamos manipular el estado de alguna forma avanzada.
Existen middlewares muy conocidos y utilizados, al tiempo que también existe la posibilidad de crear nuestros propios middlewares adaptados a las necesidades de nuestro proyecto.
Los más comunes son:
- Redux Thunk: permite gestionar las acciones asincrónicas. Útil para despachar acciones adicionales cuando se completan las operaciones asincrónicas.
- Redux Observable: permite manejar acciones asíncronas mediante observadores.
- Redux Logger: nos da una visión detallada en la consola de las acciones y el estado antes y después de cada acción.
- Redux Promise: permite usar acciones que retornan promesas en lugar de objetos. Sirve para despachar acciones iniciales, realizar una operación asincrónica y luego despachar acciones adicionales cuando obtengamos una respuesta de esa promesa.
- Redux Saga: se utiliza para manejar la lógica de flujo de acciones de manera más sofisticada, usando efectos y canales para manejar la comunicación asíncrona.
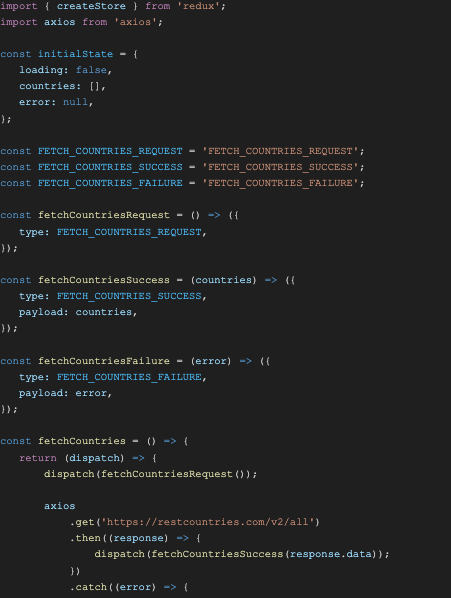
Hagamos un ejemplo de cómo utilizar el middleware Thunk con la api pública de https://restcountries.com/
Para ello, debemos instalarlo en nuestro proyecto con el comando npm install redux-thunk.


Lo que hace nuestro código es manejar una acción asíncrona fetchCountries para llamar a la api y luego despachar acciones de éxito o error, según el resultado de la llamada.
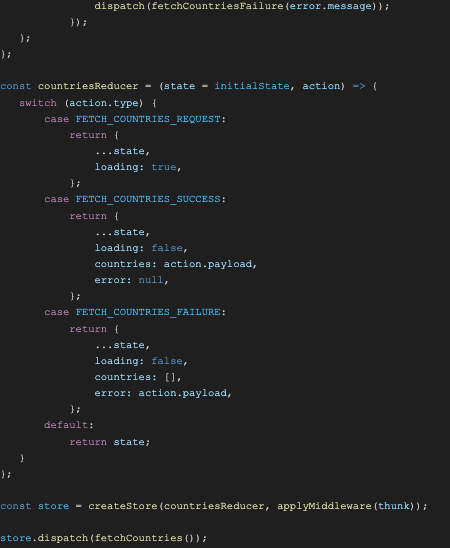
A través del reducer countriesReducer se maneja el estado de los países y sus propiedades como loading y error. Y las acciones de success, request y failure manejan el estado correspondiente.
Finalmente, se crea el store con el reducer y el middleware y se despacha la acción fetchCountries para obtener la información de los países.
¿Por qué utilizar el middleware?
Redux en sí mismo no admite acciones asíncronas de forma nativa. Si no utilizáramos el middleware, la acción de fetchCountries se despacharía de forma inmediata y no esperaría a que se complete la operación asincrónica. Esto puede causar problemas al intentar actualizar el estado basado en los datos recibidos desde la API.
Esto aplica sobre todo cuando nuestro proyecto va creciendo en complejidad y nos vemos en la necesidad de actualizar múltiples estados y hacer varias llamadas a api u otras operaciones asíncronas.
¿Cómo crear un middleware personalizado?
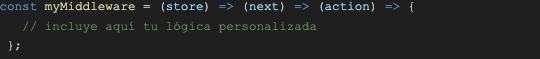
En el ejemplo anterior vimos cómo utilizar middlewares ya establecidos, pero también podemos crear los nuestros, que se adapten a las necesidades de cada proyecto. Podemos hacer con la siguiente estructura:

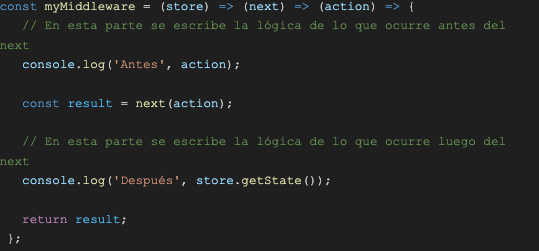
Dentro de la función, puedes separar en pasos según lo que quieres que ocurra antes de pasar la acción al reducer o al siguiente middleware y también lo que quieras que suceda luego de que invocas a next, haciéndolo así el código quedaría con la siguiente estructura:


En conclusión, los middleware son recursos valiosos para manejar estados en React de forma que se pueda mejorar el rendimiento de nuestro proyecto así como su mantenimiento a medida que vaya creciendo.
Espero que este artículo haya sido de utilidad y te ayude a comprender mejor la importancia de los middlewares en Redux.
Nos leemos en un siguiente artículo.
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.