Proyecto con Django y Python

Bienvenidos a esta guía en la que les enseñaré a crear una aplicación web llamada To do list usando Django.
Django es un framework de desarrollo web de alto nivel de código abierto escrito en Python para crear aplicaciones web complejas de forma rápida y eficiente. Django se usa para crear todo tipo de aplicaciones web, desde blogs simples hasta aplicaciones comerciales complejas.

1) Instalación y Configuración de Django
Para empezar con la creación de nuestra aplicación web, primero tendremos que instalar Python. Para ello, dirígete a la página principal de Python y, dependiendo del sistema operativo, descarga el instalador.
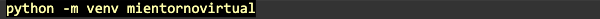
Después de instalar Python, crearemos una carpeta en donde alojaremos nuestra aplicación y en la que crearemos un entorno virtual que utilizaremos para desarrollar nuestra aplicación web. Para ello, escribimos el siguiente comando:

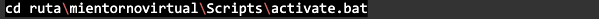
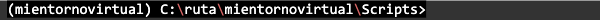
Activaremos el entorno virtual dirigiéndonos a la ruta donde creamos el entorno virtual y ejecutamos lo siguiente:

Aquí el resultado:

2) Instalación de Django y creación del Proyecto
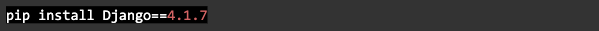
Ya activado nuestro entorno virtual añadimos:

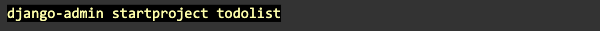
Después de finalizar la instalación, en el directorio donde almacenaremos nuestro código crearemos nuestro proyecto con:

Ahora abriremos nuestro proyecto con cualquier editor. En esta ocasión, usaré Visual Studio Code:
3) Creación y Configuración de la aplicación
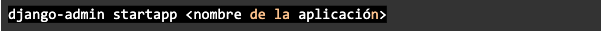
Activado nuestro entorno virtual y creado el proyecto, vamos a crear la aplicación mediante el siguiente comando:

Para este ejemplo, he nombrado la aplicación como to_list, y nos da esto como resultado:
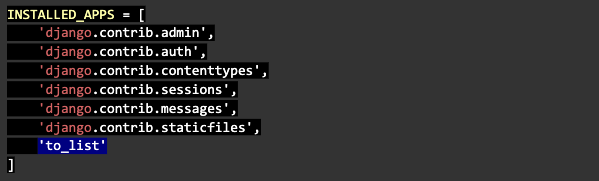
Después de crear la aplicación, nos dirigimos al archivo settings.py y agregamos la aplicación en una matriz llamada INSTALLED_APPS. Allí se deben agregar todas las aplicaciones que generemos en el transcurso del proyecto. En este caso, añadiremos la aplicación to_list:

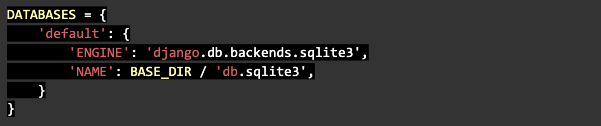
Para la base de datos, Django maneja una configuración predeterminada que usa Sqlite3 para almacenar su información. Se pueden utilizar distintas bases de datos como PostgreSQL o MySQL, entre otras.

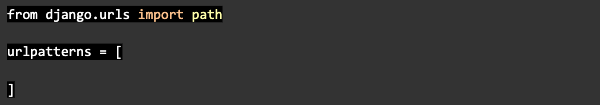
Ahora configuraremos las url de nuestra aplicación. Por ello, creamos un archivo llamado urls.py en la aplicación to_list:
En este archivo urls.py agregaremos un urlpatterns que dejaremos vacío por el momento.

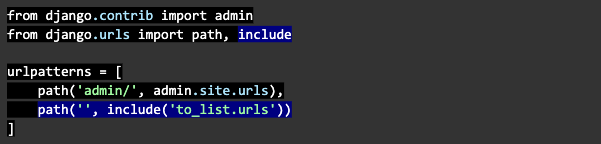
Este archivo lo debemos registrar en el de nuestro proyecto principal, todolist/urls.py, donde agregaremos la dirección de las url de todas las aplicaciones.

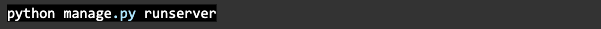
Tras estas configuraciones, podemos correr la aplicación al ingresar:

Si ingresas a la dirección http://localhost:8000/ en cualquier navegador, obtendrás este resultado:
4) Creación de modelos
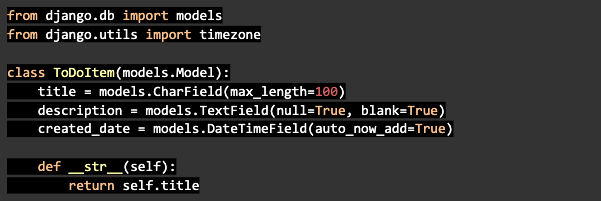
Los modelos son las tablas de las bases de datos donde se va a almacenar la información, dependiendo de la forma en la que definamos la relación entre ellos. Los modelos son creados en cada aplicación en el archivo to_list/models.py.

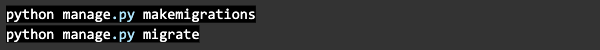
Ahora crearemos la base de datos con los siguientes comandos:

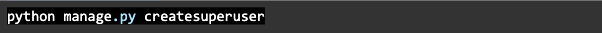
Para administrar los modelos, debemos generar un superusuario con lo siguiente:

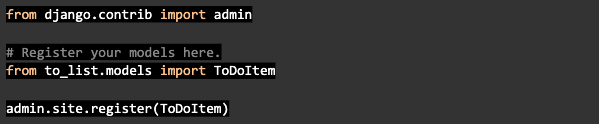
Llenamos la información solicitada para luego registrar nuestros modelos en el administrador de Django. En aras de lo anterior, nos dirigimos al archivo de nuestra aplicación llamado to_list/admin.py y escribimos:

Una vez registrados los modelos en el administrador, volvemos a correr la aplicación usando python manage.py runserver y nos dirigimos a http://127.0.0.1:8000/admin/, donde se mostrará un inicio de sesión en el que colocaremos las credenciales del superusuario ya creado. Aparecerá la página principal del administrador.
5) Creación de las vistas
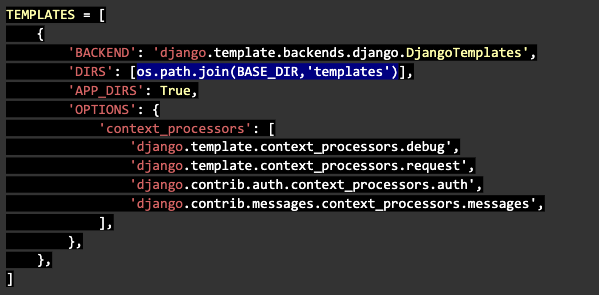
Primero debemos configurar los templates en el archivo settings, para lo cual debemos crear antes una carpeta llamada templates en la raíz de nuestro proyecto.

Para desarrollar la primera vista nos dirigimos al archivo de nuestra aplicación to_list/views.py y escribimos:

Para que esta vista pueda funcionar, debemos crear el template llamado listar_tareas.html en la carpeta template, generada en la raíz del proyecto.
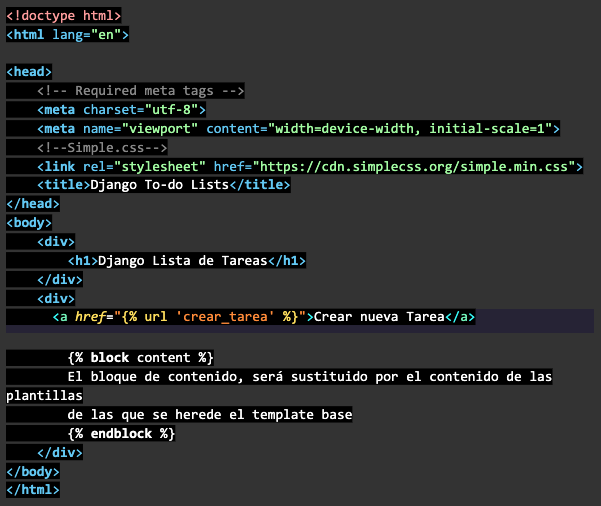
En Django se puede realizar herencia entre templates a través de template base, del cual heredarán los que vayamos a utilizar, evitando así que se tenga que escribir toda la sintaxis en cada template creado. En el archivo base.html tendremos:

Creado el archivo base completamente, procederemos a colocar el contenido correspondiente en el archivo listar_tareas.html.

Creados los templates, agregamos la vista en el archivo to_list/urls.py. A cada vista le asignaremos un nombre que servirá para llamar esa vista en cualquier otro template que necesitemos.

6) Crear Tareas
Todavía en el archivo to_list/views.py creamos una vista que nos permita generar nuevas tareas. En este caso, se llamará CrerTareaView, pero antes debemos crear un archivo denominado to_list/forms.py.
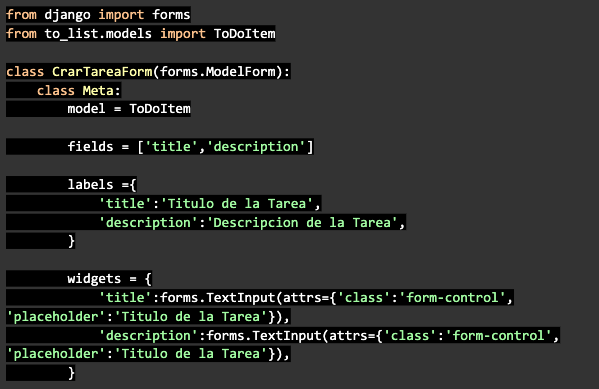
En el archivo forms.py se pueden personalizar los formularios que vamos a utilizar para crear y editar. En este archivo escribiremos:

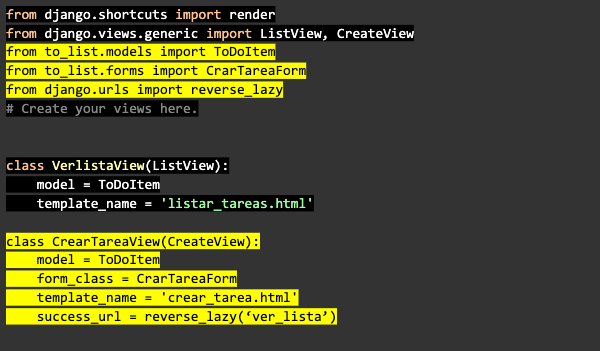
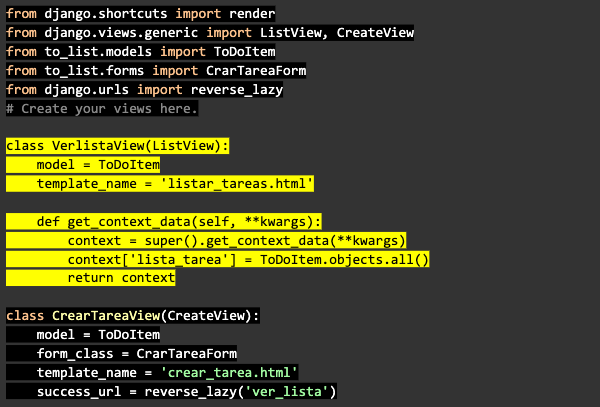
Luego de generarse el archivo forms.py, procederemos a crear la vista que nos permitirá generar nuevas tareas. Usaremos vistas genéricas de Django, las cuales ya tienen funciones definidas. En esta ocasión, elegí la vista genérica llamada CreateView.

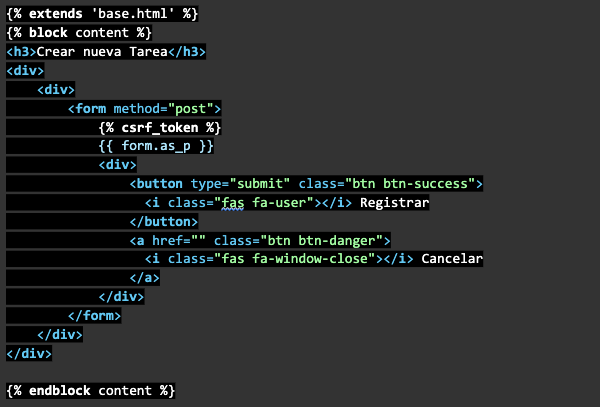
También debemos crear el template correspondiente a la vista, al cual nombraremos crear_tarea.html en el que escribiremos la plantilla correspondiente con dos botones: uno para registrar la tarea y otro para cancelar el registro.

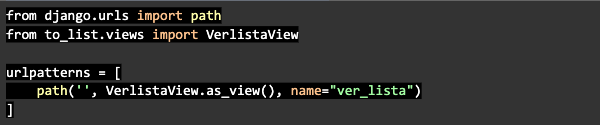
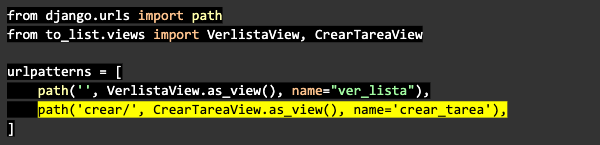
Ahora crearemos una url para la vista de crear tarea:

7) Ver Tareas
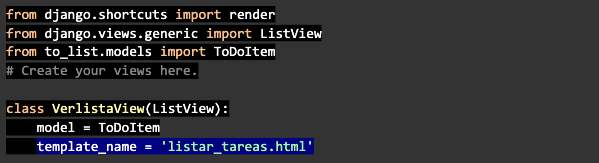
Para ver todas las tareas creadas, nos dirigimos nuevamente al archivo to_list/views.py y usaremos la vista genérica llamada ListView.

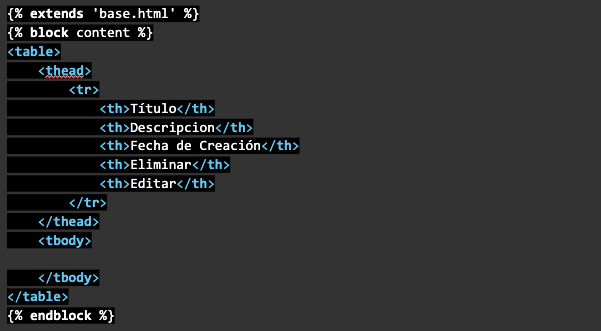
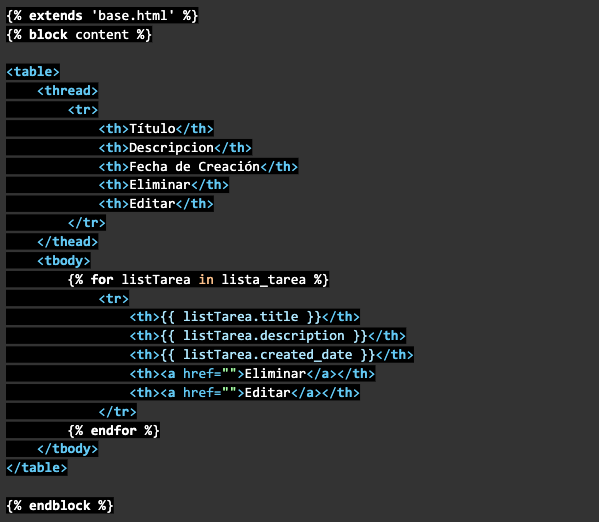
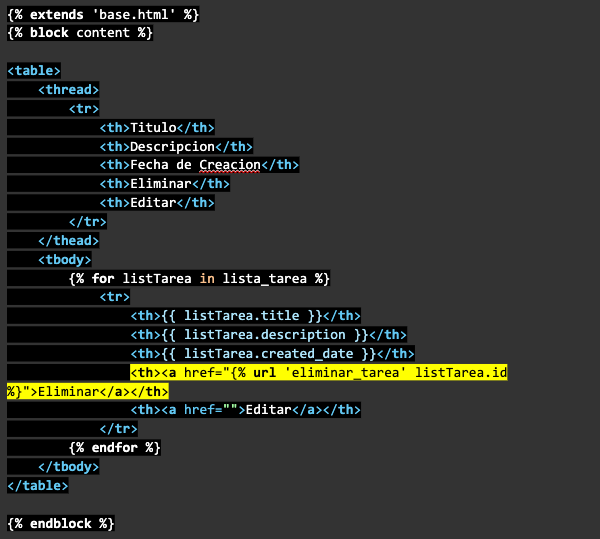
Ahora, en el template listar_tareas.html escribimos:

8) Eliminar Tarea
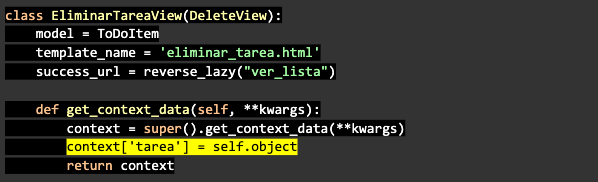
Para eliminar la tarea usaremos la vista genérica DeleteView, la cual necesita como parámetro el id del objeto que vayamos a eliminar. En el archivo to_list/views.py escribimos:

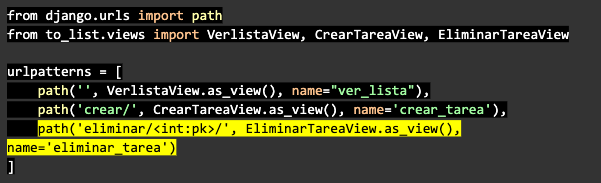
Ahora configuraremos el archivo urls.py de la aplicación to_list/urls.py:

En la url enviamos como parámetro el id del objeto a eliminar con un nombre identificador de la url. Ahora llamaremos esta función en listar_tareas.html:

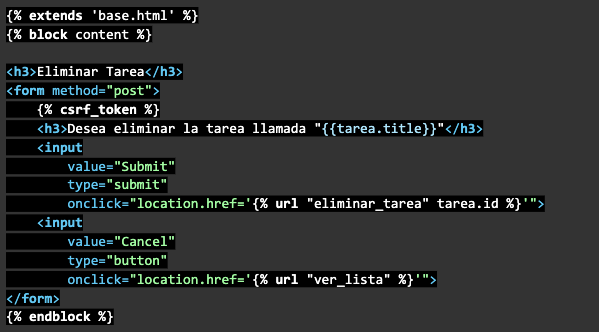
Acto seguido, crearemos un template para confirmar la eliminación del objeto. Ve a la carpeta de templates y crea eliminar_tarea.html, donde escribimos:

9) Editar Tarea
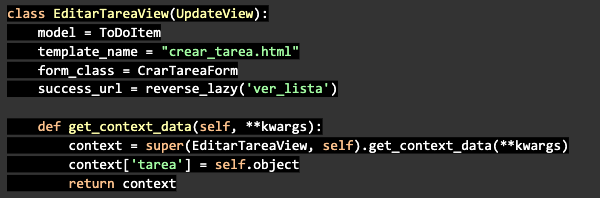
Para editar, usaremos la vista genérica UpdateView, la cual necesita también un id del objeto a editar. Definiremos una vista para editar en el archivo to_list/views.py.

Como se puede observar, podemos usar el mismo template para crear o editar, ya que al solo enviar el formulario y los datos del objeto, nos ahorramos la creación de un nuevo template.
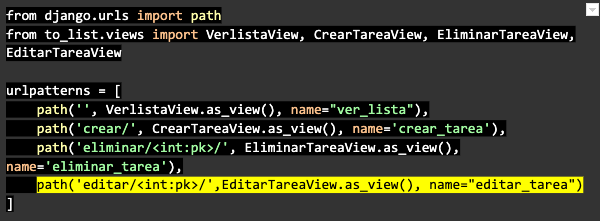
Ya con la vista de editar, la asociamos a una url para utilizarla:

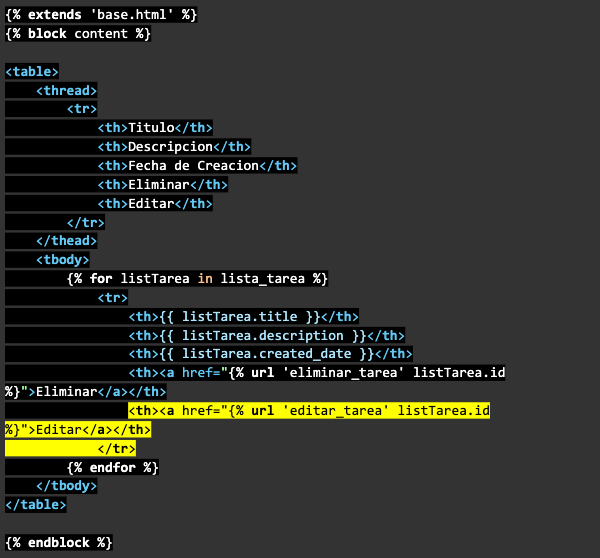
En la url enviamos como parámetro el id del objeto que será editado. Luego de definir la url, vamos a la lista de todas las tareas y llamamos a esta url.

10) Aplicación
Después de crear todas las vistas, urls, templates y formularios, procedemos a correr nuestra aplicación en la dirección http://127.0.0.1:8000 donde veremos la lista de todas las tareas:
En el apartado de crear nueva tarea podremos seguir generando otras:
Para cada tarea se ha asignado la opción de editar que, al hacer clic, nos redireccionará al template de Editar Tareas, mismo que nos mostrará la información del objeto a editar.
De la misma forma, nos redireccionará al template correspondiente para eliminar la tarea seleccionada.

Conclusión
¡Genial! Si llegaste hasta aquí, lograste desarrollar una aplicación de tareas que se puede crear, listar, eliminar y editar.
Con estos conceptos básicos, te has adentrado al desarrollo de aplicaciones web con Django.
Espero que lo hayas disfrutado y que, a partir de ahora, quieras aprender aún más sobre el desarrollo web.
Si tienes alguna pregunta, contáctame por correo electrónico (elvis.burgos.dev@gmail.com) o búscame en LinkedIn.
¡Gracias por leer!
¡Éxito! 😊
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
