Principios de Diseño para devs Frontend

Hace unos años, lo que ahora llamamos Desarrollo Frontend se llamaba Diseño Web, y era una época en la que ni siquiera se hablaba de conceptos que hoy en día son fundamentales, como el responsiveness, por ejemplo. Pero con cada día que pasa, surgen nuevas herramientas, nuevos conceptos e incluso nuevas responsabilidades para el frontend.
Con todo esto, el frontend se está convirtiendo en un área muy amplia, subdividiéndose incluso en Diseño Frontend e Ingeniería Frontend. Pero incluso si no tienes tanta afinidad con el diseño, para aquellos que trabajan o están interesados en frontend, tener conocimientos sobre los fundamentos es muy importante.
Por ello, en este artículo vamos a hablar de los 4 principios básicos del Diseño y cómo aplicarlos.
¿Necesito nociones de Diseño?
El desarrollo de aplicaciones frontend es un proceso de creación para definir la manera en la que los usuarios interactuarán con un sistema. Por lo tanto, es sumamente importante pensar en construir de la mejor forma posible para que los usuarios tengan una gran experiencia.
Y cuando hablamos del proceso de creación, pensando en la funcionalidad y la estética, además de otras cuestiones, ¡hablamos de diseño! Entonces, ¿por qué no aprender conceptos que serán la base para mejorar tus proyectos?
En ese punto, es momento de hablar de los cuatro principios de Diseño: Alineación, Contraste, Proximidad y Repetición.
Alineamiento
Para mantener la organización y facilitar la comprensión de los usuarios, debemos aplicar este principio. Los elementos (textos, imágenes, formas, etc.) que utilizamos deben tener una alineación bien definida para que podamos entender cómo se relacionan.
Por ejemplo, mira este sitio y dime: ¿por dónde empezamos?

Por supuesto, este es un ejemplo que difícilmente nadie pensará en reproducir (espero), pero sirve para ilustrar la falta de organización debido a la falta de alineación.
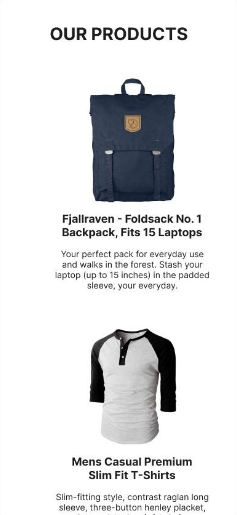
Con la popularización de los diseños de cuadrícula, con filas y columnas, es más fácil aplicar este principio. Pero incluso los elementos pequeños, como los botones, a menudo carecen de alineación. En estos casos, el querido Flexbox puede ayudar a centrar los elementos, pero incluso usando correctamente la alineación en Flexbox, tal vez todavía puede haber una mala alineación en la página en su conjunto, por ejemplo:

Ten en cuenta que hay una alineación al centro tanto de los textos como de las imágenes, pero los márgenes de la lista de productos no son los mismos.
Además, para textos largos es importante alinearlos a la izquierda para una mejor legibilidad.
Contraste
Muy brevemente, por el contrario, entiéndase: "hacer que los elementos se destaquen". Y podemos hacerlo a través de colores, tamaños, formas, espacios en blanco, etc.
Si no aplicamos el contraste, todo es demasiado “igual”, dificultando o generando desinterés en la lectura. Y si tu contenido es extenso, se volverá aburrido, como un gran bloque de información que nadie querrá leer. Si tu contenido es pequeño y no usas contraste para resaltar los elementos, será aún más pequeño, poco llamativo.
Aquí hay un ejemplo de falta de contraste en un sitio web:
El sitio en general está bien construido y es elegante, pero en esta parte dejaron algo que desear. Tal vez puedas entender lo que está escrito, pero estarás de acuerdo con que es muy difícil ver la información. En este caso, deberás aplicar colores para contrastar los elementos.
El contraste a través de colores es común pero, como dijimos anteriormente, hay varias formas de contrastar. Uno que no se puede pasar por alto es el espaciado, que también tiene que ver con el siguiente principio, ya que sirve para respirar y también resaltar lo que queremos.
Incluso puedes investigar más sobre la Teoría del Color, pero ese no es nuestro enfoque aquí. Lo que debes tener en cuenta es: “¿qué es lo que realmente hay que resaltar?” Por lo tanto, usa colores de marca, aumenta los tamaños, usa bold, mayúsculas, etc., pero no abuses:

Si intentas contrastar todo, entonces nada se destacará.
Proximidad
Analiza esta imagen:
Toda la imagen está formada por pequeños círculos, pero fíjate que, debido a la distancia entre ellos, parecen formar un cuadrado y dos rectángulos. Y de eso precisamente trata este principio: unir elementos los convierte en parte de un mismo conjunto. Y aumentar la distancia hace que se desagrupen mentalmente.
De esta manera, incluso los sitios con una gran carga de contenido pueden ser "ligeros" a los ojos del usuario, con el espacio adecuado que le da un respiro a la interfaz. Nuevamente, usar diseños de cuadrícula, con el espacio adecuado, puede ser una buena idea, ya que ayudan a dividir los elementos en secciones y espaciarlos.
Repetición
Este principio nos ayuda a mantener una consistencia visual, una identidad. Para ello, deberás repetir los principios aprendidos aquí y también todos los elementos que forman parte de la identidad visual. Queremos tener una consistencia visual que marque a nuestros usuarios, ¿no?
Un ejemplo más:

Este sitio intenta aplicar los mismos colores en todo el diseño, pero ten en cuenta que es inconsistente, sin mencionar otros problemas.
Aquí la lista de detalles que se pueden repetir es inmensa, como colores, fuentes, tamaños, espaciado, sombras, formas, etc. Pero los Design Systems nos ayudan mucho con esto hoy en día porque ya vienen con todo esto estandarizado hasta cierto punto. Además, el uso de componentes es fundamental para complementar la repetición en nuestra interfaz (ya sean bibliotecas como React, Vue, Angular, etc., o incluso Web Components).
Extra: PageSpeed Insights
Aunque no específicamente sobre diseño, para complementar este artículo, voy a presentar una excelente herramienta para todos los que trabajan con frontend, que es PageSpeed Insights. Al acceder al sitio, solo ves una entrada para colocar el enlace al sitio que se va a analizar, por lo que la herramienta realmente te dará varias métricas sobre el rendimiento de tu sitio.
Además, proporciona información sobre lo que puedes hacer para resolver algunos problemas. Utiliza el informe que genera como guía para saber qué mejorar en tu sitio.
Llegamos al final
Como dije al principio, en este artículo quería centrarme en los principios de diseño, y estos eran solo principios básicos. Entonces, por supuesto, hay mucho más que considerar en el desarrollo front-end, sin importar el enfoque que desee tener.
Espero haberte ayudado. ¡Hasta luego!
Revelo Content Network da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
