Primeros pasos con Zustand

Zustand es una biblioteca de gestión del estado para aplicaciones React. Está diseñada específicamente para funcionar con React y facilita la gestión del estado de manera sencilla y eficiente. Es de código abierto, te comparto en este enlace GitHub el repositorio oficial, también el sitio web donde tienen un ejemplo práctico de Zustand.
Para comprender Zustand de una mejor manera, debemos saber que un estado, el cual es la manera de interactuar los cambios, mostrar y almacenar información en una aplicación React.
Existen dos tipos de estados: local y global. La diferencia entre ellos es que el primero solo está disponible y es gestionado dentro del componente donde se define, fácil de mantener y limitada accesibilidad, puesto que solo se puede compartir la información por props desde un componente padre. Por su parte, el global tiene un alcance a nivel de aplicación, es decir, cualquier componente puede gestionar el estado sin usar props, lo que aumenta su complejidad.
En sus inicios, React no tenía bien trabajado la gestión de estados globales, ya que en ese momento las aplicaciones web en general no tenían resuelto ese tema. Para solucionar eso, React usaba props. El problema con esto era la cantidad excesiva de renders (cargas de pantalla) que provocaba, generando bajo rendimientos en las aplicaciones.
Para resolver este problema nació Redux en 2015, posicionándose como el preferido de los desarrolladores, el cual creaba un contenedor o store (tienda) único y simplificaba todos los inconvenientes anteriores, pero lo que no se tenía en cuenta era lo complejo a nivel técnico que esto resultaba y se tendía a repetir fragmentos de código. El equipo de React, dándose cuenta de ello, optó por lanzar una versión mejorada llamada Redux Toolkit, simplificando lo más posible las complicaciones de su antecesor.

Ejemplo
En este ejemplo estaré usando Visual Studio Code como editor de código VSC. Para realizar este ejemplo necesitamos:
✅ Conocimientos de React: Es la biblioteca que se necesita para usar Zustand.
✅ Conocimientos de JavaScript: Es el lenguaje que se usará para este ejemplo en específico, pero Zustand en compatible además con TypeScript.
✅ Tener instalado Node.js.
✅ Un gestor de paquetes: Puede ser npm, pnpm o yarn.
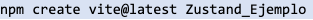
Paso 1: Crear un proyecto con React. Este ejemplo se llamará zustand_Ejemplo. El objetivo es crear una lista con check y mostrarla.
👉 En este ejemplo se usará React sin framework, ya que el objetivo es mostrar el funcionamiento de Zustand, pero queda a elección si deseas añadir o no en tu ejemplo el framework.

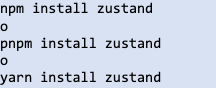
Paso 2: Instalar la dependencia de Zustand

Paso 3: Crear el store principal, en este ejemplo crearemos dentro del directorio principal src. El nombre del archivo será useTaskStore.js.
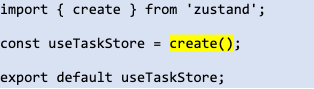
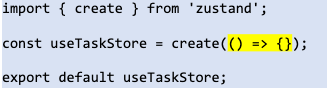
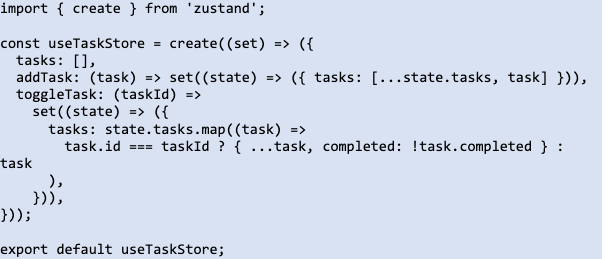
Paso 4: Dentro del archivo que se acaba de crear es donde crearemos el store:

⚠️ El store siempre debe empezar con el prefijo use, ya que Zustand usa hooks y es su sintaxis.
Con create podemos definir la variable, la cual necesita como parámetro una función, devolviendo así la creación del store.

En este ejemplo, necesitamos:
✅ Un arreglo: es donde se guardará el dato.
✅ Una función para agregar un dato: Llamada addTask, recibe el estado que es el dato de la lista y la agregará al arreglo definido anteriormente.
✅ Una función para verificar si la tarea de la lista está completada. Es decir, verificará si el check se ha presionado.

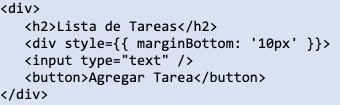
Paso 5: Se debe crear la pantalla donde podremos ver el ejemplo funcionar. Para este ejemplo, se creará un componente llamado TaskList.

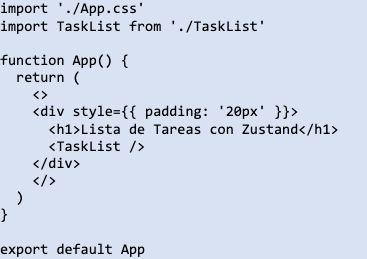
Paso 6: En el componente App.jsx, se debe hacer el llamado del componente TaskList.jsx, de esta manera:

En el navegador se observa lo siguiente:
Acá se debe crear un estado local para obtener el valor que ingresemos en el input y, al hacer clic, debemos agregar eso al estado global (al arreglo llamado tasks que se creó en el archivo useTaskStore.js), con lo cual el código se verá de la siguiente manera:
Primero se importa el estado:

Para obtener lo que definimos en el store, se hace de la siguiente manera:

👉 El arreglo tasks lo usaremos para mostrar la información en el JSX, mientras que la función addTask la usaremos para agregar el dato que hemos escrito en el input.
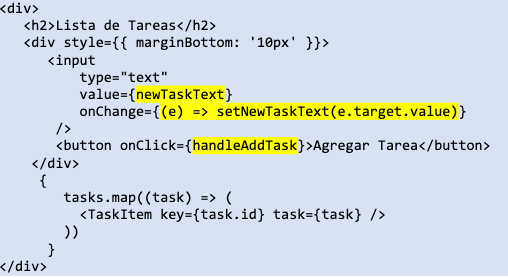
El JSX quedará de la siguiente manera:

👉 Lo resaltado es donde hemos agregado lógica al componente, además de agregar el map al final para mostrar la lista.
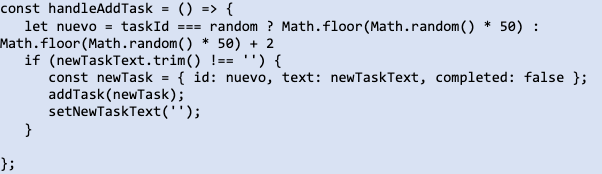
La función que llamamos al hacer clic es la siguiente:

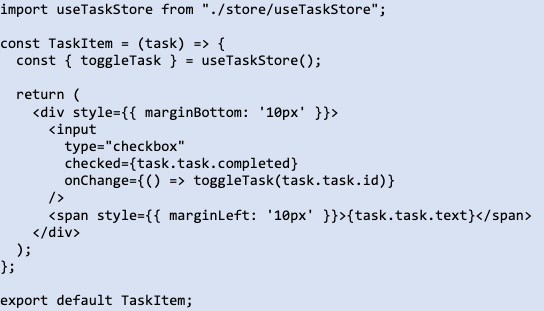
⚠️ En el map, se puede observar un componente llamado TaskITem, en el cual se muestra la información que recorremos.

Visualmente desde el navegador, podemos observar la lista así:
👉 Si se imprime la lista, se verá de la siguiente manera:
Si se quisiera chequear una tarea como realizada, basta con hacer clic en la casilla, así de manera visual y de código sabremos que está realizada.
Comprobamos que la tarea ha sido realizada, y el useTaskStore se ha usado de manera independiente en cada componente.
⚠️ Si deseas ver el ejemplo en ejecución, te dejo el código completo aquí.

Conclusión
Zustand en React.js representa una revolución en la gestión de estado. Su simplicidad sintáctica, combinada con un rendimiento excepcional, lo convierte en una elección destacada. Al eliminar la complejidad del código repetido, facilita la creación y mantenimiento de aplicaciones complejas. Además, su compatibilidad total con TypeScript brinda una experiencia de desarrollo robusta, garantizando tipos seguros y errores mínimos. En resumen, zustand ofrece un equilibrio perfecto entre potencia y accesibilidad, convirtiéndolo en una opción líder para la gestión de estado en React.
Espero que este contenido sea de mucha ayuda en tus proyectos, como desarrollador es bueno conocer todas las herramientas para aprovecharlas al máximo. Nunca dejes de practicar todos los conocimientos para ser cada vez mejor 💻.
¡Hasta la próxima! 🚀
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
