Primeros pasos con CSS

No es secreto que los desarrolladores fullstack o frontend deben dominar el mundo de los estilos en desarrollo web. Por lo tanto, deben volverse amigos de CSS, una de las tecnologías más utilizadas en este ámbito.
CSS (Cascading Style Sheets) no es un lenguaje de programación sino un lenguaje de diseño utilizado para describir la apariencia visual de una página web. CSS se utiliza en aplicaciones móviles, especialmente en aquéllas que utilizan tecnologías web como aplicaciones híbridas o aplicaciones basadas en tecnologías web como Apache Cordova, PhoneGap, Ionic, React Native, y otras.
Asimismo, se emplea para describir la apariencia visual y el estilo de un documento HTML o XML y permite a los desarrolladores web definir cómo se ven los elementos en una página, incluyendo la fuente, el color, el diseño, el espaciado y otros atributos visuales.
La primera aparición de CSS se dio a finales de 1996 como estándar de la World Wide Web Consortium (W3C) y, hasta el día de hoy, ha seguido evolucionando y presentándonos cada vez más características y funcionalidades que hacen más sencillo el trabajo de los devs.
El CSS se organiza en módulos, donde cada uno trata sobre una funcionalidad específica. Por ejemplo, tenemos módulos como Selectors, Box Model, Flexbox, Grid Layout, Text Effects, Transitions y Animations (entre otros) y cada módulo tiene su propia versión y estado de desarrollo.

Técnicas de implementación de CSS
CSS inline
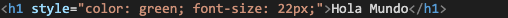
Consiste en aplicar estilos directamente a elementos HTML usando el atributo style, por ejemplo:

En general, el uso de CSS inline no se considera una buena práctica. Sin embargo, para algunas aplicaciones puntuales puede presentar algunas ventajas:
- Mayor especificidad: Los estilos en línea tienen la mayor especificidad, lo que significa que prevalecerán sobre otros aplicados a través de archivos CSS externos o incrustados en la página. Esto puede ser útil cuando necesitas aplicar estilos a un elemento de manera rápida y específica, sin afectar a otros elementos del sitio web.
- Portabilidad: Son parte del propio elemento HTML, por lo que se mantendrán cuando el elemento se copie y pegue en otro lugar. Esto puede ser útil si necesitas asegurarte de que los estilos se mantengan intactos en diferentes contextos.
CSS interno
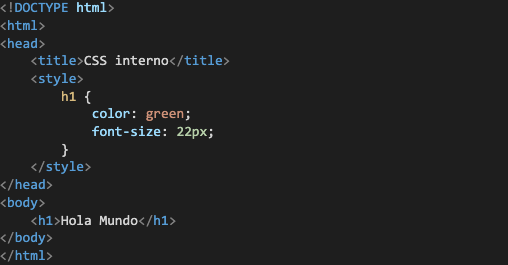
Consiste en incrustar los estilos de los elementos dentro de una etiqueta <style>, ubicada dentro de la cabecera del documento (<head>), así:

Al igual que CSS en línea, el uso de CSS interno se recomienda únicamente en un número limitado de casos debido a que su uso puede dificultar la consistencia y la mantenibilidad del código, especialmente en aplicaciones más grandes.
CSS externo
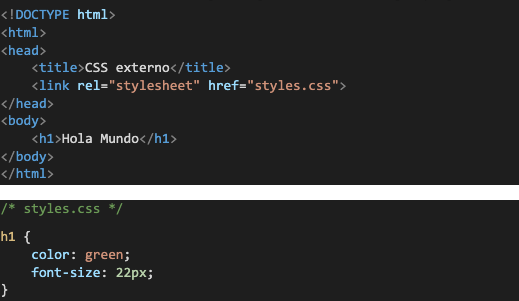
El uso de CSS externo es considerado una buena práctica para la aplicación de estilos y consiste en utilizar archivos CSS separados para definir los estilos, por ejemplo:

El uso de CSS externo es una práctica común entre los desarrolladores y presenta muchas ventajas. Entre las principales tenemos:
- Separación de funciones: El uso de un archivo CSS externo permite separar la lógica de la estructura de estilos. Esto facilita la organización y la lectura del código.
- Reutilización de estilos: Esto significa que si tienes un conjunto de estilos comunes, como estilos para encabezados, botones o formularios, puedes mantenerlos en un archivo externo y vincularlo a varias páginas web, lo que reduce la duplicación de código y facilita la actualización de estilos en todas las páginas que comparten el mismo archivo CSS.
- Mantenibilidad: Tus aplicaciones serán más fáciles de mantener y actualizar. Si necesitas hacer cambios en los estilos, solo necesitas modificar el archivo CSS externo y esos cambios se aplicarán automáticamente a todas las páginas vinculadas a ese archivo. Esto es más eficiente y menos propenso a errores que tener estilos dispersos por todo el código.
- Caché del navegador: Cuando se utiliza CSS externo, el archivo CSS se almacena en caché en el navegador del usuario después de la primera carga. Esto significa que, en visitas posteriores a tu sitio web, el navegador no necesita descargar nuevamente el archivo CSS, lo que puede mejorar la velocidad de carga de tu sitio web y ofrecer una mejor experiencia de usuario.
- Flexibilidad: El uso de CSS externo permite cambiar los estilos de un sitio web de manera más rápida y fácil. Puedes simplemente actualizar el archivo CSS externo para aplicar cambios de estilo en todo el sitio web, sin tener que modificar el código de cada página individualmente.
¿Cómo usar CSS?
Quienes han trabajado en el frontend seguramente recuerdan los dolores de cabeza que tuvieron por culpa de CSS.
La cantidad de estilos, módulos, el concepto de herencia y especificidad, además de algunas de sus limitaciones, nos han hecho sentir frustrados en algún momento.
Sin embargo, si entiendes bien sus bases y aplicación, te aseguro que serás capaz de aprender a usar fácilmente cualquier herramienta de estilos.
Para empezar, escribiremos una pequeña aplicación con React.js que mostrará tarjetas con algunos de los Siths más conocidos del mundo de Star Wars. El resultado será el siguiente:
Para crear nuestro proyecto desde cero, abriremos la terminal y escribiremos la siguiente instrucción:

A continuación, abrimos nuestro proyecto:

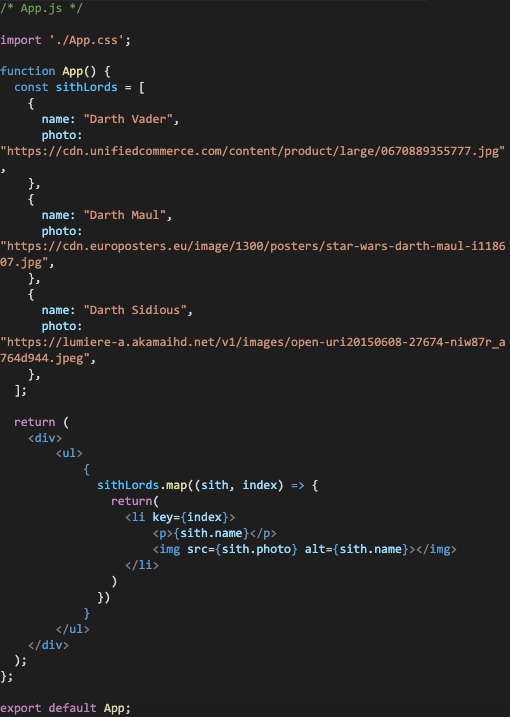
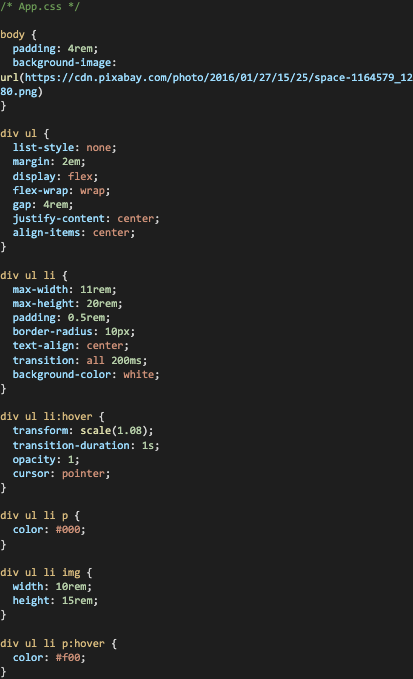
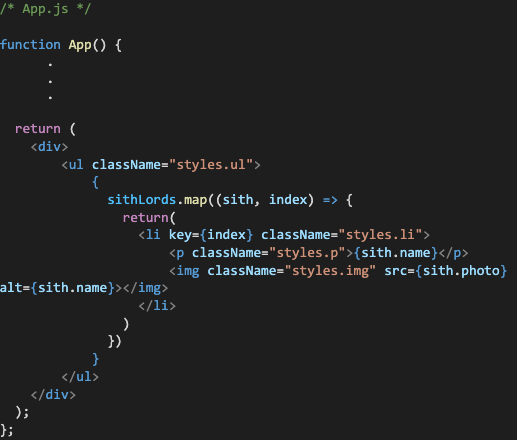
Cuando el proyecto esté abierto en nuestro IDE (en mi caso, Visual Studio Code), iremos a la carpeta src, abriremos el archivo App.js, eliminaremos todo su contenido y escribiremos el siguiente código. Además, eliminaremos todo el contenido del archivo App.css.

Luego de ejecutar nuestro código, tendremos lo siguiente:
Ahora veremos diferentes maneras de aplicar estilos para lograr nuestro objetivo.
CCS puro
Hablamos de CSS puro cuando escribimos directamente utilizando la sintaxis y características estándar de CSS, sin agregar ninguna funcionalidad adicional proporcionada por herramientas externas. Utilizamos únicamente las reglas y propiedades estándar definidas en las especificaciones del lenguaje CSS, esto incluye la selección de elementos, la definición de estilos, el diseño y la manipulación de la apariencia de los elementos en la página web.
El uso de CSS puro tiene algunas ventajas, como por ejemplo:
- Mayor compatibilidad con diferentes navegadores.
- Mayor control sobre los estilos y la apariencia del sitio web.
Hay varias maneras de aplicar estilos con CSS puro en nuestras aplicaciones, por ejemplo:
- Estilos directos: Es una de las formas más populares para aplicar estilos. Podemos hacerlo utilizando selectores de etiqueta, de clase, de ID, de atributo, etc. Puedes combinarlos y anidarlos para aplicar estilos más específicos a elementos HTML en tu código.
Para nuestro ejemplo, utilizaremos selectores de etiqueta en conjunto con el concepto de descendencia para aplicar estilos a elementos específicos dentro de otros elementos.
Escribiremos en el archivo App.css los siguientes estilos:

Es importante señalar que, si tuviéramos alguna otra lista desordenada que no estuviera dentro de un div, los estilos para estos elementos no se aplicarían, pues los estilos que estamos declarando son válidos únicamente para elementos de una lista desordenada que se encuentren en un <div>, así como párrafos o imágenes que estén dentro de estos <li>.
Podríamos también haber declarado los estilos para elementos individuales, por ejemplo, <p>, <li> <div> o <img>, que se aplicarían a cualquiera de estos elementos, sin importar su ubicación.
También podríamos haber utilizado el atributo className para cada elemento y haber declarado los estilos en función del mismo.
- Módulos CSS: Se basan en el principio de la modularidad, donde los estilos se dividen en pequeños módulos independientes, cada uno con un propósito específico y bien definido.
Cada módulo contiene reglas CSS que se aplican a un conjunto particular de elementos en el sitio web, lo que facilita la comprensión y gestión de los estilos.
En nuestro ejemplo, para usar módulos CSS, seguiremos los siguientes pasos:
1) Cambiaremos el nombre del archivo de App.css a App.module.css.
2) Importaremos el archivo module.css en nuestro componente de React y le daremos un nombre a los estilos importados, modificando en el archivo App.js la importación de:

a

3) Accederemos a las clases de estilo como propiedades de un objeto, donde el nombre de la propiedad es el nombre de la clase especificada en nuestro archivo App.module.css.
En este caso particular, el contenido de este archivo no cambiará. Sin embargo, podríamos optimizarlo para hacer más clara su escritura.

Preprocesadores
Otras herramientas que nos permiten aplicar estilos de manera muy fácil son los preprocesadores de CSS, que ayudan a los desarrolladores a escribir código CSS de forma más eficiente y poderosa mediante el uso de características avanzadas no disponibles en CSS puro.
Estos preprocesadores ganaron popularidad, entre otras razones, al admitir el uso de variables en CSS, características de anidamiento, así como funciones y operaciones matemáticas, lo que permite una mayor flexibilidad y potencia en la escritura de estilos.
Actualmente, CSS puro admite el uso de variables y se encuentra en borrador el estándar para la aceptación de anidamiento de estilos, con lo que podría decirse que estas herramientas quedarán progresivamente en desuso, pero aún falta mucho para eso.
Entre los preprocesadores más usados están Saas y Lees.
Hasta ahora, no habíamos tenido que instalar paquetes externos para aplicar nuestros estilos. Sin embargo, de aquí en adelante lo haremos.
Para usar Saas en nuestro proyecto lo instalaremos, escribiendo en la terminal el siguiente comando:

Posteriormente, seguiremos la siguiente “receta”:
- Cambiar la extensión del archivo de CSS a SCSS, así: App.scss.
- Importar el archivo SCSS en nuestro componente de React, para lo cual, en el archivo App.js cambiaremos la importación de ./App.css a ./App.scss.
- Compilar a CSS, para lo cual agregaremos el siguiente script en el archivo package.json del proyecto:

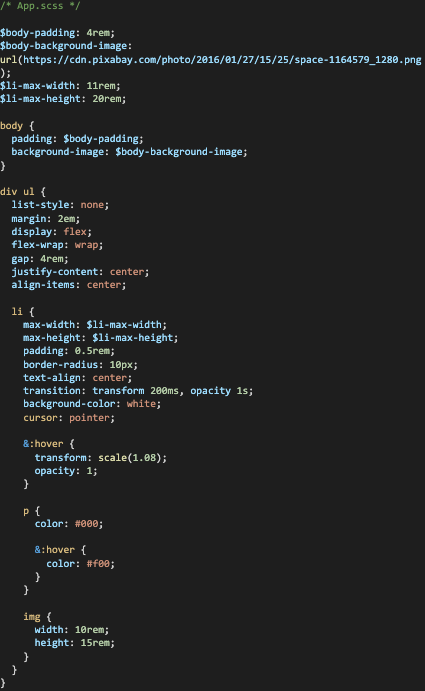
Finalmente, reescribiremos el archivo App.scss:

El ejemplo que comparto aquí es muy pequeño y tal vez resulte difícil apreciar la potencia de los preprocesadores. No obstante, en proyectos grandes la diferencia es abismal.
Frameworks y librerías
Los frameworks y librerías de CSS son herramientas que proporcionan estilos y componentes predefinidos para ayudar a acelerar el proceso de diseño y desarrollo de interfaces de usuario. Estas herramientas ofrecen una serie de estilos y funcionalidades preestablecidos que los desarrolladores pueden utilizar en sus proyectos sin tener que escribir todo el código CSS desde cero.
- Frameworks de CSS
Suelen proporcionar un conjunto completo de estilos, diseños y componentes UI (User Interface) que se pueden utilizar para desarrollar aplicaciones de manera rápida y eficiente. Ejemplos de frameworks de CSS populares son Tailwind, Bootstrap, Bulma, entre otros.
- Librerías de CSS
A diferencia de los frameworks, las librerías de CSS son más ligeras y flexibles, y se utilizan generalmente para agregar estilos y efectos específicos a componentes o elementos en particular. Un ejemplo de librerías de CSS populares es Material-UI.

Pese a los beneficios que pueden prestar estas herramientas, es importante tener en cuenta que el uso excesivo de frameworks o librerías de CSS puede resultar en código innecesario y sobrecargar el rendimiento de una aplicación.
Espero que este artículo te ayude a comprender mejor el mundo de CSS y a tomar la mejor decisión cuando empieces tu desarrollo.
¡A programar!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
