PostCSS: la gran herramienta para Frontend

PostCSS es una herramienta orientada al desarrollo frontend que ayuda a gestionar y automatizar detalles en CSS (Cascading Style Sheets - hojas de estilo en cascada), beneficiando así en gran manera a la productividad del desarrollador en tareas repetitivas.
PostCSS no tiene su propia sintaxis, así que usa CSS y lo cambia con módulos JavaScript, los cuales funcionan a base de plugins y con éstos creamos las configuraciones adecuadas para que realice tareas de modificación, optimización o corrección de errores en el CSS de forma automatizada. Esta herramienta se puede usar con preprocesadores como SASS (Syntactically Awesome Stylesheets) o LESS (Leaner Style Sheets).
PostCSS se puede integrar con gran facilidad con otras herramientas frontend existentes como Webpack, gulp, scripts npm, parcel o por su propia CLI.
En este artículo, veremos ejemplos prácticos usando los plugins más comunes en nuestros proyectos web.

Instalación
Se necesita tener instalada la versión más reciente de Node.js, ya que con esto hacemos uso del Manejador de paquetes de Node (NPM - Node Package Manager).
✅ Si usas webpack o similar donde ya viene integrado, solo necesitarás agregar los plugins necesarios.
✅ Si se quiere usar postCSS CLI.
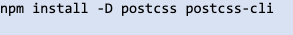
Para instalar PostCSS en el proyecto, usa el siguiente comando:

Con esto tenemos listo el postCSS en nuestro proyecto. Sin embargo, éste no funcionará a menos que integremos plugins para su configuración.
Plugins más usados
👉 PostCSSImport: Funciona cuando tenemos muchos archivos CSS para realizar importaciones de ellos y así tenerlos en un solo archivo. Con esto, tenemos el beneficio de la modularización y mantenemos todo optimizado en una sola hoja de estilos.
Ejemplo
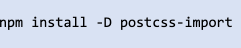
Paso 1: Instalación del plugin
En la terminal o CMD ubicados en la carpeta de tu proyecto, ingresa el comando:

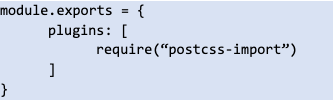
Paso 2: Creación del archivo
Luego necesitaremos crear un nuevo archivo llamado postcss.config.cjs en la raíz de nuestra carpeta del proyecto, el cual nos permitirá mantener la configuración según nuestras necesidades. Agrega dentro del archivo:

📌Nota: Puedes colocar cuantos plugins quieras, siempre y cuando antepongas una coma (,) luego de cada require.
Paso 3: Importación
Ahora se debe importar el archivo CSS de la carpeta en donde le daremos forma a nuestro proyecto. En este caso, el archivo App.css será donde se importe nuestro archivo style.css de nuestra carpeta style.
Paso 4: Configuraciones
Luego, para usar nuestros plugins debemos hacer un par de configuraciones a nuestro archivo package.json, pues necesitaremos de un script que haga que nuestro código pueda ser ejecutado y que el plugin que se usará opere correctamente.
Sintaxis
“Nombre del script“: postcss “dirección de la carpeta donde tenemos el CSS“ --dir “dirección donde quieres que se guarde el CSS generado“.

Paso 5: CMD
Ejecutamos en el CMD o terminal el comando realizado:

El resultado que debemos ver es que el CSS surte efecto en nuestro proyecto, ya que pudimos comprobar que podemos tener muchos archivos CSS y, al importarlos en App.css, todos se unirán automáticamente.
📌 Nota: Si vemos que el archivo no se ha creado o que aparece de diferente manera, se ha cometido un error. Por favor, revisa los pasos cuidadosamente para detectar el error.
👉 Autoprefixer: Uno de los más usados, ya que es básico y fácil de usar. Con este plugin el desarrollador ahorra tiempo en agregar a su código los cambios necesarios para mantener la compatibilidad entre los diferentes navegadores, asimismo con los más antiguos y actuales.
Ejemplo
Siguiendo el orden de los pasos anteriores, obtendremos esto:
Paso 1: Instalamos el plugin

Paso 2: Agregar configuración de implementación en postcss.config.cjs

Paso 3: Modificaciones en el package.json

👉 CSSnano: Plugin altamente recomendado, ya que permite reducir el peso del archivo CSS.
Ejemplo
Siguiendo el orden de los pasos anteriores, obtendremos:
Paso 1: Instalamos el plugin

Paso 2: Agregar configuración de implementación en postcss.config.cjs

Paso 3: Modificaciones en el package.json

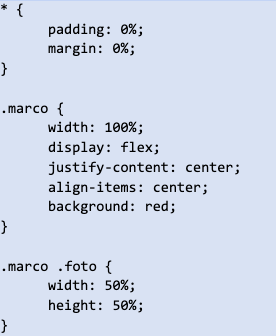
En el archivo App.css, tenemos los siguientes estilos:

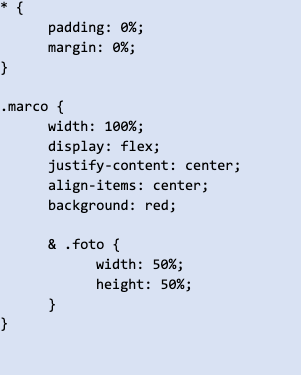
Si usamos un preprocesador como SASS el código sería:

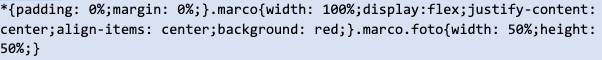
Al ejecutar el script, podemos observar que en la carpeta public se crea un archivo llamado App.css:

👉 PurgeCSS: Plugin que funciona para la optimización del CSS. Elimina todo el código que no se usa dentro del proyecto, quedándo así lo que necesitamos. Por esta razón, este plugin es básico en especial cuando hacemos uso de algún framework.
Ejemplo
Siguiendo el orden de los pasos anteriores, obtendremos:
Paso 1: Instalamos el plugin

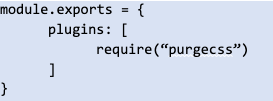
Paso 2: Agregar configuración de implementación en postcss.config.cjs

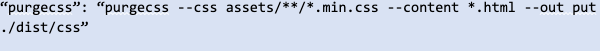
Paso 3: Modificaciones en el package.json

Con esto comunicamos a nuestro Post CSS que todos los archivos terminados en .min.css serán tomados por nuestro plugin y el resultado será puesto en la carpeta ./dist/css. La diferencia será notoria, pues tomará todos los archivos y serán reducidos, mientras que todo el contenido que el plugin catalogue como poco útil será eliminado, reduciendo de manera exponencial nuestro archivo.
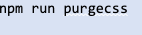
Paso 4: Ejecutar el script

📌Otros Plugins que debes conocer
👉 Stylelint: Plugin que funciona como verificador de sintaxis para el código. Lo interesante de él es su compatibilidad con preprocesadores CSS.
👉 postcss-present-env: Plugin que funciona al igual que Babel, pero con CSS, es decir, convierte el código que los navegadores no soportan a uno que sí reconocen.
👉 postCSS Normalize: Plugin que funciona al igual que normalize.css o sanitize.css. Realiza correcciones que vienen predefinidas por el navegador como, por ejemplo, quitar las márgenes que vienen definidas. Con este plugin, los encontramos con valor cero.
⚠️ Si deseas ver el ejemplo en ejecución, te dejo el código completo aquí.

Conclusión
PostCSS es una caja de sorpresas para los desarrolladores frontend. Desde su aparición en 2015 ha sido una gran ayuda para la optimización, comprensión y gestión de código CSS. Si lo deseas, te invito a ver el repositorio en su cuenta oficial en GitHub.
Espero que este contenido sea de mucha ayuda en tus proyectos. Nunca dejes de practicar todos los conocimientos para ser cada vez mejor 💻.
¡Hasta la próxima! 🚀
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
