Node.js: Simple servidor, enrutado y simple API

En el artículo anterior interiorizamos un poco en el backend explicando como utilizar JavaScript fuera del navegador utilizando Node.js, vimos que son los módulos, código sincrónico y asincrónico y también vimos de qué trata la naturaleza asincrónica de Node.js.
En este artículo ampliaremos aún más nuestro conocimiento sobre Node.js para que día a día, artículo a artículo, nos convirtamos en unos desarrolladores backend profesionales.
Sin más que decir, ¡comencemos!
¿Qué es un servidor de Backend?

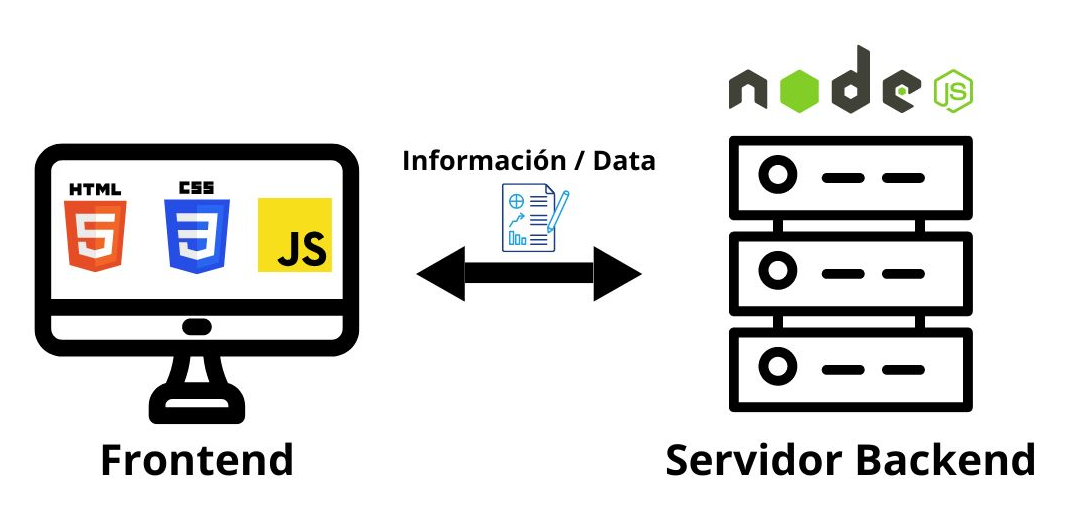
Un servidor de backend es un componente fundamental de la arquitectura de muchas aplicaciones y sitios web modernos. Se encarga de realizar tareas de procesamiento de datos, gestión de recursos y manipulación de la información que se intercambia entre los usuarios y la aplicación. Es el encargado de manejar y procesar las solicitudes que se realizan desde el frontend (el componente visible para los usuarios) y de proporcionar la información y funcionalidades necesarias para que la aplicación funcione correctamente.
El backend suele interactuar con una base de datos para almacenar y recuperar información, y con el frontend para responder a las solicitudes de los usuarios y enviarles la información necesaria. Es importante destacar que el backend se ejecuta en segundo plano y es invisible para los usuarios, quienes solo interactúan con el frontend.
El servidor de backend puede ser una combinación de software y hardware que ejecuta el código que se encarga de procesar los datos y responder a las solicitudes. Puede ser implementado en diferentes lenguajes de programación, tales como Python, Ruby, Java, PHP, entre otros, y puede estar alojado en servidores locales o en la nube.
En resumen, el servidor de backend es un componente clave en la arquitectura de una aplicación moderna y es responsable de realizar una gran cantidad de tareas críticas para el correcto funcionamiento de la aplicación.
Creando un servidor simple con Node.js
Un servidor en Node.js es un programa que corre en un servidor y es capaz de aceptar solicitudes HTTP y enviar respuestas. Está escrito en JavaScript y se ejecuta en el entorno de tiempo de ejecución Node.js. Node.js proporciona una serie de módulos incorporados, como el módulo http, que permiten crear servidores HTTP de manera sencilla y rápida.
Un servidor en Node.js es útil para crear aplicaciones web y servicios en línea, como APIs REST, aplicaciones de real-time y sitios web dinámicos. Al utilizar Node.js, puedes aprovechar las ventajas de JavaScript en el lado del servidor, incluyendo su facilidad de uso y la gran cantidad de módulos y paquetes disponibles en la comunidad.
Puedes crear un servidor simple en Node.js utilizando el módulo http. Sigue estos pasos:
1. Crea un archivo de script de Node.js, por ejemplo server.js.
2. Importa el módulo http en tu script:
const http = require('http');
3. Define una función para manejar las solicitudes HTTP:
const handleRequest = (request, response) => { response.end('Hello World!'); };
4. Crea un servidor HTTP usando el método createServer del módulo http y pasa la función handleRequest como argumento:
const server = http.createServer(handleRequest);
5. Configura el servidor para escuchar en un puerto específico, por ejemplo el puerto 3000:
const port = 8000;
server.listen(port, () => {
console.log(`Server running at <http://localhost>:${port}`);
});
6. Ejecuta el archivo de script con la terminal en Node.js:node server.js.
7. Abre un navegador web y accede a http://localhost:8000 para ver la respuesta del servidor.
Deberías ver "Hello World!" en la página web. Este es solo un ejemplo básico, pero puedes agregar más funcionalidades a tu servidor según tus necesidades.
Rutas del Backend
Las rutas en el backend son direcciones URL específicas que están asociadas a diferentes acciones o funcionalidades en un servidor web. Cada vez que un cliente envía una solicitud HTTP a un servidor, la URL de la solicitud es comparada con las rutas definidas en el backend para determinar qué acción se debe realizar.
Por ejemplo, supongamos que tienes una aplicación web que permite crear, modificar, eliminar y visualizar usuarios. Las rutas para esta aplicación podrían ser:
Métodos HTTP con rutas
GET /user: para obtener una lista de usuarios.
POST /user: para agregar un nuevo usuario.
GET /user/:id: para obtener un usuario específico basado en su ID.
PUT /user/:id: para actualizar un usuario específico.
DELETE /user/:id: para eliminar un usuario específico.
Cada ruta está asociada a una acción específica que se realiza en el servidor, como obtener datos de la base de datos, agregar datos a la base de datos o enviar una respuesta al cliente. En un servidor web construido con Node.js, las rutas pueden ser definidas y manejadas utilizando un framework web como Express.js.
Pero antes de pasar a utilizar frameworks que nos faciliten este trabajo de creación de rutas, utilizaremos Node.js puro para esta tarea.
Creando rutas con Node.js puro
Puedes crear rutas con el módulo http en Node.js de la siguiente manera:
1. Importa el módulo http en tu script:
const http = require('http');
2. Define una función para manejar las solicitudes HTTP:
const handleRequest = (request, response) => {
switch (request.url) {
case '/':
response.end('Bienvenido a la página principal!');
break;
case '/sobre-nosotros':
response.end('Sobre nosotros');
break;
default:
response.end('404 Page not found');
}
};
En la función handleRequest, utilizamos la propiedad request.url para determinar la URL de la solicitud y elegir la respuesta adecuada.
3. Crea un servidor HTTP usando el método createServer del módulo http y pasa la función handleRequest como argumento:
const server = http.createServer(handleRequest);
4. Configura el servidor para escuchar en un puerto específico, por ejemplo el puerto 8080:
const port = 8080;
server.listen(port, () => {
console.log(`Server running at <http://localhost>:${port}`);
});
5. Ejecuta el archivo de script en Node.js: node router.js.
6. Abre un navegador web, accede a http://localhost:8080 y a sus distintas rutas para ver la respuesta del servidor.
Este es solo un ejemplo básico, pero puedes agregar más funcionalidades a tu servidor según tus necesidades, incluyendo más rutas y lógica para manejar las solicitudes y las respuestas. Por eso es recomendable utilizar un framework web como Express.js para crear servidores y manejar rutas, ya que ofrece una interfaz más fácil de usar y más potente.
¿Qué es una API y como crear una en Node.js?

Una API en Node.js es una manera de permitir que dos programas se comuniquen entre sí. Por ejemplo, una aplicación puede usar una API para solicitar datos a otro programa y recibir una respuesta. Esto se hace a través de un servidor web en Node.js, como Express.js.
Pero, paciencia: como explicamos en el tema anterior, primero es importante saber cómo hacerlo sin ningun framework y solo usando modulos de Node.js.
Para crear una API simple en Node.js sin usar frameworks, siga estos pasos:
1) Como en esta API vamos a tratar de simular el funcionamiento normal de lectura de base de datos, crearemos un archivo .json donde guardaremos data de videojuegos.
[
{
"id": 0,
"title": "The Legend of Zelda: Breath of the Wild",
"developer": "Nintendo",
"image": "<https://www.zelda.com/breath-of-the-wild/assets/media/wallpapers/desktop-1.jpg>",
"release_date": "2017-03-03",
"platforms": ["Nintendo Switch", "Wii U"]
},
{
"id": 1,
"title": "Super Mario Bros.",
"developer": "Nintendo",
"image": "<https://fs-prod-cdn.nintendo-europe.com/media/images/10_share_images/portals_3/2x1_SuperMarioHub.jpg>",
"release_date": "1985-09-13",
"platforms": ["Nintendo Entertainment System"]
},
{
"id": 2,
"title": "Grand Theft Auto V",
"developer": "Rockstar North",
"image": "<https://media-rockstargames-com.akamaized.net/rockstargames-newsite/img/global/games/fob/1280/V.jpg>",
"release_date": "2013-09-17",
"platforms": [
"PlayStation 3",
"PlayStation 4",
"Xbox 360",
"Xbox One",
"PC"
]
},
{
"id": 3,
"title": "Minecraft",
"developer": "Mojang Studios",
"image": "<https://www.minecraft.net/content/dam/games/minecraft/key-art/Games_Subnav_Minecraft-300x465.jpg>",
"release_date": "2011-11-18",
"platforms": [
"PlayStation 3",
"PlayStation 4",
"Xbox 360",
"Xbox One",
"PC",
"Nintendo Switch",
"iOS",
"Android"
]
}
]
2) Importamos los modulos http para la creacion del servidor y fs para la lectura del archivo JSON:
const http = require('http');
const fs = require('fs');
3) Luego comenzamos leyendo el archivo JSON para luego mandarlo como respuesta del servidor:
const data = fs.readFileSync(`${__dirname}/data.json`, 'utf-8');
4) Una vez que tengamos la data en una variable, pasamos a crear la funcion handleRequest. Para enviar esta data usaremos el método writeHead, que toma dos argumentos: el código de estado HTTP (por ejemplo, 200 para una respuesta exitosa o 404 para una página no encontrada) y un objeto con cabeceras HTTP que se incluirán en la respuesta. En este caso, le pasaremos JSON, por lo tanto lo especificamos de la siguiente manera:
const handleRequest = (req, res) => {
switch (req.url) {
case '/api':
res.writeHead(200, {
'Content-type': 'application/json',
});
res.end(data);
break;
default:
res.end('404 Page not found');
}
};
5) Por último, creamos el servidor para usar esta función:
const server = http.createServer(handleRequest);
const port = 8080;
server.listen(port, () => {
console.log(`Server running at <http://localhost>:${port}`);
});
6) Abre un navegador web y accede a http://localhost:8080/api para ver la respuesta del servidor.
Esto es una API muy simple que, por lo general, no se usa en el mundo real, sino que casi siempre se utilizan frameworks como Express.js para la creación de servidores y APIs. Pero repito: me parece importante saber cómo manejar Node.js sin frameworks para entender el funcionamiento de esta tecnología.
Y hasta aquí llegamos con el artículo de hoy, donde vimos temas como la creación de un servidor, creación de rutas y creación de una API simple, todo usando Node.js puro.
Por aquí dejaré el repositorio de GitHub donde encontrarás todos los códigos utilizados aquí y en artículos venideros.
En mi próximo escrito veremos cómo crear una página web que renderice HTML sin la necesidad de un frontend en sí, ¡y mucho más!
¡Saludos!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
