Mejora la experiencia de búsqueda en un e-commerce con Algolia y React

¿Cuántas veces entraste a algún e-commerce queriendo comprar algo, pero al momento de buscarlo en la web, el proceso demoraba mucho, tenías que presionar Enter para que empiece a buscar o la página no te daba sugerencias?
Bueno, a mí me pasó varias veces y el resultado es simple, la tienda deja de vender. Y esto es mucho más grave de lo que parece, si te pones a pensar en la cantidad de recursos y dinero que el comercio invirtió para lograr que un cliente se dirija a su web con la intención de comprar.
De ahí que tener un sistema de búsqueda efectivo es una característica crítica en cualquier página de comercio electrónico, ya que ayuda a los usuarios a encontrar rápidamente los productos que desean.

¿Qué es Algolia?
Algolia es una plataforma de búsqueda poderosa que ofrece capacidades de búsqueda en tiempo real y un conjunto de widgets diseñados para React, que facilitan la implementación de una búsqueda eficiente en tu sitio web. En este artículo, explicaremos cómo usar Algolia y React para mejorar la experiencia de búsqueda en un e-commerce.
Preparando el entorno
Antes de comenzar, asegúrate de tener un proyecto React en funcionamiento. Si aún no lo tienes, puedes crear uno fácilmente ejecutando este comando en la consola y siguiendo las instrucciones:
npm create vite@latest
Configuración de Algolia
Primero, necesitamos configurar nuestra cuenta de Algolia y crear un índice para nuestros productos. Crearemos una barra de búsqueda para un e-commerce especializado en la venta de artículos deportivos, para lo cual crearemos un índice llamado articulos_deportivos.
Los índices son el lugar en donde se almacenan los datos para las búsquedas, es el equivalente de las tablas o colecciones, cuando hablamos de bases de datos.
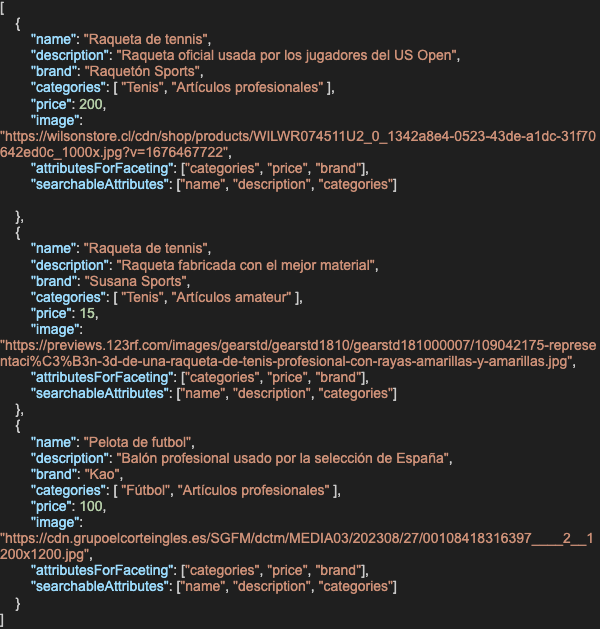
Una vez creado el índice, podemos ir subiendo un registro a la vez, o usar un archivo JSON para popular el índice por completo. Usaremos la segunda opción.

Este índice incluye atributos para filtrado como categorías, precio y marca, y define cómo se deben buscar y clasificar los resultados de búsqueda.
Instalación de dependencias
Para empezar, instalaremos algoliasearch, para poder interactuar con el índice de Algolia.
Adicionalmente, tenemos tres opciones para realizar nuestra búsqueda.
- Para una experiencia 100% personalizada, puedes usar únicamente el API de Algolia para traer la información de los índices, con lo cual podrás hacer uso de todas las funcionalidades que brinda este servicio y manejar como necesites esta información en el frontend. Si eliges esta opción, no es necesario que instales algoliasearch.
- Otra opción es hacer uso la librería react-instantsearch-hooks, que se centra en proporcionar hooks personalizables que puedes utilizar para construir tus propios componentes de búsqueda. Esto ofrece una mayor flexibilidad para crear interfaces de búsqueda altamente personalizadas.
- En esta ocasión usaremos react-instantsearch-dom, que es la biblioteca más antigua y ampliamente utilizada para integrar Algolia con React. Proporciona componentes de React pre construidos, que facilitan la creación de interfaces de búsqueda personalizadas y ricas en funcionalidad. Algunas características clave incluyen una amplia variedad de componentes predefinidos, como SearchBox, Hits, RefinementList, RangeInput, etc., que puedes utilizar para construir tu experiencia de búsqueda.
Ejecuta el siguiente comando en la consola:
npm install algoliasearch react-instantsearch-dom
Integración de Algolia React Widgets
Con tu proyecto React configurado y las bibliotecas instaladas, ahora puedes comenzar a integrar Algolia React Widgets en tu aplicación.
Configuración de Algolia
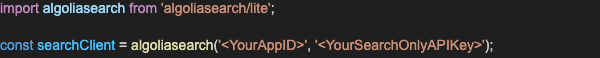
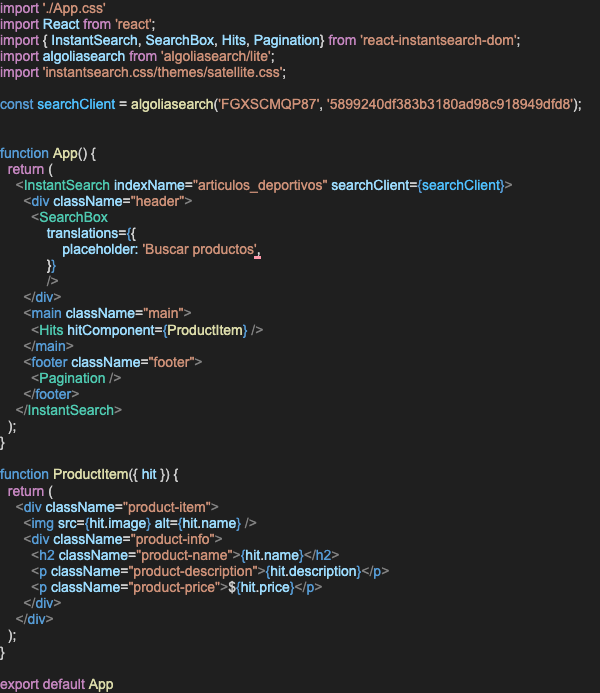
Lo primero que debes hacer es configurar Algolia con tus credenciales. Puedes encontrar tus credenciales en el panel de control de tu cuenta. Necesitarás el appId, el apiKey y el nombre del índice sobre el cual vas a hacer la búsqueda. A continuación, crea una instancia de Algolia en tu proyecto React:

Reemplaza <YourAppID>, <YourSearchOnlyAPIKey> con tus propias credenciales.
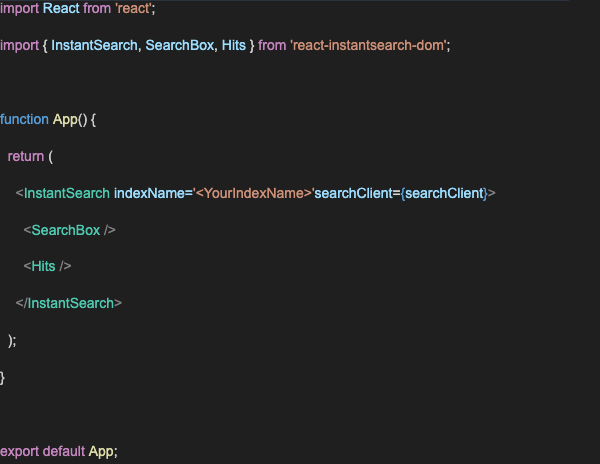
Uso de InstantSearch
El componente InstantSearch es la pieza central de la integración del motor de búsqueda en tu aplicación React. Debes envolver tu aplicación con InstantSearch para habilitar la funcionalidad de búsqueda en tiempo real.
Por otro lado, el componente SearchBox proporciona un campo de búsqueda en tu aplicación. Los usuarios pueden escribir consultas de búsqueda en este campo para buscar productos.
Por último, el componente Hits se utiliza para mostrar los resultados de la búsqueda.

Reemplaza <YourIndexName> por el nombre del índice que creamos, en este caso, artículos_deportivos.
Y listo, con esto ya tienes lista tu barra de búsqueda en tiempo real, con solo unas cuantas líneas de código.
Personalización y Funcionalidades Avanzadas
Cualquier componente de la UI no solo tiene que ser funcional, sino, tener una estética que vaya de acuerdo con el concepto general de la página a la que pertenece.
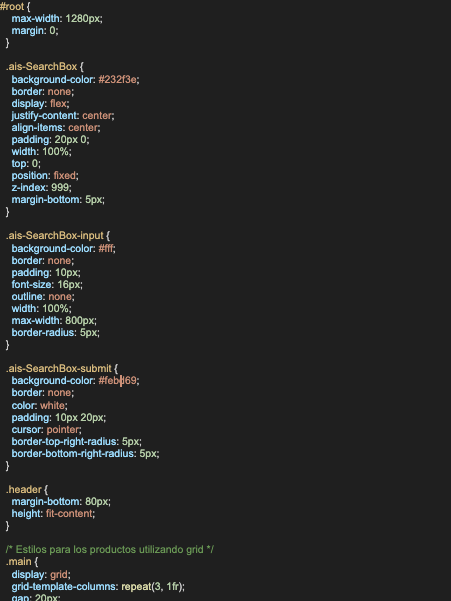
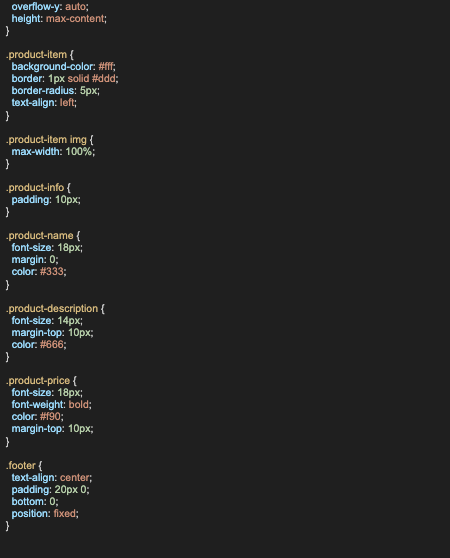
Para esto, aplicaremos estilos propios en combinación con los estilos de otra librería de Algolia, la cual debemos instalar e importar.
npm install instantsearch.css
Esta librería proporciona todos los estilos necesarios para que tanto la barra de búsqueda, como los resultados y otras funcionalidades disponibles, tengan una apariencia atractiva.
Además de los widgets que se están usando en este ejemplo, existen muchos otros mediante los cuales podremos implementar un sin número de funcionalidades, como por ejemplo, realizar filtrado, mostrar sugerencias, convertir a URL cada resultado de una búsqueda, mostrar las búsquedas recientes, etc.

Con esta simple personalización, pasamos de la barra de búsqueda inicial a esta página completa, que además cuenta con un pie de página para paginar.
SearchBox
Es el componente que renderiza la barra de búsqueda, incluyendo el ícono de búsqueda, el input, el botón de limpieza del input y el botón de submit, es decir, se encarga del manejo e implementación del formulario completo, necesario para la barra. Algunas de sus propiedades son:
- defaultRefinement: Define el valor predeterminado del cuadro de búsqueda. Puedes usarlo para establecer un valor inicial en el cuadro de búsqueda.
- focusShortcuts: Controla si el cuadro de búsqueda obtiene automáticamente el enfoque cuando se presionan ciertas teclas de acceso rápido. Puedes configurar esto como true o false.
- onSubmit: Un manejador de eventos que se llama cuando el usuario envía el formulario de búsqueda, por ejemplo, al presionar Enter. Puedes proporcionar una función para realizar acciones personalizadas cuando se envía la búsqueda.
- translations: Permite personalizar los textos utilizados en el componente SearchBox, incluido el placeholder, como en el código mostrado anteriormente.
Hits
El componente Hits de React InstantSearch se utiliza para mostrar los resultados de búsqueda en la aplicación. Algunas de sus propiedades son:
- hitComponent: Como hemos hecho en el código, esta propiedad permite proporcionar un componente personalizado para dar formato a los resultados.
- resultsState: Con esta propiedad, puedes acceder al estado de los resultados de búsqueda y realizar acciones personalizadas basadas en los resultados, como el manejo de errores o la manipulación de datos antes de mostrarlos.
- transformItems: Permite aplicar una función de transformación a los resultados de búsqueda antes de mostrarlos en la interfaz de usuario. Esto es útil para realizar cambios en los datos antes de renderizarlos.
- className: Permite aplicar clases CSS personalizadas al contenedor de resultados de búsqueda, lo que facilita la personalización de estilos.
Pagination
Se utiliza para mostrar la paginación de resultados de búsqueda en una aplicación. Sus propiedades más utilizadas son:
- totalPages: Indica el número total de páginas de resultados disponibles.
- currentRefinement: Define la página actual que se está mostrando. Puedes configurar esto para que la paginación muestre la página actual.
- nbHits: Es el número total de resultados de búsqueda disponibles en el índice. Es útil para calcular la cantidad total de páginas y la información de la paginación.
- showFirst: Un valor booleano que controla si se muestra el enlace a la primera página en la paginación.
- showLast: Un valor booleano que controla si se muestra el enlace a la última página en la paginación.
- showPrevious: Un valor booleano que controla si se muestra el enlace a la página anterior en la paginación.
- showNext: Un valor booleano que controla si se muestra el enlace a la página siguiente en la paginación.
- padding: Controla cuántos números de página se muestran a cada lado de la página actual en la paginación.
- translations: Te permite personalizar los textos utilizados en el componente, como las etiquetas "Anterior" y "Siguiente".
Adicionalmente, se han aplicado otros estilos, para mostrar cómo se puede ir personalizando cada vez más la vista de una búsqueda implementada con este servicio.



Espero que en tu próxima implementación uses este servicio y experimentes por ti mismo sus bondades.
¡Feliz desarrollo!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
