Manejo de rutas con React

Cuando creamos una determinada aplicación, lo normal es diseñar algunos puntos imprescindibles para su funcionamiento. Una de estas cuestiones tiene que ver con cuántas páginas tendrá nuestro sitio y cómo se producirá la navegación entre ellas.
Para ello, React cuenta con una librería increíblemente efectiva en lo que ofrece y que simplifica el manejo de las rutas: React Router Dom.
En este artículo, aprenderemos las principales ventajas y formas de implementar este framework, así como crear una aplicación desde cero que utilice esta forma de administrar rutas.
Primeros pasos
React Router Dom es simple de usar y entender y, quizás por eso, es la biblioteca más conocida para este tipo de demanda en el campo de la programación front-end enfocada en React.
Para comprender mejor sus conceptos y cómo se pueden aplicar, iniciaremos un proyecto donde se creará un sitio web con cuatro páginas. Estas páginas serán administradas por la versión 5 de la biblioteca mencionada.
Para crear un proyecto React e instalar React Router Dom, usaremos los siguientes comandos:
npx create-react-app router-dom
cd project-react-redux
npm install
npm install react-router-dom@v5
npm start
Necesitamos páginas para crear la navegación entre rutas con el framework en cuestión. De esta manera, en el ejemplo que se abordará en este artículo, crearemos tres páginas que tienen información que trataré mejor más adelante.
Por ahora, no te preocupes por el contenido: solo debes saber que tenemos tres páginas separadas sin conexión entre ellas:



A partir de ahora, vincularemos las páginas para que sea posible cambiar entre ellas sin ninguna dificultad. Para ello, entenderemos las funcionalidades de los componentes BrowserRouter, Switch, Route y Link, todos ellos otorgados por el framework en cuestión.
BrowserRouter
El primer paso para usar React Router Dom es usar el componente BrowserRouter. Este es el componente principal y esencial para que se cree todo enrutamiento efectivo entre páginas.
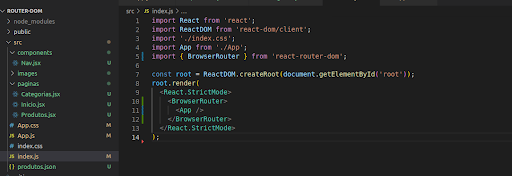
Todo lo que usará rutas debe permanecer dentro de él y, por esta razón, generalmente lo ubicamos en la jerarquía de componentes más alta posible. En nuestro caso, el enrutador del navegador estará en el archivo index.js del proyecto, importado de react-router-dom:

Switch
Switch es el componente que recibirá en el contenido todas las rutas que crearemos. Para cada página que queremos en nuestra aplicación, creamos un elemento de Route dentro del Switch. Este último, se encarga a su vez de escanear todos los elementos que contiene y encontrar la ruta elegida para que el usuario sea dirigido a la página asociada.
Route
Route es el componente que vincula una ruta de url y un componente. Tiene dos propiedades principales, que siempre se usarán en aplicaciones que con React Router Dom.
El path es la propiedad que recibe la dirección que crearemos para inicializar un determinado componente de la página. Su valor siempre será un string donde el primer carácter siempre es un '/'. Se recomienda usar la propiedad exacta antes del path, a fin de evitar cualquier problema relacionado con el uso de una dirección incorrecta para un componente.
El component es la segunda propiedad esencial que recibirá como valor el componente enrutado al usar la dirección indicada en la propiedad path.
Implementar Switch y los componentes Route
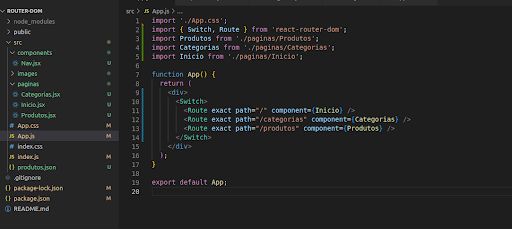
Para nuestro ejemplo, pasaremos a través del Route las direcciones "/" para el componente Inicio, "/categorías" para el componente Categorías y "/productos" para el componente Productos. Al igual que con BrowserRouter, los componentes se importarán desde react-router-dom. El Switch que tendrá la Route debe estar dentro del componente encapsulado por el BrowserRouter. En nuestro caso, dentro de la App:

Es oficial: hemos creado nuestro primer enrutamiento de páginas con React Router Dom. Si escribimos en la url de nuestro proyecto una de las direcciones que creamos en el path de la Route, nuestra página ya estará dirigida al componente relacionado. Sin embargo, nadie hará clic en la url de navegación todo el tiempo y escribir la dirección a la que quiere ir cada vez que quiera cambiar la página, ¿verdad? Por eso existe el componente Link.
Link
Link proporciona navegación por URL sin recargar la página, a diferencia de tag. Esta función es muy importante para una aplicación React ya que mucha información temporal (como los estados) simplemente se pierde y se restablece cuando actualizamos la página.
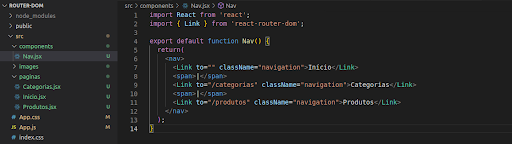
Para especificar a cuál dirección queremos que Link nos dirija, solo necesitamos pasar las direcciones que creamos en los componentes Route a la propiedad to. Para comprender mejor la aplicación del Enlace, creemos una barra de navegación en nuestro sitio web, que contenga un Link para cada página que tengamos:


Propriedades do React Router Dom
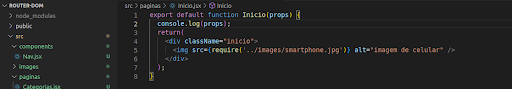
Cada componente Route creado dentro de Switch tiene algunas características sorprendentes. Además de poder trasladarse entre estas páginas, también reciben propiedades muy importantes para procesar la información de la ruta. Haz esta comprobación tú mismo/a: ve al componente Inicio, inserta props como parámetro recibido de la función y muéstralo en pantalla a través de un console.log:

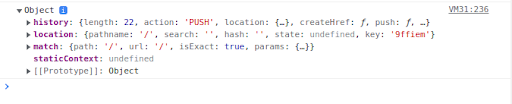
Notarás que tres propiedades aparecerán mágicamente en la página que creamos. Velo aquí:

En realidad, debo confesar que no es por pura magia que recibimos estas propiedades. History, match y location son creados automáticamente por React Router Dom. Vamos a entender un poco sobre ellos:
Propiedad history
Esta propiedad contiene información sobre el historial de navegación de la aplicación. Como se mencionó, al cambiar de página, no actualizamos el browser para no perder posible información registrada temporalmente. De esta forma, al no haber recarga en la página, nuestro browser no registra el historial de navegación. Para que esta información no se pierda, existe la propiedad history.
Propriedade match
Tiene información sobre la url de nuestra aplicación. A través de él, incluso es posible pasar parámetros, como veremos más adelante.
Propriedade location
Representa la ubicación en la que se encuentra el usuario en este momento, así como adónde quiere ir e incluso dónde estuvo.
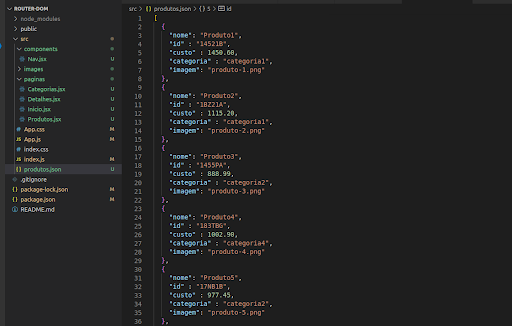
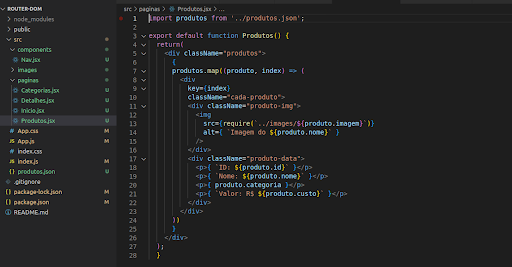
Es superválido crear un ejemplo usando al menos una de estas propiedades. Para el ejemplo en cuestión, usaremos match. Primero, entendamos mejor nuestro componente, un determinado archivo JSON creado para Productos, así como este componente:


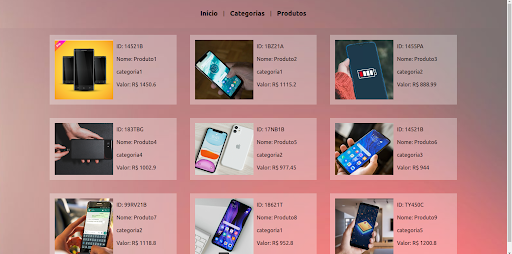
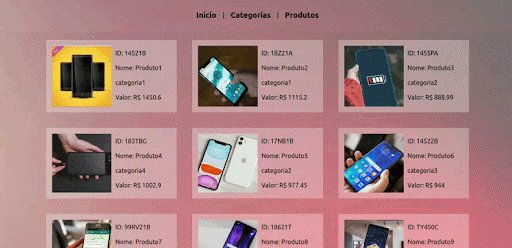
En primer lugar, revelemos información sobre los archivos anteriores: primero, tenemos un archivo JSON que tiene un array con diez objetos. Estos a su vez contienen las claves de nombre, id, costo, categoría e imagen. Este array se asigna al componente Productos, donde se crea un elemento para cada objeto dentro del array.
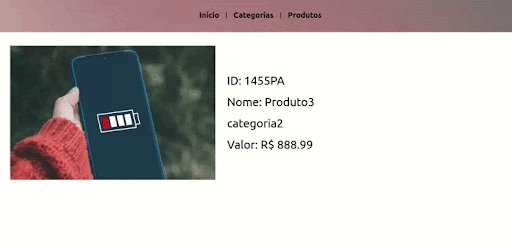
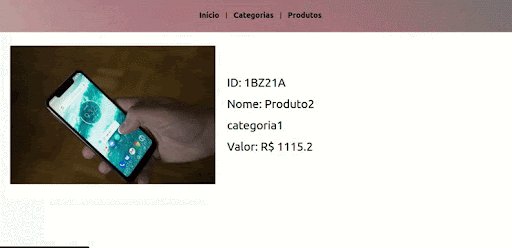
Imagina que, al hacer clic en cada producto, queremos que se cargue una nueva página con información específica sobre el artículo elegido. Sería inviable crear una página en Switch para cada elemento que tenemos, ¿correcto?
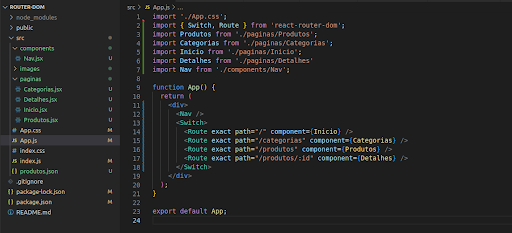
Ahora considera crear una página para cada uno de los 100 artículos que existen en un catálogo de ventas determinado. ¡Imposible! Para ello, React Router Dom nos da la posibilidad de crear rutas dinámicas, utilizando dos puntos justo después del “/” de la dirección en el Route. Ve el ejemplo:

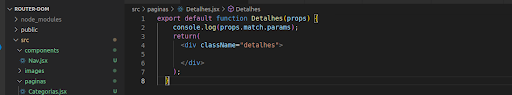
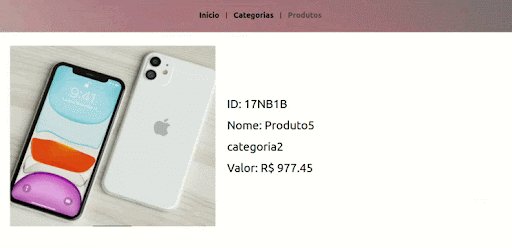
Creamos una ruta en la línea 17 que nos dirige a un componente llamado Detalles (que, por el momento, ignoraremos lo que hay en su contenido). Lo que decimos al implementar una dirección “/productos/:id” es que, después de los dos puntos, lo que se reenviará es dinámico y puede cambiar, pero siempre debe dirigirse a la misma página, que es Detalles. ¿Suena confuso? Tranquilo/a, vamos despacio.
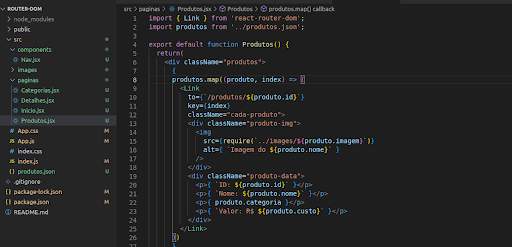
Primero, reemplacemos el div principal de este componente con un enlace que nos lleva a Detalles, pasando dinámicamente la identificación del producto a través de la url:

Como se ve en la línea 10, cada vez que hacemos clic en un producto, nos llevará a la página Detalles y lo que viene después de "/productos/" dependerá de lo que seleccionemos.
Es algo lógico que si pasamos parámetros que no son fijos, podemos recopilarlos para hacer algo. Aquí es finalmente donde entra match. Primero, mostremos un archivo console.log para las propiedades de Detalles, tal como lo hicimos en Inicio, con la diferencia de que esta vez solo seleccionaremos una clave llamada params, ubicada dentro de match:

El primer dato que tenemos sobre params es que es un objeto con una clave: id. ¡La segunda es que esta identificación tiene exactamente la información que pasamos como parámetro en el componente Productos!
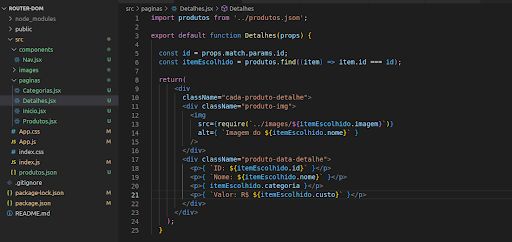
De esta forma, podemos usar este valor para traer información sobre el producto específico que tiene este id, ya sea a través de una solicitud a un JSON o una base de datos o, en nuestro caso, filtrando la información del archivo JSON y trayendo solo el artículo relacionado.


Consideraciones finales
React Router Dom nos brinda mucha funcionalidad. Si exploras las propiedades match, history y location, verás que hay muchas herramientas diferentes dentro de estos objetos, por lo que no sería práctico mostrarlas todas en un solo artículo. Por ello, nos centramos en los más importantes.
Desarrollar es repetir varias veces con varios ejemplos diferentes hasta aprender, así que no escatimes esfuerzos en utilizar este framework, que sin duda formará parte de tu día a día como programador/a.
Revelo Content Network da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.