JavaScript vs. TypeScript

En la actualidad existe un sinnúmero de lenguajes de programación usados para diferentes propósitos en muchas industrias del planeta. La mayoría de ellos son muy populares durante unos años, para luego ser desplazados por las nuevas “sensaciones” en el universo tech.
Inclusive, si no estás dentro del mundo de la tecnología, de seguro alguna vez escuchaste nombres como Python, C++, Java, Cobol, Visual Basic, JavaScript, etc.
Por otro lado, si eres desarrollador/a, es muy posible que te hayas sentido abrumado/a por la cantidad de opciones disponibles.
Son comunes preguntas como ¿qué lenguaje debo aprender?, ¿debería cambiar el lenguaje en el que me especializo?, ¿será menos demandado en el futuro el lenguaje en el que he programado hasta ahora? y muchas más.
Ante estas preguntas, cada año publican artículos con títulos como Los lenguajes más demandados por las empresas, Los lenguajes que más han crecido durante este año o Los lenguajes más utilizados por los desarrolladores.
Los resultados de estas publicaciones son muchas veces contradictorios y buscan incentivar en sus lectores debates irrelevantes sobre cuál es el mejor lenguaje de programación.
Sin embargo, existen organizaciones de gran reputación cuyos resultados pueden ser de gran ayuda a la hora de elegir el lenguaje en el que nos especializaremos.
Entre estas empresas destacan GitHub, StackOverflow, RedMonk, TIOBE, etc.

JavaScript
JavaScript apareció por primera vez en 1995 con el nombre de Mocha. Para 1997 ya existía con su nombre actual y también con su especificación, ECMAScript, creada para estandarizar su implementación en diferentes navegadores y plataformas.
La popularidad de JavaScript creció y, a partir de 2001, ha estado presente dentro del top 10 del índice TIOBE, siendo el lenguaje más usado para desarrollo web en la actualidad.
Entre sus principales características podemos listar las siguientes:
- Débilmente tipado: No requiere que las variables se declaren con un tipo de datos específico antes de su uso. En lugar de eso, el tipo de datos se infiere automáticamente a partir del valor que se le asigna a una variable en tiempo de ejecución.
- Dinámicamente tipado: Los tipos de datos pueden cambiar dinámicamente durante la ejecución del programa.
- Interpretado por navegador: El código JavaScript se interpreta directamente por el navegador web o el entorno de ejecución correspondiente (como Node.js en el lado del servidor). Esto significa que cada vez que se ejecuta un script de JavaScript, el código se traduce a instrucciones de máquina en tiempo de ejecución, sin la necesidad de un paso previo de compilación.
Aunque inicialmente fue creado para desarrollo web del lado del cliente, con la aparición de nuevos frameworks y librerías, hoy en día es usado para desarrollos desde el lado del servidor y de aplicaciones móviles.
TypeScript
La primera versión de TypeScript fue lanzada en octubre de 2012, como desarrollo Open Source de Microsoft. Solo dos años después apareció por primera vez en el índice TIOBE y, desde ahí, su crecimiento no ha parado.
Este lenguaje es un subset de JavaScript, es decir, extiende la sintaxis de JavaScript y agrega nuevas características.
Al ser un subconjunto del primero, se puede escribir cualquier código JavaScript válido en TypeScript sin necesidad de cambios.
¿Por qué se ha vuelto tan popular?
Las características de JavaScript que inicialmente despertaron la curiosidad y el amor de los desarrolladores por este lenguaje, hoy en día son las que los orillan a tomar el camino de TypeScript.
Contrario a JavaScript, este lenguaje se destaca, entre otras razones, por tener los siguientes atributos:
- Fuertemente tipado: En TypeScript, los tipos de datos deben declararse explícitamente antes de su uso.
- Estáticamente tipado: TypeScript no permite la conversión automática de tipos de datos.
- Compilado: El código fuente de TypeScript debe ser convertido en JavaScript antes de que pueda ser ejecutado en el navegador o en un entorno de ejecución.
Una de las características más útiles de TypeScript es que informa acerca de los errores de compilación en el momento del desarrollo (precompilación). Debido a esto, es menos probable que se produzcan errores de tiempo de ejecución.
- Interfaces: Permiten establecer una estructura común para objetos que comparten ciertas características o comportamientos y aseguran que cualquier objeto que se ajuste a esa estructura pueda ser utilizado de manera intercambiable en cualquier lugar donde se requiera esa interfaz.
- Enums: Permiten definir un conjunto de valores que se pueden utilizar en diferentes partes de una aplicación, lo que hace del código uno más legible y fácil de entender. Además, las enums también pueden ser utilizadas para validar y restringir los valores que se pueden utilizar en una parte específica de una aplicación.
Analicemos un poco por qué estas características son deseables a la hora de programar.
Supongamos que empiezas a trabajar en una empresa cuyo stack está basado en JavaScript. Lo normal es que su código haya sido escrito por varios desarrolladores y, dependiendo de varios factores, muchos de ellos puede que ya no estén ahí cuando ingresaste.
Como primera tarea, te asignan resolver algunos bugs que surgieron y hacer mejoras a la UI de uno de sus productos estrella.
Hasta ahí nada fuera de lo normal, ¿verdad? Una vez que tienes acceso al repositorio correspondiente, lo descargas y empiezas a analizarlo.
Te encuentras con que el código no está documentado. Tampoco sabes cuál es el payload que debes enviar a las APIs que interactúan con la aplicación.
Son estos escenarios en los que TypeScript resulta de gran ayuda, es decir, cuando hablamos de proyectos grandes o escritos por múltiples desarrolladores.
JavaScript fue creado pensando en proyectos pequeños y nos sirve bastante bien Sin embargo, para proyectos más grandes, TypeScript nos facilitará la vida, haciendo que la escritura sea más clara, proveyendo una detección temprana de errores (antes de la ejecución del código) y facilitando el mantenimiento de las aplicaciones.
Transformar una aplicación JavaScript a TypeScript
A continuación, crearemos una pequeña aplicación para crear notas en JavaScript y usaremos los siguientes criterios para desarrollar nuestro código.
- Al crear una nota, se guardará en el almacén local del navegador.
- El objetivo es aprender cómo cambiar un código escrito en JavaScript a TypeScript, por lo que no usaremos manejadores de estados globales como React Context o Redux. No obstante, para crear un app completa y funcional con todo el ciclo de trabajo de gestión de notas, se necesitará gestionar estados adecuadamente.
- Se usarán algunas librerías para alertas y formularios, con el fin de hacer nuestro código menos verboso: Formik para el manejo de formularios, Sweetalert2 para el manejo de alertas y framer-motion para el manejo del modal de creación de la nota.
- No nos centraremos en los estilos, aunque para el ejemplo se han usado módulos CSS, definidos en el archivo App.module.css, los cuales darán los correspondientes formatos a toda la aplicación.
Bien, ¡empecemos!
Queremos que nuestra app se vea de la siguiente manera:
- Para crear nuestro proyecto, utilizaremos la herramienta Create React App:
npx create-react-app create-note
- Luego, instalaremos las dependencias que necesitaremos:
npm install formik sweetalert2 framer-motion
Una vez creado nuestro proyecto e instaladas las dependencias, plasmaremos las siguientes ideas en nuestro código:
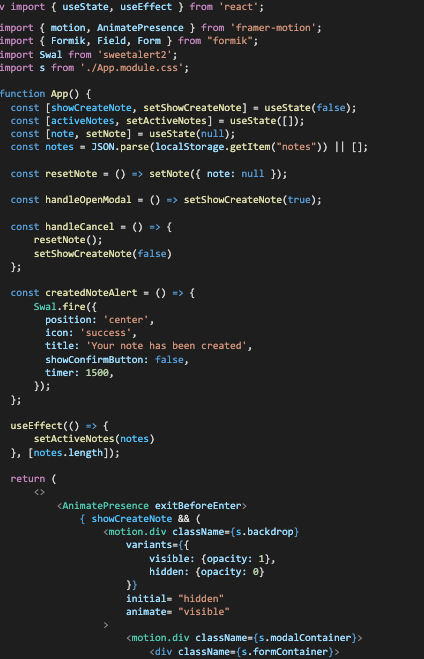
- Primero, importamos las librerías que utilizaremos en nuestro proyecto.
- Después declaramos la función App, que renderizará nuestra página.
- Declaramos los estados y funciones encargados de actualizar estados, mostrar mensajes de alerta y modal de creación de notas.
- Renderizaremos los componentes de nuestra aplicación.
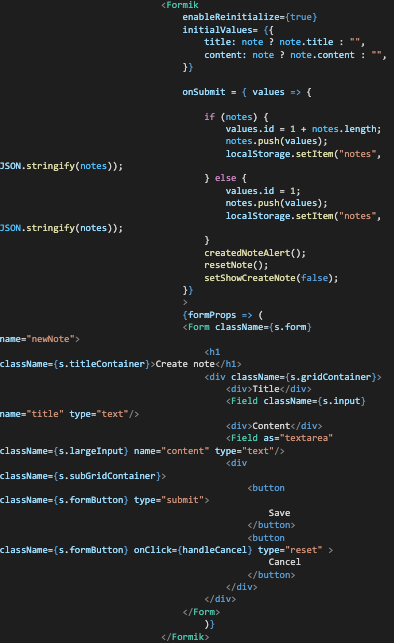
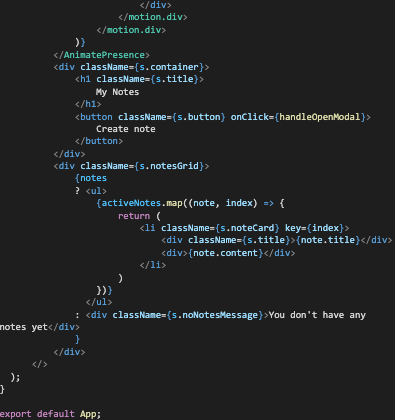
El resultado será el siguiente código en JavaScript:



Ahora escribiremos nuestro código en TypeScript, para lo cual deberás instalarlo en tu entorno de desarrollo a través de uno de los siguientes comandos:
npm install TypeScript o yarn add TypeScript
Luego, crearemos un nuevo proyecto desde cero (al igual que hicimos con el proyecto de JavaScript):
npx create-react-app create-note --template TypeScript
Finalmente, instalaremos las mismas dependencias y reescribiremos el código que irá en el archivo App.tsx.
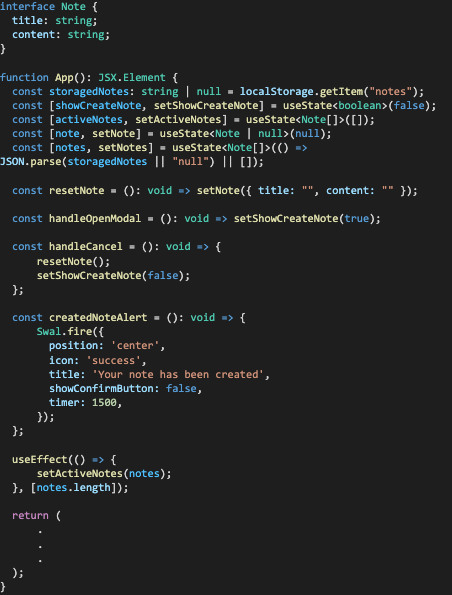
La mayor cantidad de cambios se producirá en las secciones en donde se declaran nuestras variables y funciones, antes del return de la función App.
Tanto la importación de dependencias y exportación de la función App permanecen igual. Sin embargo, hay algunos cambios importantes que debemos analizar:
- Habíamos dicho que TypeScript es un lenguaje fuertemente tipado. Entonces, para transformar nuestro código a este lenguaje, necesitamos definir los tipos de datos y retornos que tendrá nuestra función App.
- En primer lugar definimos la interfaz Note que describirá la estructura de una nota, en este caso, con dos propiedades:
- title: de tipo string, que representa el título de la nota.
- content: de tipo string, que representa el contenido de la nota.
Al definir una interfaz, se establece una estructura y un contrato de propiedades que deben estar presentes en un objeto de tipo Note. Esto es útil para garantizar que se cumplan las propiedades definidas o para proporcionar autocompletado y verificación de tipo en el código durante el desarrollo.
- Por otro lado, ya que App es un componente de React que devuelve un elemento JSX, utilizaremos JSX.Element para definir el tipo de retorno de esta función.
- Adicionalmente, se definen las variables y estados que se utilizarán en la lógica de la siguiente manera:
- Se declara una variable storagedNotes de tipo string | null, lo que significa que puede ser una cadena de caracteres o nulo.
- Se especifica como boolean el tipo de datos esperado para la variable de estado showCreateNote.
- Se define el tipo de datos esperado para las variables de estado activeNotes y notes, el mismo que será un arreglo de objetos que cumplan con la interfaz Note, es decir, Note[].
- Para la variable de estado note, se establece el tipo de datos esperado como un objeto que cumpla con la interfaz Note o nulo, es decir, Note | null.
- A continuación, ya que las funciones que utilizaremos no devuelven ningún valor, se establece como void su tipo de retorno.


Conclusión
Inicialmente, el cambio de JavaScript a TypeScript puede resultar algo abrumador, pero a medida que lo conozcas y utilices, sobre todo en proyectos grandes, descubrirás sus muchas ventajas y, de seguro, ¡lo amarás!
¡Feliz desarrollo!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
