Integra Firebase con Vue 3

En el mundo del desarrollo web, la combinación de tecnologías puede marcar la diferencia entre un proyecto estándar y uno que agregue valor. Firebase y Vue.js son dos herramientas poderosas que, cuando se utilizan juntas, permiten construir una aplicación web completa con un backend funcional utilizando JavaScript.
Anteriormente, los programadores frontend se enfocaban en crear interfaces de usuario atractivas y responsivas. Sin embargo, con tecnologías como Firebase y Vue.js, han ampliado su alcance y pueden aprovechar las capacidades de un backend sólido sin tener que adentrarse en el desarrollo completo del mismo.
Firebase, una plataforma en la nube desarrollada por Google, proporciona una amplia gama de servicios, desde la autenticación de usuarios hasta el almacenamiento en la nube y las bases de datos en tiempo real. Por otro lado, Vue.js, un framework de JavaScript progresivo y fácil de usar, permite construir interfaces de usuario interactivas y reactivas.

Configuración de Firebase
- Ve al sitio web de Firebase y crea una cuenta (o inicia sesión si ya tienes una).
- Haz clic en Ir a la consola para acceder a la consola de Firebase.
- Haz clic en el botón Agregar proyecto y dale el nombre de ‘todo-app’ a tu proyecto.
- Una vez creado el proyecto, te redirigirá a la página de inicio de Firebase. Haz clic en Comienza por agregar Firebase a tu app (el ícono "</>") e ingresa el nombre de ‘todo-app’ para tu aplicación web.
- Firebase generará un objeto de configuración como se muestra en la siguiente imagen con datos como apiKey, authDomain, etc.
Nota: Copia este objeto de configuración. Lo necesitarás más adelante.
Creación del proyecto con Vue.js
1) Asegúrate de tener instalado Node.js. Puedes verificar si está instalado abriendo una terminal y ejecutando node -v. Si no tienes Node.js, puedes descargarlo e instalarlo desde el sitio web oficial.
2) Una vez instalado Node.js, abre una terminal e instala el paquete Vue CLI (Command Line Interface) globalmente, ejecutando el siguiente comando en la terminal:
Esto instalará Vue CLI en tu sistema, lo que te permitirá crear y administrar proyectos de Vue.js fácilmente.
3) Después de que la instalación se complete, puedes crear un nuevo proyecto de Vue.js con lo siguiente:
4) A continuación, se presentarán diferentes opciones de configuración para tu proyecto. En este caso, seleccionaremos la opción default ([Vue 3]). Puedes usar las teclas de flecha (arriba y abajo) para moverte por las opciones y presiona la tecla Enter para seleccionar una opción.
5) Vue CLI descargará las dependencias necesarias y generará la estructura inicial del proyecto. Después de que la creación del proyecto haya finalizado, el resultado debe ser similar al que se muestra en la imagen.
6) Ingresa al directorio del proyecto con el comando cd todo-app e inicia el servidor de desarrollo de Vue.js con ‘npm run serve’. Esto iniciará el servidor y mostrará la URL en la que puedes ver tu proyecto en el navegador.
🎉 Ahora tienes un nuevo proyecto de Vue.js listo para ser desarrollado🎉 .
Configuración de Firebase con Vue.js
- En la terminal del proyecto instala el paquete de Firebase con ‘npm install firebase’.
- Abre el archivo main.js en la carpeta src de tu proyecto.
- Importa Firebase en la parte superior del archivo e inicializa Firebase con el objeto de configuración que copiaste anteriormente:
app.config.globalProperties.$db = db: Se agrega el objeto de Firebase a la instancia de Vue. De esta manera, se podrá acceder a la instancia de Firebase desde cualquier componente de la aplicación Vue.
Creación de la base de datos en tiempo real Firebase
En el proyecto todo-app de Firebase, crearemos la base de datos en tiempo real Firestore:
1) En la pestaña Database de Firestore, haz clic en el botón Crear base de datos para comenzar.
2) En la siguiente pantalla, se presentarán dos opciones: Modo de prueba y Modo de producción. Selecciona Comenzar en modo de prueba para una configuración rápida y haz clic en Siguiente.
3) Selecciona la ubicación regional para tu base de datos y haz clic en Habilitar.
4) Crea una colección en Firestore llamada tareas, haz clic en Siguiente en el campo de ID de documento y haz clic en Id automático. Esto generará un ID aleatorio. En los campos del documento ingresamos dos elementos:
- name: Este campo tiene el tipo de dato string y en el valor se asigna el texto que describa la tarea.
- done: Este campo tiene el tipo de dato boolean y se utiliza para indicar si la tarea ha sido completada o no.
Para verificar los documentos en tu colección, puedes hacerlo desde la pestaña Firestore Database.
- Se mostrará una lista de los documentos existentes en la colección.
- Haz clic en un documento para ver los detalles y los campos asociados.
- Puedes editar o eliminar documentos según sea necesario.
Uso de Firebase en tu aplicación Vue 3
Ahora puedes comenzar a realizar operaciones básicas en tu aplicación utilizando componentes. A continuación, se describe cómo agregar una nueva tarea con Firebase Firestore en un componente Vue.js:
1) Crear un componente en Vue.js: Navega a la carpeta src de tu proyecto Vue.js y, dentro de ella, encontrarás la carpeta components. Luego, crea un archivo llamado TodoApp.vue dentro de components.
2) En el componente, importa Firebase y Firestore:
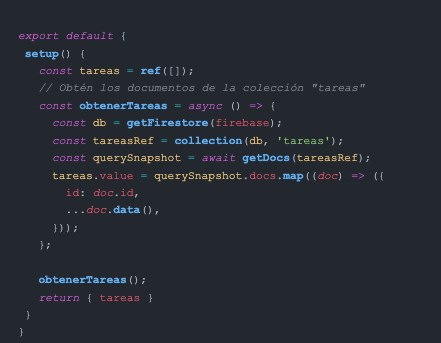
3) Obtener los documentos de la colección tareas: al obtener los documentos de la colección tareas, leemos los valores de los campos correspondientes en cada documento y los agregamos a la lista de tareas utilizando …doc.data().

4) Ahora puedes mostrar las tareas en tu plantilla de Vue.js 3. Al utilizar la referencia reactiva ‘tareas’ en la plantilla, Vue 3 se encargará automáticamente de actualizar los elementos en la lista cuando cambien los datos.

5) Después de obtener la lista de tareas, puedes agregar nuevas y cambiar fácilmente el estado (de pendiente a finalizado) de una tarea existente. A continuación, te explico cómo hacerlo.
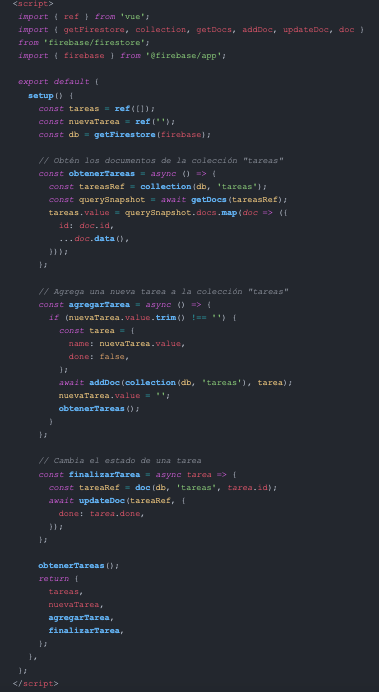
- Dentro de la sección setup(), agregaremos el método agregarTarea y finalizarTarea().

- En tu plantilla Vue, agrega un campo de texto y un botón para añadir la nueva tarea. Dentro del bucle v-for que muestra las tareas, se agrega un checkbox que se enlaza al estado de la tarea y al método finalizarTarea.

- Guarda los cambios y veamos el resultado en el navegador. Recuerda que debes ejecutar ‘npm run serve’ en la terminal para ver los cambios reflejados.

Conclusión
La combinación de Firebase con Vue 3 ofrece a los desarrolladores una solución completa y poderosa para construir aplicaciones web en tiempo real. La capacidad de Firebase para manejar la infraestructura del backend y proporcionar servicios clave, junto con la flexibilidad y reactividad de Vue 3, simplifica el desarrollo de aplicaciones web avanzadas y altamente funcionales.
Al aprovechar estas tecnologías, los desarrolladores pueden ofrecer experiencias de usuario fluidas y en tiempo real, impulsando el éxito de sus proyectos.
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
