Instalar Vue 3 - Parte 2

¡Hola! En mi artículo anterior les mostré cómo instalar Vue3.js en diferentes sistemas operativos, así como con la ayuda de varias herramientas como NVM y CLI. En esta ocasión, ahondaré en agregar otros elementos más complejos a las aplicaciones asociadas. ¿Están listos? ¡Vamos!
Una manera de desarrollar aplicaciones web más complejas es conectar tu proyecto a una API. De esta manera, tendrás los espacios de trabajo conocidos como Frontend y Backend.
Una API (Interfaz de Programación de Aplicaciones) es una ventana que permite que diferentes aplicaciones se comuniquen entre sí. En otras palabras, es un conjunto de reglas y herramientas que permite a las aplicaciones interactuar con servicios externos como bases de datos, redes sociales o servicios web para obtener información o realizar tareas específicas. Las APIs son muy importantes porque permiten que las aplicaciones trabajen juntas, lo que hace posible la creación de aplicaciones más complejas y útiles.
Crear una API es como generar un servicio que permita que otras aplicaciones se comuniquen con la tuya y accedan a los datos o servicios que ofrece.
Para crear una API, se pueden utilizar diferentes lenguajes de programación como PHP, Python, Java, Ruby, C# y muchos otros. La elección del lenguaje dependerá de tus conocimientos y de los requisitos específicos de tu proyecto.
Una API se puede crear utilizando diferentes herramientas como frameworks y librerías. Por ejemplo, en PHP se puede utilizar Laravel o Symfony para crear una API, mientras que en Python puedes utilizar Flask o Django y en Java Spring o Jersey. Estas herramientas facilitan la creación de una API y ofrecen características adicionales como autenticación, autorización y enrutamiento de solicitudes.
Para crear una API, es necesario definir una serie de puntos de entrada o rutas que permitan a las aplicaciones externas enviar solicitudes y recibir respuestas de la API. También es importante definir el formato de los datos que se enviarán y recibirán en la API, como JSON o XML.
En resumen, crear una API es crear un servicio que permita que otras aplicaciones se comuniquen con la tuya y accedan a los datos o servicios que ofreces. Se pueden utilizar diferentes lenguajes de programación y herramientas para crear una API, pero lo importante es definir una serie de puntos de entrada y un formato de datos consistente.

Integración de Vue3.js con una API
Vue3.js es una excelente opción para desarrollar aplicaciones web que necesiten consumir una API. La combinación de Vue3.js con una API permite crear aplicaciones web dinámicas e interactivas que pueden acceder a los datos y servicios de una API.
Para integrar una API con Vue3.js, primero debes establecer una conexión con la API utilizando un cliente HTTP, como Axios o Fetch. Luego, puedes utilizar Vue3.js para mostrar los datos de la API en tu aplicación web y permitir que los usuarios interactúen con ellos.
Un ejemplo de cómo consumir una API con Vue3.js sería el siguiente:
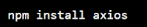
- En primer lugar, se debe instalar un cliente HTTP como Axios a través del administrador de paquetes NPM.
- Luego, se debe importar el cliente HTTP en el componente de Vue3.js donde se va a consumir la API.
- Después, se puede realizar una llamada HTTP al punto de entrada de la API, utilizando el método GET de Axios o Fetch.
- Una vez obtenidos los datos de la API, se pueden utilizar las capacidades de Vue3.js para mostrarlos en la aplicación web, como por ejemplo utilizando la directiva v-for para iterar sobre una lista de objetos.
- Por último, se pueden implementar las funcionalidades necesarias para que los usuarios interactúen con los datos de la API para realizar búsquedas, filtrar los resultados o agregar nuevos datos a través de un formulario.
Como pudimos ver, Vue3.js permite integrar fácilmente una API en una aplicación web y mostrar los datos de la API de forma dinámica e interactiva, lo que hace que sea una herramienta muy útil para desarrollar aplicaciones web modernas y escalables.
Aquí te dejo un ejemplo de cómo crear una aplicación web compleja con Vue3.js que consuma una API desarrollada con Laravel:
1) Crear una API con Laravel: Podemos utilizar Laravel como Backend para crear una API RESTFULL que permita crear, leer, actualizar y eliminar (CRUD) los datos de nuestra aplicación.
2) Configurar la conexión con la API: Para ello, podemos emplear Axios como cliente HTTP y configurarlo para enviar las solicitudes HTTP a nuestra API.
3) Crear los componentes de Vue3.js: Ahora podemos empezar a crear los componentes de nuestra aplicación Vue3.js. Cada componente debe tener su propia lógica y vista para representar los datos de la API.
4) Consumir la API con Axios: Una vez que los componentes estén listos, podemos utilizar Axios para consumir los datos de la API. Por ejemplo, podemos utilizar el método axios.get() para obtener los datos de la API y mostrarlos en nuestra aplicación.
5) Actualizar y eliminar datos en la API: También podemos utilizar Axios para actualizar o eliminar datos en nuestra API. Por ejemplo, podemos utilizar el método axios.put() para actualizar un registro en la API y axios.delete() para eliminar un registro de la API.
6) Agregar autenticación y autorización: Por último, podemos agregar autenticación y autorización a nuestra aplicación Vue3.js y API Laravel mediante tokens de acceso (JWT) que permitian que los usuarios inicien sesión y realicen acciones específicas en nuestra aplicación.
Este es solo un ejemplo básico de cómo se puede construir una aplicación web compleja con Vue3.js y Laravel API. La aplicación final dependerá de los requisitos específicos de tu proyecto.
Para conectar un proyecto Vue3 con una API, puedes seguir estos pasos:
1) Instalar Axios: Axios es una biblioteca que nos permite realizar solicitudes HTTP desde nuestra aplicación Vue3. Para instalar Axios, simplemente ejecuta el siguiente comando en la terminal:

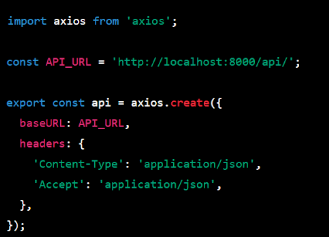
2) Configurar Axios: Una vez instalado, debemos configurarlo para que sepa a cuál API debe enviar las solicitudes. Podemos hacerlo al crear un archivo de configuración para Axios en nuestro proyecto. Por ejemplo, podemos generar un archivo api.js en la carpeta src de nuestro proyecto Vue3 y agregar lo siguiente:

En este ejemplo, estamos definiendo la URL base de nuestra API (en este caso, http://localhost:8000/api/) y configurando los encabezados de las solicitudes para que acepten y envíen datos en formato JSON.
3) Consumir la API: Ahora podemos utilizar Axios en nuestros componentes de Vue3 para consumir la API. Por ejemplo, si queremos obtener una lista de usuarios de nuestra API, podemos crear un método getUsers() en nuestro componente que haga una solicitud GET a la API y actualice los datos del componente con la respuesta de la API. Por ejemplo:

En este ejemplo, estamos importando el objeto API que creamos anteriormente en nuestro archivo api.js. Luego, en el método getUsers(), estamos haciendo una solicitud GET a la URL http://localhost:8000/api/users (suponiendo que la API tiene una ruta /users para obtener una lista de usuarios) y actualizando los datos del componente con la respuesta de la API.
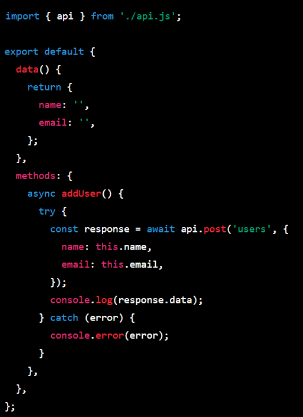
4) Enviar datos a la API: También podemos utilizar Axios para enviar datos a nuestra API. Por ejemplo, si queremos agregar un nuevo usuario a nuestra API, podemos crear un método addUser() en nuestro componente que haga una solicitud POST a la API con los datos del nuevo usuario. Por ejemplo:

En este ejemplo, utilizamos el método api.post() para hacer una solicitud POST a la URL http://localhost:8000/api/users con los datos del nuevo usuario (nombre y correo electrónico) como objeto JSON en el cuerpo de la solicitud.

En resumen, para conectar un proyecto Vue3 con una API, podemos utilizar la biblioteca Axios para realizar solicitudes HTTP a la API y configurarla para que sepa a qué API debe enviar las solicitudes.
Como había mencionado en mi artículo anterior, Vue3.js es un framework versátil que puede ser utilizado con diferentes herramientas para mejorar su funcionabilidad o su metodología de trabajo. Se puede llegar a crear con la aplicación una web compleja conectándola a una API o puedes hacer una página web sencilla. Todo queda a criterio del desarrollador y su imaginación.
¡Gracias por leerme!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
