Instalar Vue 3 - Parte 1

En mi artículo anterior les hablé sobre por qué iniciar con Vue, ¿recuerdan? Ahora les explicaré más detalladamente sobre los primeros pasos en Vue3.js, es decir, instalación y creación de un proyecto, así como también su conexión a API.
Instalación de Vue y sus dependencias
Lo primero es instalar Vue3.js para iniciar con tu proyecto. Sigue estos pasos:
- Abre una terminal o línea de comando en tu sistema operativo.
- Asegúrate de tener Node.js y NPM en tu sistema. Puedes verificar si los tienes instalados ejecutando los siguientes comandos:

Si estos comandos no devuelven una versión de Node.js y NPM respectivamente, debes descargarlos e instalarlos en tu sistema. Ahora bien, la instalación o actualización de Node.js y NPM varía según el sistema operativo que uses. Aquí te mencionaré las instrucciones para las plataformas más comunes:

Windows
Instalación
- Descarga el instalador de Node.js para Windows desde la página oficial de Node.js.
- Una vez descargado, haga doble clic en el archivo para ejecutarlo y sigue las instrucciones del instalador. Asegúrate de seleccionar la opción Agregar al PATH de Windows durante la instalación.
- Finalizada la instalación, abre una ventana de línea de comandos (CMD) o PowerShell y escribe los siguientes comandos para verificar que Node.js y NPM están en tu equipo.

- Si Node.js y NPM se han instalado correctamente, ya puedes usarlos en tu proyecto.
Además, para evitar problemas durante la instalación, asegúrate de tener privilegios de administrador en tu cuenta de Windows y desactiva (temporalmente) cualquier software antivirus para asegurarte de que no bloquee la instalación.
Actualización
- Desinstala la versión anterior.
- Descarga el instalador más reciente de Node.js para Windows desde la página oficial de Node.js.
- Haz doble clic en el archivo descargado para ejecutar el instalador.
- Sigue las instrucciones del instalador para completar la actualización.
Mac OS
Instalación
- Descarga el instalador de Node.js para macOS desde la página oficial de Node.js.
- Haz doble clic en el archivo descargado para ejecutar el instalador.
- Sigue las instrucciones del instalador para completar la instalación.
Si tienes problemas durante la instalación, asegúrate de tener privilegios de administrador en su cuenta de macOS. También puedes probar a instalar Node.js a través del administrador de paquetes Homebrew, una herramienta popular de gestión de paquetes para macOS. Para hacerlo, simplemente escribe brew install node en la terminal y sigue las instrucciones.
Actualización
- Abra la Terminal y escriba el siguiente comando para instalar el administrador de versiones de Node.js llamado n:

- Una vez que n se haya instalado, escribe el siguiente comando para actualizar Node.js a la última versión:

- Después de actualizar Node.js, escriba el siguiente comando para actualizar NPM a la última versión:

- Verifica que la actualización se haya realizado correctamente escribiendo node -v para verificar la versión de Node.js y npm -v para verificar la versión de NPM.
- Si todo se ha actualizado correctamente, ya puedes usar la nueva versión de Node.js y NPM en tu proyecto.
Si tienes algún problema durante la actualización, asegúrate de tener privilegios de administrador en tu cuenta de macOS. También puedes desinstalar la versión anterior de Node.js antes de instalar la nueva versión utilizando el mismo comando sudo n con la versión específica de Node.js que deseas instalar.
Linux
Instalación
- Abre una terminal en tu distribución de Linux.
- Actualiza el índice de paquetes de tu sistema con el siguiente comando:

- Instala Node.js mediante este comando:

- Verifica que la instalación de Node.js haya sido exitosa:

Esto debería imprimir la versión de Node.js instalada.
- Instala NPM:

- Verifica que la instalación de NPM haya sido exitosa:

Esto debería imprimir la versión de NPM instalada.
Con estos pasos, deberías tener Node.js y NPM en tu sistema Linux. Si tienes problemas con la instalación, revisa la documentación de la distribución de Linux que usas para obtener más información sobre cómo instalar Node.js y NPM.
Otra forma de instalar Node.js y NPM es con NVM (Node Version Manager), una herramienta que permite instalar y administrar varias versiones de Node.js en un mismo sistema operativo.
En otras palabras, NVM te permite cambiar entre diferentes versiones de Node.js sin desinstalar y reinstalar manualmente cada versión. Es especialmente útil para desarrolladores que trabajan en diferentes proyectos que requieren versiones específicas de Node.js. Con NVM, puedes cambiar fácilmente de una versión de Node.js a otra sin afectar a otros proyectos.
Para instalar Node.js y NPM utilizando NVM (Node Version Manager), sigue los siguientes pasos:
- Abre una terminal en tu sistema operativo.
- Descarga el script de instalación de NVM con el siguiente comando:

- Verifica que la instalación haya sido exitosa:

- Instala una versión específica de Node.js:

Por ejemplo, si quieres instalar la versión 16.9.0 de Node.js, debes escribir:

- Verifica que la instalación de Node.js haya sido exitosa:

Esto debería imprimir la versión de Node.js instalada.
- Verifica que NPM esté instalado correctamente con el siguiente comando:

Esto debería imprimir la versión de NPM instalada.
Con estos pasos, deberías tener Node.js y NPM instalados utilizando NVM. Recuerda que, si necesitas cambiar a una versión diferente de Node.js, puedes utilizar:

Por ejemplo, si quieres cambiar a la versión 14.17.6 de Node.js, debes escribir:

Actualización
Unas de las maneras más fáciles para actualizar Node.js y NPM es con la herramienta antes mencionada: NVM. Una vez instalada, puedes seguir los siguientes pasos para actualizarlos a la última versión disponible:
- Instala la última versión de Node.js:

Esto instalará la última versión estable de Node.js.
- Verifica que la instalación haya sido exitosa:

Esto debería imprimir la última versión de Node.js.
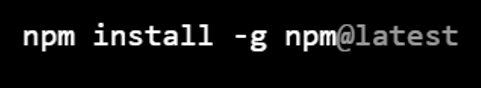
- Actualiza la versión de NPM:

- Verifica que la actualización de NPM haya sido exitosa:

Esto debería imprimir la última versión de NPM.
Con estos pasos, deberías tener Node.js y NPM actualizados a la última versión disponible utilizando NVM. Recuerda que, si necesitas cambiar a una versión diferente de Node.js, puedes utilizar el siguiente comando:

Creación de un proyecto
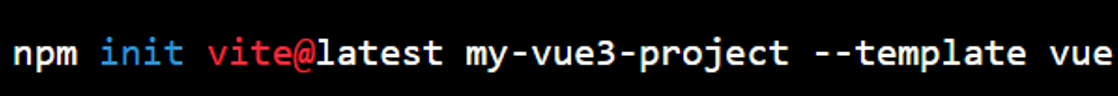
1) Crea un nuevo proyecto de Vue3.js usando el comando create-vite-app de la siguiente manera:

Esto creará un nuevo proyecto llamado my-vue3-project con la plantilla de Vue3.js.
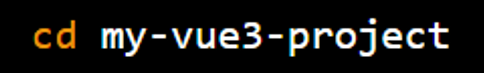
2) Cámbiate al directorio del proyecto recién creado:

3) Instala las dependencias del proyecto usando NPM:

4) Una vez instaladas las dependencias, puedes ejecutar el proyecto con el siguiente comando:

Esto iniciará un servidor de desarrollo en tu máquina y en él puedes acceder al proyecto en tu navegador web en http://localhost:3000.
¡Listo! Ahora tienes Vue3.js instalado y ya puedes desarrollar tu aplicación.
Instalación de Vue3.js con Vue CLI
Otra forma de instalar Vue3.js y comenzar un proyecto es con Vue CLI, pero ¿qué es eso exactamente?
Vue CLI es una herramienta de línea de comandos para crear y configurar proyectos de Vue.js de manera rápida y sencilla. Vue CLI incluye un conjunto de comandos y opciones que permiten a los desarrolladores generar una estructura de proyecto, agregar dependencias y personalizar la configuración de un proyecto de Vue.
Con Vue CLI, puedes crear proyectos de Vue desde cero o a partir de plantillas predefinidas que incluyen una configuración básica y funcionalidades como el enrutamiento, la gestión de estado y el manejo de archivos CSS. Además, Vue CLI proporciona opciones para personalizar y configurar las herramientas y el flujo de trabajo de tu proyecto.
Al utilizar Vue CLI, los desarrolladores pueden automatizar tareas comunes (lo que les permite enfocarse en el desarrollo de su aplicación y no en la configuración del proyecto), al tiempo que proporciona un entorno de desarrollo más estructurado y fácil de mantener.
Es una herramienta muy útil al iniciar un proyecto en Vue. Para instalar Vue3.js y Vue CLI y así crear tu proyecto con esta herramienta, debes seguir los siguientes pasos:
1) Crea una nueva carpeta para tu proyecto y navega a ella en la terminal.
2) Inicializa un nuevo proyecto de NPM utilizando el siguiente comando:

3) Instala Vue 3 y Vue CLI:

4) Crea un nuevo proyecto de Vue utilizando Vue CLI. Ejecuta el siguiente comando en la terminal y sigue las instrucciones para configurar tu proyecto:

Esto creará una nueva carpeta llamada my-app con un proyecto de Vue básico.
5) Navega a la carpeta my-app y ejecuta el siguiente comando para iniciar el servidor de desarrollo:

Esto iniciará el servidor de desarrollo en http://localhost:8080/.
6) Ahora puedes abrir tu navegador y navegar a http://localhost:8080/ para ver la aplicación en funcionamiento.
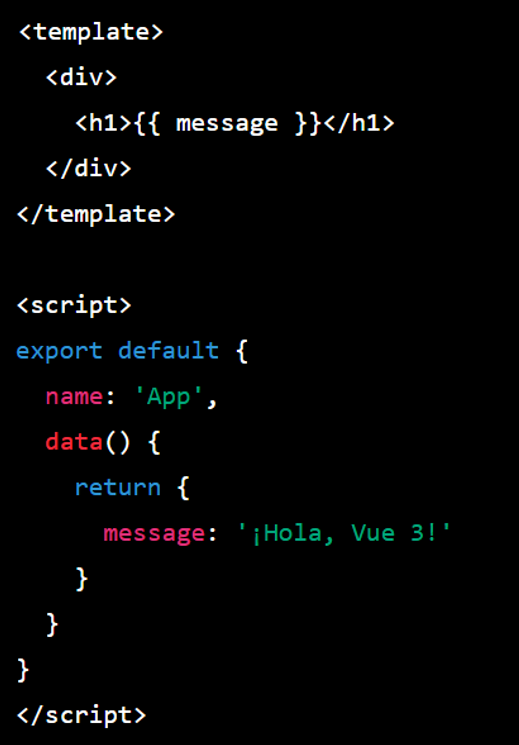
Ahora, por ejemplo, abre el archivo src/App.vue y agrega el siguiente código:

Este código define un componente App que muestra un mensaje de saludo.
Guarda el archivo y vuelve a tu navegador. Verás que el mensaje ¡Hola, Vue 3! se muestra en la página.

Este es solo un ejemplo básico, pero puedes agregar más componentes, rutas y otras funcionalidades a tu proyecto de Vue 3 para crear aplicaciones web más complejas.
En el siguiente artículo continuaremos con desarrollos más complejos y su conexión con API.
¡Hasta la próxima!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
