Implementación de un range slider personalizable en React

Los sliders o controles deslizantes son elementos de interfaz de usuario muy comunes en las aplicaciones web modernas. Permiten a los usuarios seleccionar un valor dentro de un rango determinado, como la calificación de un producto, el precio de un artículo o cualquier otro valor numérico continuo.
En este artículo, explicaremos cómo implementar un deslizador de rango desde cero utilizando JavaScript y CSS. Además, discutiremos algunas bibliotecas populares que facilitan la creación de sliders altamente personalizables.

¿Por qué usar un deslizador de rango?
Los range sliders son útiles en una variedad de situaciones en las que se necesita seleccionar un valor dentro de un rango específico. Algunos de los casos de uso comunes incluyen:
1. Filtrado de productos: En un sitio de comercio electrónico los usuarios pueden utilizar un slider para filtrar productos por precio, calificación, o cualquier otro atributo numérico.
2. Selección de fechas: Un slider puede utilizarse para seleccionar una fecha dentro de un rango de fechas, como en un calendario de reserva de hotel.
3. Control de volumen: En aplicaciones multimedia, como reproductores de música o videos, los sliders permiten a los usuarios ajustar el volumen.
4. Configuración de preferencias: Los sliders son una forma intuitiva de permitir a los usuarios configurar sus preferencias, como el brillo de la pantalla o el tamaño del texto.
Ventajas de un range slider personalizable
La personalización de un deslizador de rango ofrece una serie de ventajas, como:
1. Adaptabilidad al diseño: Puedes ajustar el slider para que se integre perfectamente con el diseño de tu aplicación, cambiando su longitud, colores y estilos para que coincidan con la estética de tu sitio.
2. Experiencia de usuario mejorada: Al permitir a los usuarios personalizar su experiencia al interactuar con el slider, puedes hacer que la interfaz sea más intuitiva y atractiva.
3. Compatibilidad con la marca: Un slider personalizable te permite alinear el componente con la identidad de tu marca al utilizar los colores corporativos y el estilo visual de tu empresa.
Implementación del range slider en React
Se busca crear un deslizador de rango que tenga la siguiente apariencia, en el que se pueda personalizar el color de la barra, el color de la bolita al extremo derecho del slider, el ancho de dicho elemento y además, se pueda controlar si se muestra o no el valor en determinado momento.
Para esto, comenzaremos por crear un componente de React que acepte propiedades para configurar su apariencia. Utilizaremos useState para rastrear el valor seleccionado por el usuario y aplicaremos estilos dinámicos según las propiedades pasadas al componente.


A continuación, analizaremos a detalle el código implementado.
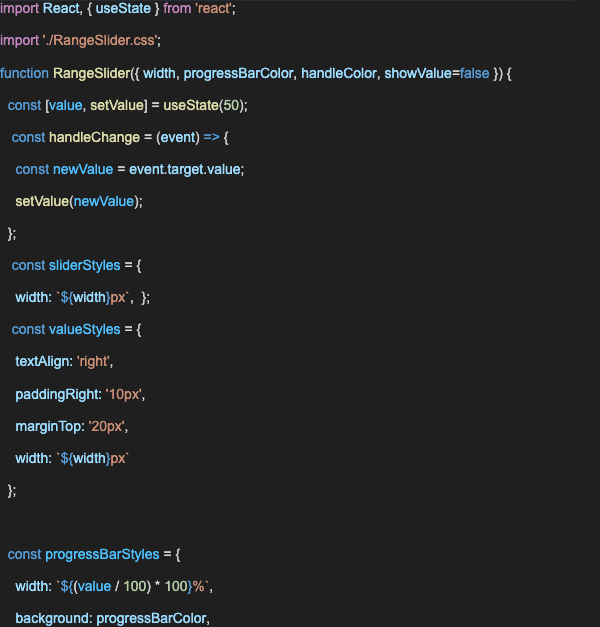
Creamos un componente funcional en un archivo independiente, con el fin de poder implementarlo fácilmente desde cualquier otro componente dentro del desarrollo. Esta función recibirá cuatro propiedades.
1. width: Es una propiedad obligatoria de tipo number, que define el tamaño del slider en píxeles. Por ejemplo, un width={300} creará un slider con un tamaño de 300px.
2. progressBarColor: Es una propiedad obligatoria de tipo string, que recibirá el código hexadecimal del color que quieras setear para la barra de progreso del slider, es decir, el color que tomará la barra a medida que te deslizas hacia el lado derecho.
3. handleColor: Es una propiedad obligatoria de tipo string, que recibirá el código hexadecimal del color que quieras setear para la llamada manija, es decir, la bolita que aparece en el extremo derecho de la barra de progreso del slider.
4. showValue: Es una propiedad opcional de tipo booleana que se establece inicialmente en false. Si su valor es true, mostrará en el extremo derecho debajo del slider el valor que dicho componente tiene en un determinado momento.
A través del estado local de React rastreamos el valor de la variable value y lo actualizamos haciendo uso de la función setValue. El valor inicial para la variable se establece en 50, por lo que la barra de progreso al inicio estará justo a la mitad del slider.
A continuación, definimos handleChange, que se ejecuta cuando el usuario cambia el valor del slider y su función es actualizar el estado value con el nuevo valor seleccionado por el usuario.
Ya que algunos estilos son pasados a este componente como props, es necesario definir aquí algunas variables que nos ayudarán a controlar la apariencia del slider, de acuerdo con las propiedades recibidas.
1. sliderStyles: Esta variable se utiliza para establecer el ancho personalizable del slider. En el objeto de estilos, el valor de la variable width se convierte en píxeles (px) y se asigna dinámicamente al ancho del contenedor del slider.
2. valueStyles: Establece los estilos para el contenedor del valor. Esta variable define que el valor numérico aparezca justo en el extremo derecho del slider, sin importar el tamaño que este tenga.
3. progressBarStyles: Esta variable controla los estilos de la barra de progreso del slider, incluyendo el color de la misma, de acuerdo al valor que reciba el componente padre. La barra de progreso irá aumentando o disminuyendo conforme vaya cambiando el valor de la variable value, por lo que dicho valor se divide por 100 y luego se multiplica por 100 nuevamente para obtener un porcentaje relativo al valor.
4. handleStyles: Define la posición de la bolita del slider y su color de fondo, que también es personalizable. Su funcionamiento es igual al de la variable anterior, pero se resta 1 del valor del slider antes de obtener el porcentaje relativo, para que la bolita se sobreponga a la barra y de esta manera evitar que se vea justo al lado de ella.
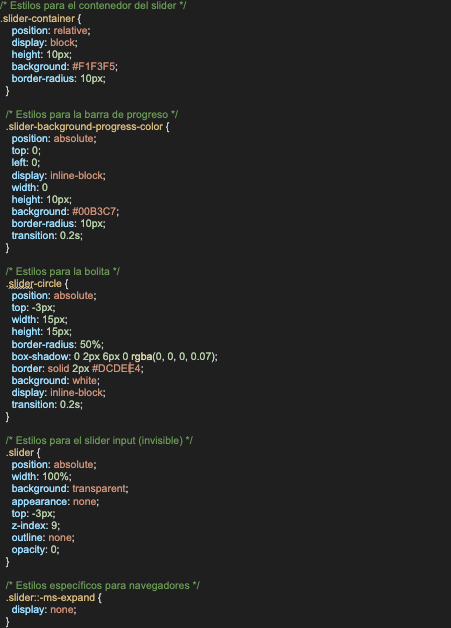
Por último, en el bloque de retorno se renderiza el componente con los estilos y propiedades correspondiente, que se han definido en el archivo RangeSlider.css.
Solo cuenta con 5 elementos, un div como contenedor principal del slider, otro div como contenedor de la barra de progreso, un div para la bolita y un último div para renderizar condicionalmente el valor del slider.
El contenedor de la barra de progreso envuelve a un elemento input, que crea el control deslizante como tal. Se configura como una entrada de tipo range, con un valor mínimo de 0 y un valor máximo de 100. El valor del control deslizante se establece a través del estado value del componente. Adicionalmente, tiene un evento onChange que se dispara cuando el usuario interactúa con el control deslizante, haciendo que cuando este cambie, se llame a la función handleChange para actualizar el estado del componente.
Configuración de estilos
En el archivo RangeSlider.css se han establecido todos los estilos para las clases asociadas a cada elemento del componente RangeSlider.


Uso del range slider
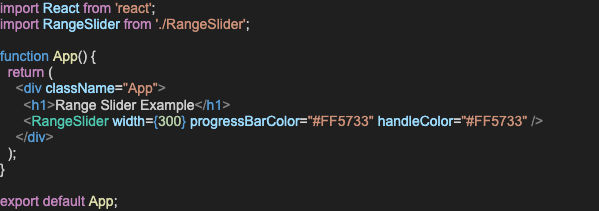
Ahora puedes utilizar el componente en una aplicación React y personalizar su apariencia según tus necesidades. A continuación, se muestra un ejemplo de cómo usarlo:

Bibliotecas populares para sliders personalizables
Si deseas un slider más avanzado con características adicionales, puedes considerar el uso de bibliotecas JavaScript que facilitan la implementación y personalización de sliders. Algunas de las bibliotecas populares son:
1. noUiSlider: Librería de código abierto que permite crear sliders altamente personalizables con soporte para rangos múltiples, manejadores múltiples, formato de valores y eventos personalizados.
2. react-slider: Librería específica para React que proporciona componentes de slider personalizables y accesibles para tus aplicaciones.
3. slick-carousel: Librería de carruseles (sliders) altamente personalizables que se pueden utilizar para crear sliders de imágenes, testimonios y más.
4. swiper: Librería de carruseles altamente flexible y móvil que te permite crear sliders y carruseles interactivos con una amplia gama de opciones de personalización.

Estas y otras librerías te brindan la flexibilidad de crear sliders complejos y altamente personalizados con menos esfuerzo. Puedes elegir la que mejor se adapte a tus necesidades y requisitos específicos.
Después de haber leído este artículo, estás listo/a para implementar en tu desarrollo un deslizador de rango, como un profesional.
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
