Haz un blog en Azure Static Web Apps, Azure Functions, Cosmos DB y Blazor WebAssembly

¡Hola! Con este artículo aprenderás a crear tu blog en Azure Static Web junto con otros elementos de una manera completa. A continuación, te muestro los detalles.
Temas que abordaremos
Arquitectura de Software
• Azure.
• JAMstack, BLAMstack
• Azure Static Web Apps (aplicaciones estáticas Web Azure).
• Azure Functions (funciones Azure).
• Bases de datos Cosmos DB.
Implementación del ejemplo
• Un blog con Blazor WebAssembly.
Azure
Azure es la plataforma en la nube de Microsoft. Provee múltiples servicios como Azure Static Web Apps, Azure Functions y Cosmos DB, entre otros.
JAMstack y BLAMstack
JAMstack es una arquitectura de desarrollo web basada en la entrega de contenido estático mediante un servidor de archivos estáticos. JAM se refiere a JavaScript, APIs y Markup.
En una aplicación JAMstack, la interfaz de usuario es proporcionada por una página HTML estática que se entrega al cliente. Las interacciones dinámicas con el usuario (como enviar un formulario o cargar datos actualizados) se manejan mediante JavaScript, el cual se ejecuta en el cliente y hace solicitudes a APIs externas para obtener los datos necesarios.
El uso de JAMstack tiene varias ventajas, como un rendimiento mejorado debido a la entrega de contenido estático y una mayor seguridad debido a la reducción del uso de servidores web tradicionales.
Como el backend solo sirve solicitudes de datos en vez de páginas (como hacen las aplicaciones tradicionales), podemos usar arquitecturas sin servidor o serverless como Azure Functions o AWS Lambda. Esto puede ayudar a reducir costos en la nube.
Para esta aplicación usaré BLAMStack, que es BlazorWebAssembly en lugar de un frame de JavaScript como React, Angular o Vue para el frontend. Blazor WebAssembly se ejecuta de la misma manera que las aplicaciones JAMStack en la máquina de los usuarios, al tiempo que una API proporciona datos que hacen que la aplicación sea dinámica.
Podemos ver una diferencia con las aplicaciones alojadas en el servidor al actualizar las páginas en nuestra aplicación. En las tradicionales volverá al servidor para solicitar la página, descargar el contenido y mostrarlo. En cambio, en una aplicación SPA como Blazor se entrega el código de la aplicación ejecutada en el navegador y construye la página en sí.
Si actualizamos la página, no estamos llamando al SPA, por lo que la página no existe. Para evitar eso, usamos el respaldo de navegación y lo configuramos en el archivo wwwroot staticwebapp.config.json.
Azure Static Web Apps
Introducidas en 2021, proporcionan los siguientes elementos necesarios para implementar un JAMstack/BLAMStack:
• Alojamiento de archivos estáticos para frontend (FE).
• Funciones sin servidor para la API.
• Enrutamiento de componentes para conectar de forma segura FE y API backend.
• También proporciona servicios como autenticación y CI/CD.
• Permite implementar contenido estático en la Web como frontend en conjunto con funciones serverless como backend.

Esto permite la implementación de una arquitectura de software antes mencionada, JAMstack (que significa JavaScript, API y Markup).
Esta arquitectura hace uso de archivos de marcado o markup files y JavaScript para construir de manera dinámica aplicaciones que corren en el browser y son complementados con servicios API para obtener o escribir datos.
En nuestro caso, hemos utilizado Blazor como cliente como una alternativa a JavaScript y que permite correr código desarrollado en C# en el browser. Algunos llaman a esta modificación BLAMstack.
Dado que el backend solo sirve solicitudes de datos no páginas, podemos hacer uso de arquitecturas de microservicios tales como las que provee Azure Functions. En el caso de Azure Static Web Apps, solo se pueden usar Azure Functions de tipo httptrigger.
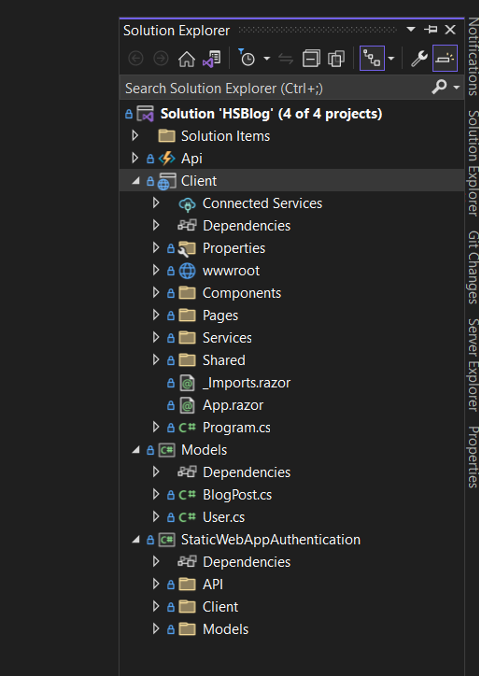
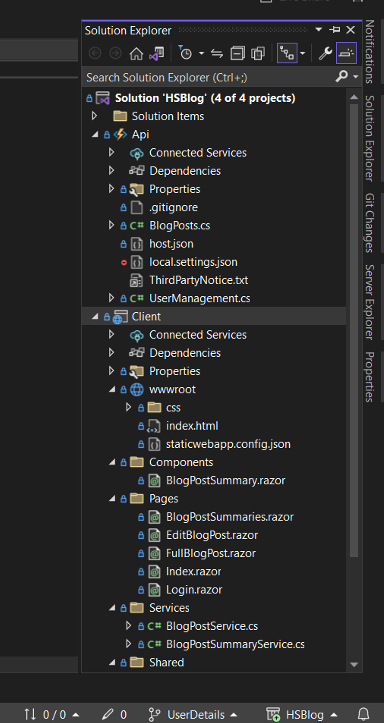
Podemos implementar esta arquitectura en Visual Studio de manera que tendremos una estructura similar a la de la imagen:

Azure Functions
Son soluciones serverless que se concentran en funcionalidades específicas como manejo de eventos, cambios en la base de datos, manejo de mensajes o procesamiento de flujos de datos de IoT (Internet de las Cosas).
Algunos equivalentes en otros proveedores de servicios en la nube son AWS Lambda y Google App Engine, entro otros.
En el caso de las Static Web Apps utilizamos Azure Functions dentro de las funciones de los servicios de manera que ellas proveen los servicios API.
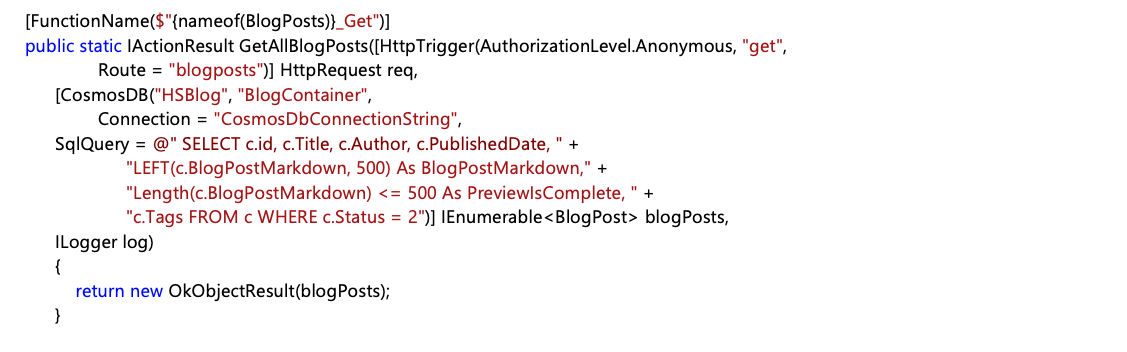
Abajo podemos ver un ejemplo del código de una Azure Function. En este caso, una que nos provee un API endpoint, el cual brinda la lista de posts en el blog:

Cosmos DB
Es la base de datos que usé en el blog, de tipo NoSQL (bases de datos no relacionales que tienen una estructura y funcionamiento diferentes).
En una base de datos de este tipo tenemos variables y documentos; la estructura de éstos puede variar en cuanto a que algunos de los datos pueden o no estar presentes. Es así que, en algunos de los elementos de nuestro blog, puede haber imágenes y en otros no, por lo que habría necesidad de agregarlos solo en aquéllos donde fuera necesario.
Aunque son calificadas como NoSQL, estas bases de datos permiten el uso de lenguaje SQL para hacer consultas a las bases de datos (como vimos en el ejemplo de código de las functions).
En este caso, hemos creado una base de datos donde agregamos particiones y contenedores.
Es importante mencionar que las bases de datos se pueden implementar y acceder a ellas de manera global.

Ejemplo que implementamos
- Usamos Blazor WebAssembly como la parte cliente. FrontEnd y Azure Functions como API Backend. Ambos son alojados en Azure Static Web App.
- Blazor WebAssembly se puede implementar como archivos estáticos en Azure Static Web App.
- Contiene Código Front End. La aplicación es inicializada en Program.cs. Desde los componentes Razor también podemos inyectar los servicios.
- Finalmente, la aplicación WebAssembly es construida y ejecutada.
- En el archive _Imports.razor podemos agregar y unificar las referencias a archivos y librerías que utilizaríamos desde los diferentes componentes de la aplicación cliente Blazor.
- App.razor carga el enrutador o router para la aplicación que contienen los componentes y que permite cargar los mismos (desde un enlace, por ejemplo). También maneja las rutas cuando son encontradas.

- La carpeta Wwwroot es el utilizado para publicar la aplicación cuando usamos WebAssembly y donde se encuentran los archivos estáticos de la parte cliente. Aquí, Index.html es el punto de entrada de la aplicación cada vez que ésta es cargada por el browser.
- En la carpeta Shared podemos encontrar MainLayout.razor, usado como modelo o template para las páginas, y NavMenu.razor, el cual provee el menú de navegación y es cargado en MainLayout.
- En la carpeta Pages tenemos Index.razor, página raíz de la aplicación.

Azure Functions – API Backend
- En Static Web Apps solo se puede usar Http-Triggered functions can be used with.
- Dentro del Proyecto API tenenos las Azure Functions. Éstas representan los endpoints HTTP que retornan respuestas (responses).
Cosmos DB – DB
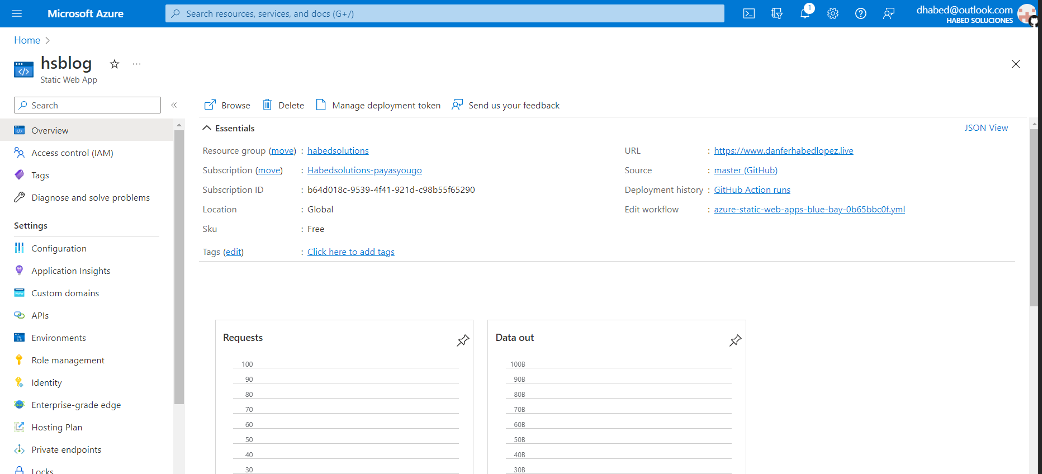
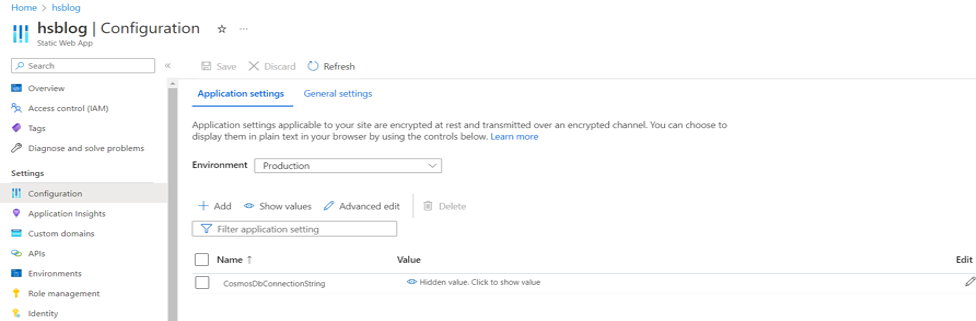
- Implementamos dicha base de datos en la configuración (settings) de la Static Web App.
- Configuramos la Connection String en la API. Por ejemplo, configuraciones locales no incluidas en Git para pruebas a nivel local en la Static Web App en Azure para producción.
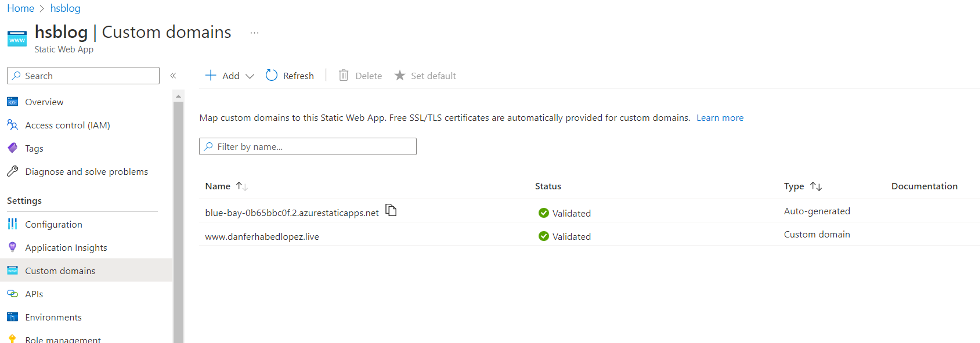
Configuramos Custom Domain
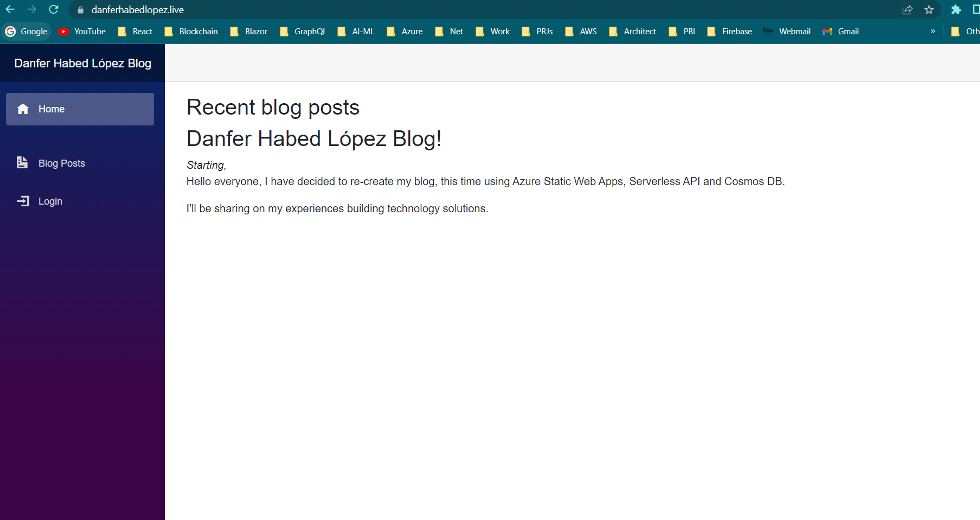
- Aquí podemos implementar enlace al dominio https://www.danferhabedlopez.live/.


¡Listo! De esta forma, hemos creado nuestro blog con los elementos mencionados. Espero que esta guía haya sido de ayuda. Nos vemos en una próxima oportunidad.
Saludos
Referencias
- https://azure.microsoft.com/en-us/products/app-service/static/#overview
- https://learn.microsoft.com/en-us/azure/azure-functions/functions-overview
- https://devblogs.microsoft.com/cosmosdb/
- https://youtu.be/ONKTFbzwqE0
- https://www.amazon.com/Beginning-Azure-Static-Web-Apps/dp/1484281454
Revelo Content Network da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
