Guía básica para empezar con Next.js - parte 1

Decidí escribir esta guía básica para ayudarte a aprender Next.js y facilitar el avance en tu carrera. Esta guía es ideal para cualquier persona que tenga poco o ningún conocimiento de Next, que nunca antes haya usado React y quiera profundizar su comprensión del ecosistema de React, en particular server-side rendering.
¿Server-side rendering?
¡Calma! Te explicaré.
En una aplicación React tradicional, toda la aplicación se carga y se renderiza client side. Next permite que la primera carga de la página se realice server side, trayendo así su característica principal: ¡rendimiento!
Y esa, para mí, es la principal ventaja de Next. Cuando miramos a los usuarios de hoy, vemos que cada vez son más las prisas y la falta de paciencia. La gente ya no quiere esperar más de unos segundos para que se cargue un sitio web determinado. Y esto puede ser extremadamente importante cuando estamos pensando en ventas o tasa de conversión.
Este proceso de SSR (Server-Side Rendering) solo es posible gracias a que JavaScript también funciona en el backend con Node.js y puede comprender el flujo de trabajo de una aplicación creada con React.
Mediante el proceso SSR, logramos que Node.js renderice nuestro componente antes de que llegue la respuesta al cliente, es decir, todo el contenido necesario para que el componente se muestre en pantalla llegue listo al front-end.
Ahora que he dado una ligera introducción a los poderes de SSR, la siguiente guía hará que comenzar con Next sea lo más fácil posible.
Aquí aprenderás qué es Next, las ventajas de usarlo y cómo crear un proyecto básico.
¡Vamos allá!
Después de todo, ¿qué es Next.js?
Next.Js es un framework JavaScript open-source creado por Vercel para mejorar las aplicaciones de React con funciones de SSR, como mencionamos anteriormente, y Static Site Generation.
Trabajar con aplicaciones JavaScript modernas con React es increíble y funciona muy bien. Sin embargo, con el tiempo comenzamos a notar algunos problemas relacionados con la representación de todo el contenido client side, especialmente cuando hablamos de aplicaciones complejas.
Primero, comienzas a notar que la página tarda en ser visible para el usuario, porque antes de que se cargue el contenido también se debe cargar todo el JavaScript y nuestra aplicación debe ejecutarse para determinar qué se mostrará en la página.
SEO y Next
Otro problema muy común en las aplicaciones tradicionales está relacionado con el SEO, especialmente si estás construyendo un sitio web disponible para el público. Los motores de búsqueda han mejorado a lo largo de los años, pero es mucho más asertivo si podemos enviarles contenido.
Next es la herramienta ideal para solucionar este tipo de problemas, pero no se limita a eso. Sus creadores la comercializan como "un conjunto de herramientas de un solo comando y configuración cero para aplicaciones React".
Ventajas de usar Next
A continuación, enumeraré algunas de las infinitas posibilidades que nos ofrece Next. Aquí algunas de ellas:
- Enrutamiento basado en páginas. Sencillo, fácil y rápido.
- Un enrutador incorporado. No necesitamos instalar bibliotecas externas.
- Rutas API. Podemos escribir nuestro propio backend.
- Compilaciones de desarrollo y producción superrápidas.
- Optimización de imágenes y tipografías.
- Soporte para ESLint y Typescript.
¿Cuándo usar Next?
Para responder esta pregunta debes tener en cuenta cuál es tu objetivo (y no tiene por qué ser uno solo).
Lo que puedes lograr si eliges Next:
- Aplicación fácilmente escalable.
- La mejor experiencia de usuario.
- Menor costo de mantenimiento.
- Tasa de conversión y aumento de ventas.
- Impulso en los canales de marketing y búsqueda.
¿Cómo comenzar?
Así como en React donde tenemos create-react-app, en Next existe create-next-app.
npx create-next-app my-first-next-project
Luego de ejecutar esta línea de código en tu terminal tendrás un proyecto inicial con Next y todas sus dependencias instaladas que son, next, react y react-dom, además de algunas páginas de ejemplo y estilos.
**<Head/> & SEO
Next trae el componente Head que facilita adjuntar elementos al encabezado de cada página, como el tag meta, que luego proporcionará datos a los motores de búsqueda:
import Head from "next/head";
const Contact = () => {
return (
<div>
<Head>
<title>Contact</title>
<meta name="description" content="Welcome to our contact page!"/>
</Head>
</div>
);
};
export default Contact;
Páginas y rutas
Las rutas en Next son muy fáciles de crear. Cuando creas tu proyecto usando el create-next-app, la app por defecto crea una carpeta pages.
Esta carpeta será útil para la gestión de rutas, por lo que cada archivo dentro de esta carpeta se considerará una ruta.
Por ejemplo, crea un archivo llamado about.jsx y luego ingresa en localhost:3000/about.
¡Listo! Esta es tu primera ruta. Sencillo, ¿verdad?
Enlaces y navegación
Al igual que las rutas, Next también nos da un componente Link que importamos direto de next/Link.
Por ejemplo, si estamos creando un blog y en la barra de navegación tenemos un enlace que va directamente a la página de inicio y otro a un post, podemos hacerlo de la siguiente manera:
import Link from "next/link";
export default function About() {
return (
<div>
<h1>About Me</h1>
<div>
<Link href="/home">
<a>Home</a>
</Link>
<Link href="/blog/123">
<a>My Blog Post</a>
</Link>
</div>
</div>
);
}
Es bueno recordar que, si es necesario, también podemos pasar un objeto al prop href.
Los cambios de ruta también se pueden hacer a través del hook useRouter usando push.
Observa este ejemplo:
import { useRouter } from 'next/router'
export default function Page() {
const router = useRouter()
return (
<button type="button" onClick={() => router.push('/about')}>
Click me
</button>)
}
Rutas API
Con Next también es posible crear una aplicación full-stack sin necesidad de un backend.
Para escribir tu backend, simplemente agrega dentro de la carpeta pages otra llamada api.
// syntax is very similar to the "Express" Node.js framework
// here we are responding to every request with an OK (200) code and sending JSON data back (our name)
export default function handler(req, res) {
res.status(200).json({ name: "Reed Barger" });
}
Ahora que ya sabes un poco sobre los poderes de Next, ¿nos ensuciamos las manos?
Prerrequisitos
- Node.js para utilizar CLI.
- Yarn para manejo de paquetes.
- Visual Studio Code como editor de código.
¿Lista/o para crear el blog? ¡Vamos!
Crear la Next App
Para crear tu aplicación Next.js, abre tu terminal en el directorio que elijas para tu aplicación y luego ejecuta:
npx create-next-app my-first-blog
Ahora que tienes tu proyecto, veamos la configuración inicial. Para eso:
cd my-first-blog
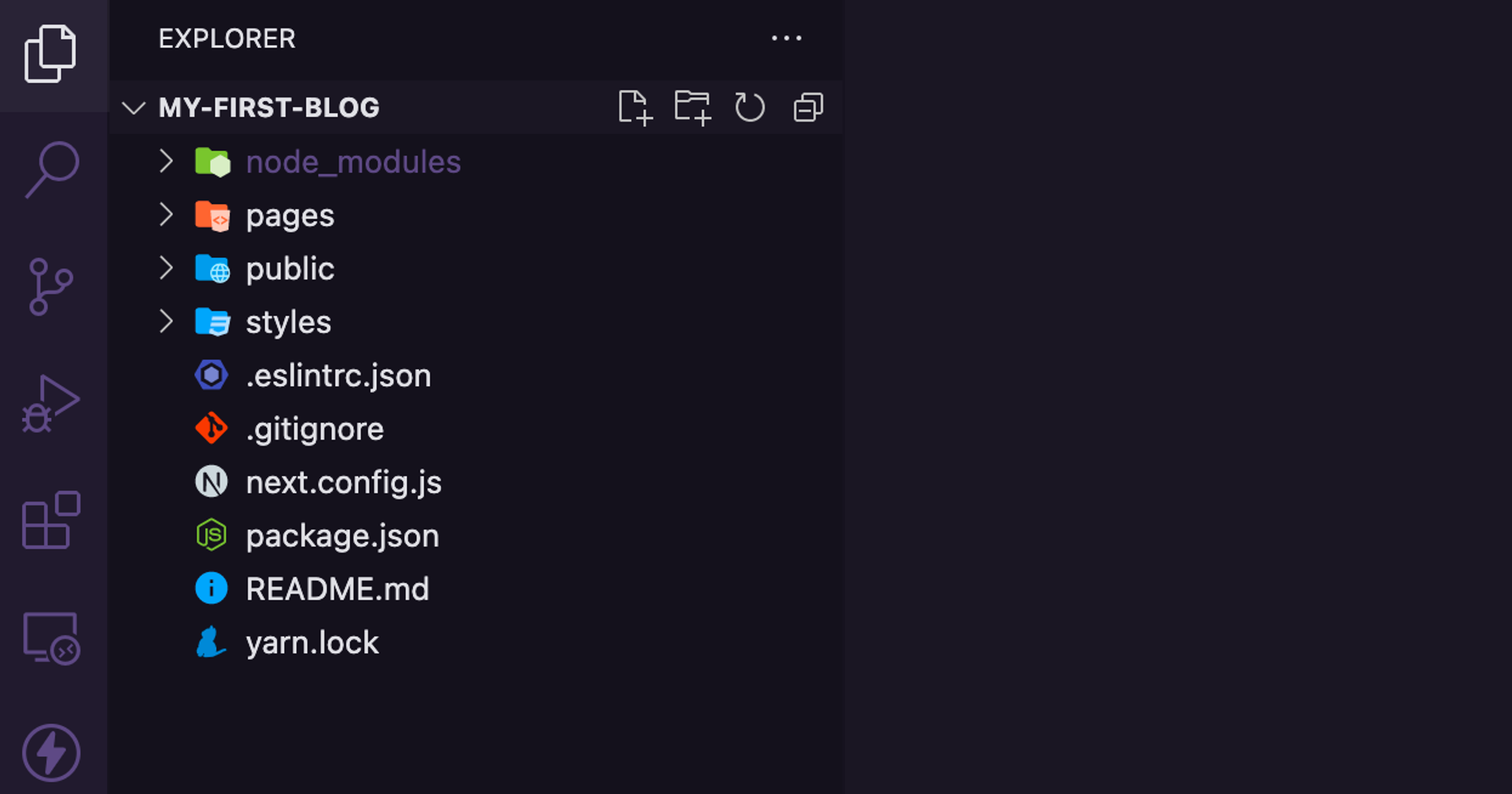
Si todo salió bien, verás las siguientes carpetas:

Para ver la aplicación ejecutándose localmente, simplemente ejecútala en tu terminal:
yarn dev
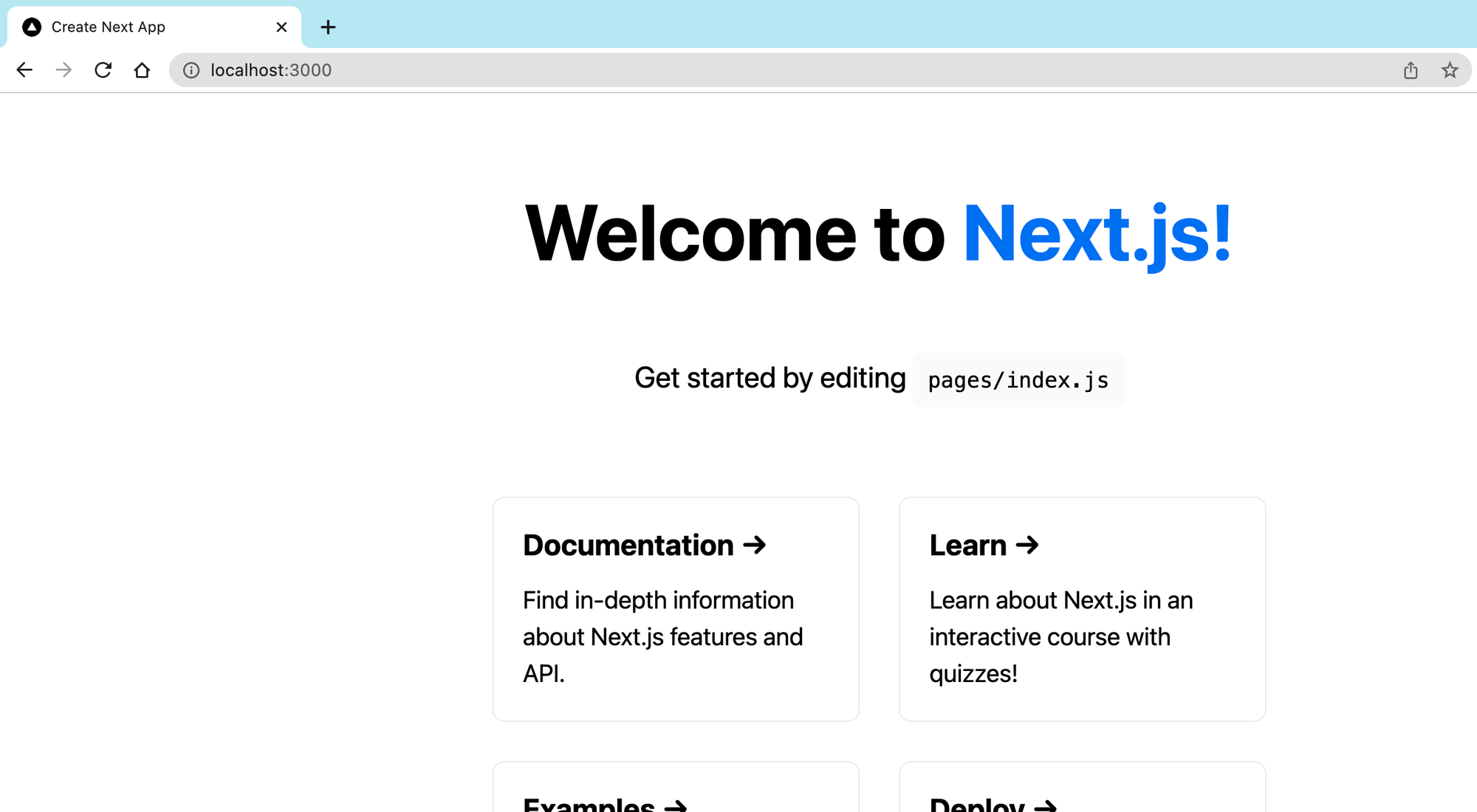
Luego abre tu navegador en el puerto 3000 y verás:

Navegando entre páginas
Hasta ahora solo tenemos una sola página, pero por lo general los blogs tienen más que eso, ¿verdad?
Entonces, aprendamos a navegar entre páginas.
Como dijimos anteriormente, las páginas en Next son componentes que están dentro de la carpeta pages y sus rutas se basarán en el nombre del archivo creado dentro de la carpeta.
- pages/index.js se asocia con la ruta /, es decir, la página inicial de la aplicación.
- pages/posts/first-post.js se asocia con la ruta /posts/first-post.
Creemos entonces este ejemplo.
Dentro de la carpeta pages crea otra página llamada routes y dentro de ella el archivo first-post.js
Tus carpetas deben lucir así:

Vamos a crear un contenido dentro de first-post.js para que podamos navegar en esta página.

Para asegurarte de que todo funciona correctamente, ingresa en tu navegador localhost:3000/posts/firs-post.
Deberías ver la siguiente página:

¡Y así has creado tu primera página de solicitud! Bastante simple, ¿eh?
Conectar componentes
Usando React o HTML tradicional para vincular páginas, usamos el tag <a>.
En Next podemos utilizar el componente Link que permite navegar client-side.
En el archivo /pages/index.js tenemos el contenido que viene por default cuando creamos la app. Borra todo y deja lo siguiente:

Verás la siguiente pantalla en tu navegador:

Al hacer clic en first post te redirigirá a la página /pages/posts/first-post.

Ahora puedes hacer lo contrario: ir hasta la página first-post y vincularla con home. Inténtalo 😊
Como puedes ver, usar Link es similar a usar el tag <a>, pero en vez de usar <a href="…">, usamos <Link href="…">. Lo que difiere es el performance: cuando usamos Link la navegación se hace en el client-side y no en el navegador como tradicionalmente sucede.
Assets, metadatos y CSS
Nuestras páginas se ven aburridas, así que agreguemos algunos estilos e imágenes.
Next.js tiene soporte incorporado para CSS y Sass, además de admitir archivos estáticos como imágenes y archivos de datos como el tag <title>.
Assets
Next.js guarda tus imágenes dentro de la carpeta public y para usar estos archivos los llamamos de la misma forma que página, por ejemplo, creamos una carpeta images y entonces, cuando sea necesario, /images/minha_imagem.jpg.
De esa manera podemos centralizar todo en un solo lugar.
¡Vamos a intentarlo!
- Descarga una foto de perfil tuya y guarda la imagen como profile.jpg.
- Crea la carpeta images dentro de public.
- Mueve la imagen dentro de la carpeta.
Cuando hablamos de imágenes en Next, podemos utilizar el componente <Image />.
Este componente nos trae grandes beneficios, como la optimización de imágenes y la mejora del rendimiento. Además, en lugar de optimizar la imagen en el momento de la compilación, Next optimizará las imágenes bajo demanda, es decir, de acuerdo con la solicitud del usuario client-side.
Las imágenes se cargan lazy-load de forma predeterminada. Esto significa que la velocidad de tu página no se afecta por las imágenes que están fuera de la ventana de visualización, sino que se cargarán a medida que estén disponibles en la ventana gráfica.
Para utilizar Image lo haremos de la siguiente manera:
import Image from 'next/image';
const SeuComponente = () => (
<Image
src="/images/profile.jpg" // rota para a imagem
height={144} // altura desejada
width={144} // largura desejado
alt="Minha foto"
/>
);
Más tarde usaremos esto en nuestro código, no te preocupes.
Metadatos
En este punto de la aplicación no usamos ninguna etiqueta especial, como<Head> o <title>.
El tag de <title> es parte del componente <Head>. Ten en cuenta que comenzamos con una letra H mayúscula, no minúsculas como el encabezado en HTML. El componente Head es un componente de React que viene con Next y nos permite realizar algunos cambios en el encabezado de nuestra página, como agregar un título a la pestaña de navegación.
Veamos ahora cómo podemos usar esta etiqueta en nuestra aplicación.
Primero, comience importando el tag:
import Head from 'next/head';
Enseguida agregaremos al código el componente Head y el Title para ver el resultado. Tu página /pages/index.js debe lucir así:

El resultado será el siguiente:

Presta atención al nombre de la pestañ. Así podemos adecuar página por página.
Hagamos lo mismo con la página /pages/posts/first-post.js.


CSS
Hablemos un poco de CSS, ¡lo que le da un poco más de vida a nuestra aplicación!
Como puedes ver, nuestra página de inicio /pages/index.js ya posee algunos estilos.
Dentro de nuestra app tenemos una carpeta /styles con dos archivos de estilos, /styles/global.css y /styles/Home.module.css.
Los módulos CSS nos permiten abarcar el CSS localmente, es decir, usar el mismo nombre de clase CSS en diferentes archivos sin preocuparnos por el conflicto entre los nombres de clase. Esto puede ahorrarnos algo de tiempo mientras creamos el diseño, ya que a veces más de un componente puede tener el mismo estilo.
Además de los módulos CSS, Next también acepta:
- Sass.
- PostCSS, como Tailwind
- CSS-inJS, como Styled Components (si quieres saber un poco más al respecto, puedes visitar este otro artículo).
Para este proyecto utilizaremos módulos CSS.
Primero, creemos un componente que se compartirá entre páginas. Para ello, genera una carpeta llamada components y dentro de esta carpeta un archivo llamado layout.js.
Tus carpetas deben lucir así:

Dentro de layout.js escribe el siguiente código:

Para utilizar ese componente, ve hasta el archivo /pages/posts/first-post.js e importa ese nuevo componente:

Hasta ahora nada ha cambiado, ¿verdad? Agreguemos algunos estilos.
Dentro de components crea el archivo layout.module.css.
💡Consejo: para utilizar css modules, los archivos deben terminar con .module.css
Dentro de ese archivo de estilo, coloca lo siguiente:

Ahora, para pasar esos estilos para nuestro componente <Layout/> ve hasta el archivo y entonces:

Si vas ahora hasta esa página en tu navegador, el resultado sería éste:

¡Listo! Ahora todas las páginas que usen el componente tendrán este <Layout/>, evitando así una posible repetición de código.
Pero, ¿qué sucede si desea estilos que sean los mismos para todas las aplicaciones? Para ello utilizamos Global Styles.
Cuando usamosnpx create-react-app, éste ya trae el archivo globals.css. Ve hasta ese archivo y reemplaza el contenido existente:

A continuación, ve hasta _app.js y observa que hemos importado allí este archivo de estilos. Eso significa que todas las páginas de nuestra aplicación tendrán los estilos aplicados en globals.css.
Nuestra pantalla inicial quedaría así:

Usamos mucho esta técnica para hacer un reinicio de CSS, como paddings y margins.
💡Consejo: si los estilos no se actualizan, ve a tu terminal y reinicia tu aplicación.
Hasta ahora hemos agregado un estilo básico e inicial a la aplicación solo para comprender algunos conceptos de estilo. ¡Ahora, demos forma a nuestro proyecto!
Abre components/layout.module.css y agrega lo siguiente:
.container {
max-width: 36rem;
padding: 0 1rem;
margin: 3rem auto 6rem;
}
.header {
display: flex;
flex-direction: column;
align-items: center;
}
.backToHome {
margin: 3rem 0 0;
}
Hasta agora, ningún cambio visual. Vamos a crear otro archivo para cargar nuestra tipografía y algunos otros estilos útiles para toda aplicación.
Dentro de styles, crea el archivo utils.module.css con el siguiente contenido:
.heading2Xl {
font-size: 2.5rem;
line-height: 1.2;
font-weight: 800;
letter-spacing: -0.05rem;
margin: 1rem 0;
}
.headingXl {
font-size: 2rem;
line-height: 1.3;
font-weight: 800;
letter-spacing: -0.05rem;
margin: 1rem 0;
}
.headingLg {
font-size: 1.5rem;
line-height: 1.4;
margin: 1rem 0;
}
.headingMd {
font-size: 1.2rem;
line-height: 1.5;
}
.borderCircle {
border-radius: 9999px;
}
.colorInherit {
color: inherit;
}
.padding1px {
padding-top: 1px;
}
.list {
list-style: none;
padding: 0;
margin: 0;
}
.listItem {
margin: 0 0 1.25rem;
}
.lightText {
color: #666;
}
Ahora, para que ocurra la magia, vamos al componente <Layout /> y sustituimos el contenido:
import Head from 'next/head'
import Image from 'next/image'
import styles from './layout.module.css'
import utilStyles from '../styles/utils.module.css'
import Link from 'next/link'
const name = 'Seu nome'
export default function Layout({ children, home }) {
return (
<div className={styles.container}>
<Head>
<link rel="icon" href="/favicon.ico" />
<meta
name="description"
content="Guia básico para iniciar com Next.js"
/>
</Head>
<header className={styles.header}>
{home ? (
<>
<Image
priority
src="/images/profile.jpg"
className={utilStyles.borderCircle}
height={144}
width={144}
alt=""
/>
<h1 className={utilStyles.heading2Xl}>{name}</h1>
</>
) : (
<>
<Link href="/">
<a>
<Image
priority
src="/images/profile.jpg"
className={utilStyles.borderCircle}
height={108}
width={108}
alt=""
/>
</a>
</Link>
<h2 className={utilStyles.headingLg}>
<Link href="/">
<a className={utilStyles.colorInherit}>{name}</a>
</Link>
</h2>
</>
)}
</header>
<main>{children}</main>
{!home && (
<div className={styles.backToHome}>
<Link href="/">
<a>← Voltar para home</a>
</Link>
</div>
)}
</div>
)
}
¡Calma! Parece complicado, pero te voy a explicar:
- Utilizamos el tag
metapara hablar sobre el contenido del sitio. - Un boolean (verdadero o falso)
homeque va a traer el contenido de la página dinámicamente, teniendo en cuenta si estamos en home o en una página first-post. - Un
<Link />para volver al home page si se necesita. - Y un componente Next
<Image />que traerá nuestra foto de perfil junto con todos los benefícios ya mencionados.
Ve a la ruta /posts/first-page en tu navegador y presta atención a la nueva apariencia:

¡Nuestro sitio toma forma!
Vamos editar ahora el home. Regresa al archivo /pages/index.js y reemplaza el contenido:
import Head from 'next/head'
import Layout, { siteTitle } from '../components/layout'
import utilStyles from '../styles/utils.module.css'
export default function Home() {
return (
<Layout home>
<Head>
<title>{siteTitle}</title>
</Head>
<section className={utilStyles.headingMd}>
<p>[Quem é você]</p>
<p>
(Esse é um website de exemplo - você pode ver mais detalhes na própria
documentação do <a href="<https://nextjs.org/learn>"> Next.js</a>.)
</p>
</section>
</Layout>
)
}
El resultado esperado será:

Sugerencia: reemplaza los campos Foto, Nombre y Quién es usted con tu información y personaliza el sitio.
Conclusión
El propósito de este artículo no es enseñarte todo, sino presentarte los principales conceptos y ventajas de Next.js.
En esta primera parte, aprendimos las bases de los principales conceptos iniciales, nos ensuciamos las manos y construimos nuestra primera aplicación, creamos rutas, entendimos algunos beneficios del uso de etiquetas y también componentes como Image y Link, creamos y aplicamos CSS estilos y ¡ya tenemos algo muy bueno!
En la siguiente parte hablaremos de algunos temas más técnicos como el pre-renderizado, que es uno de los conceptos principales de Next, además de rutas dinámicas, rutas API y agregaremos aún más valor a nuestra aplicación.
¡Espero que te quedes conmigo y aprendas aún más!
Nos vemos pronto 😊
Revelo Content Network da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
