Funciones como objetos en JavaScript

Este artículo te dará una descripción general de los objetos y esta palabra clave en JavaScript. A partir de esta descripción general, profundizaremos en un tipo particular de objeto: las funciones.
Incluso si estás comenzando en JavaScript, es posible que ya hayas encontrado funciones y objetos. Las funciones son bloques de código reutilizables que automatizan tareas, como el procesamiento de datos. Los objetos son abstracciones de entidades que necesitan ser representadas en el software. ¿Cómo es eso? Un objeto es una representación de algo que está incrustado en una aplicación. En un videojuego de carreras, por ejemplo, el coche puede ser representado por un objeto con sus atributos (características del objeto, como su color y modelo) y métodos (acciones que puede realizar el objeto, como acelerar o frenar). Pero, ¿sabías que en JavaScript, las funciones son objetos?
Para ayudarte a comprender lo anterior, imaginemos dos objetos hipotéticos que podrían existir en una aplicación de compra y venta de productos usados.
Objetos
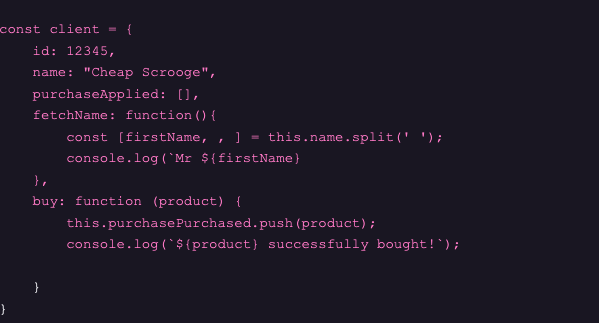
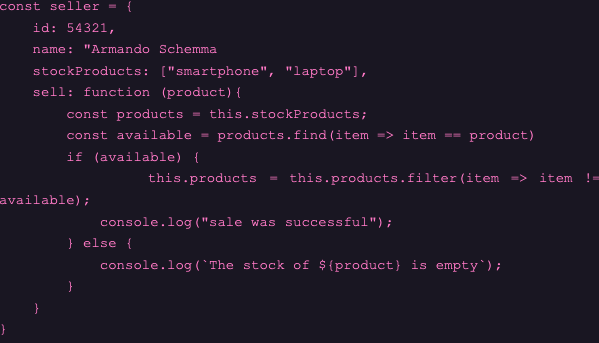
Considera los objetos "cliente" y "vendedor" a continuación. A partir de éstos, analicemos cómo acceder a los atributos y cómo funcionan los métodos de los objetos.


Atributos
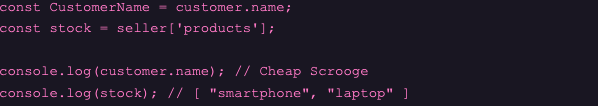
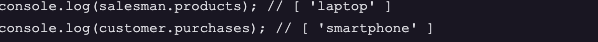
Los atributos que se encuentran en el objeto "cliente" son: "id", "nombre" y "relación con la compra". Para el objeto "vendedor", tenemos los atributos "id", "nombre" y "stockProducts". Ten en cuenta que los atributos representan datos o colecciones de datos relativos al objeto que los tiene. Para acceder a los atributos de un objeto, podemos usar una de las siguientes opciones:

Métodos
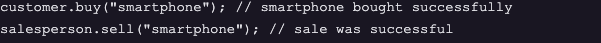
Los métodos representan acciones cuya responsabilidad se asigna al objeto que los posee. El objeto "cliente" tiene los métodos "comprar" y "fetchName", mientras que el objeto "vendedor" tiene el método "vender".

Observa que el método "comprar" incluye el producto comprado en la lista de compras que se encuentra en el atributo "purchaseRuns", al igual que el método "vender" actualiza el stock de productos en venta que se incluyen en el detalle "stockProducts":

¿Qué es esto?
Como se indica en este artículo de W3Schools, esta es una palabra clave de JavaScript que apunta a un objeto. ¿Cuál objeto? Eso depende. Cuando se invoca solo, por ejemplo, esto significa el objeto global de JavaScript. Cuando se invoca en una función y JavaScript se ejecuta en "modo estricto", esto apunta a algo indefinido. En otras palabras, en el objeto "cliente" esto apunta al objeto "cliente" en sí, mientras que en el objeto "vendedor" apunta al objeto "vendedor".
Funciones como objetos de JavaScript
Con esta introducción básica a los objetos, podemos profundizar en el objetivo de este artículo: entender que las funciones en JavaScript son objetos y, como tales, tienen atributos y métodos. Dado que los métodos de un objeto también son funciones, podemos usarlos para demostrar las técnicas y características del objeto función.
Atributos
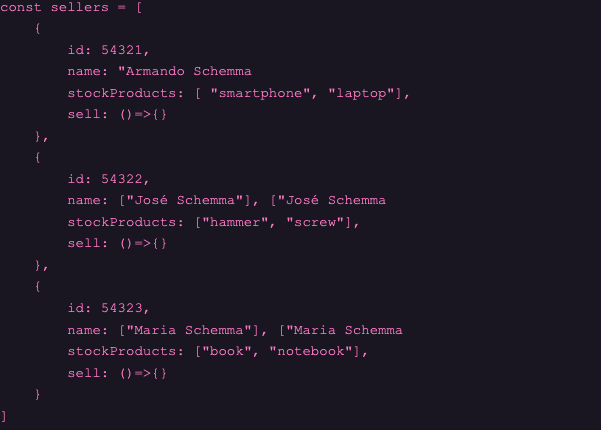
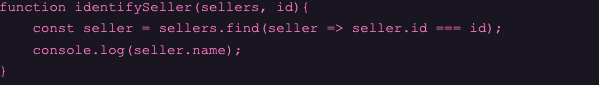
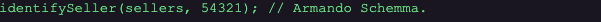
Imagina que el comprador necesita consultar el nombre del vendedor y solo tiene la "identificación" del vendedor. En la vida real, sería necesario consultar la base de datos para obtener esta información. Para simular esto, imaginemos un arreglo de vendedores obtenido de una base de datos y una función que devuelva el nombre del vendedor si el "id" coincide con el informado.



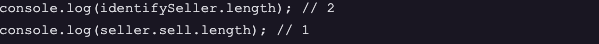
Las funciones tienen el atributo de longitud, que devuelve el número de argumentos pasados como parámetros en la declaración de la función.

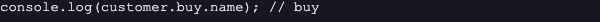
Otro ejemplo es el atributo de nombre, que devuelve el nombre de la función.

Métodos
Llamar y aplicar
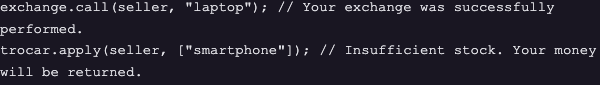
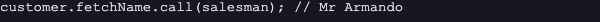
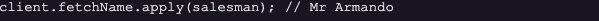
Los métodos de llamar y aplicar (Call and Apply) realizan la misma tarea. Ejecutan la función que los invoca, haciendo que ésta apunte a un objeto especificado. La diferencia entre ellos es que los parámetros recibidos por el método de llamada se pasan individualmente, mientras que el método de aplicación los recibe en una matriz. Aplicando las técnicas call and apply de la función "intercambio" y especificando el objeto "vendedor" como parámetro, obtenemos:

Bind
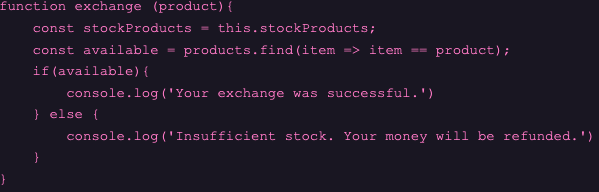
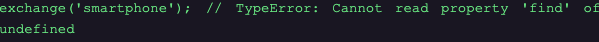
Imagina ahora que el teléfono inteligente comprado por el cliente está defectuoso. Nuestra aplicación necesita hacer posible el cambio del producto. Para lograrlo, crearemos la función de intercambio.


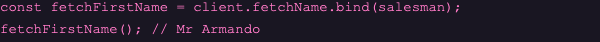
Cuando ejecutamos la función, JavaScript, un poco nervioso, nos informa que no puede leer la propiedad "buscar" de "undefined". Eso sucede porque le asignamos a la variable "productos" el valor de este producto ya que la función "intercambiar" no está vinculada a ningún objeto. Esto apunta al valor "indefinido". Para resolver ese problema, las funciones tienen el método bind. Cuando se llama, bind devuelve una nueva función con el mismo cuerpo que la original, pero con la palabra clave this apuntando al objeto especificado en la llamada al método.

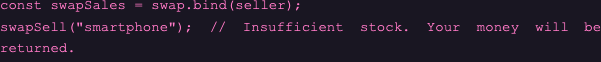
Sí, por extraño que parezca, las funciones pueden devolver una nueva función, precisamente lo que hace el método bind. La función "swapSale" se puede invocar cuando sea necesario sin cambiar el objeto "vendedor".
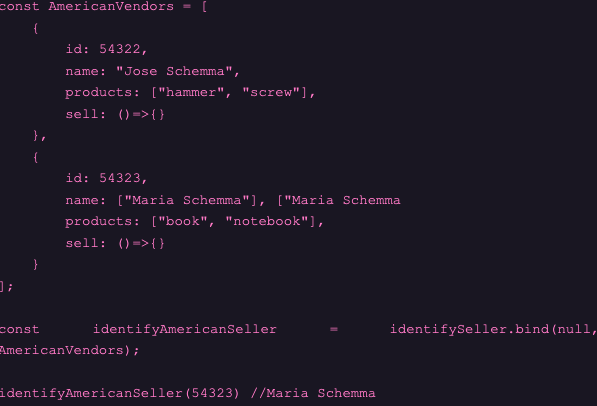
Otro posible uso del método bind es la aplicación parcial. Esta técnica le permite crear una nueva función con el mismo cuerpo que los parámetros predeterminados originales pero especificados. Imagina que necesitamos identificar a los vendedores que regularmente viven en la región de Bahía. Podríamos buscar en la base de datos esta lista de proveedores, guardarla en la variable "AmericanVendors" y hacer lo siguiente:

En este caso se asignó null a este valor, y se fijó por defecto el parámetro "vendedoresBaianos". Siempre que se llame a "identifySellersBaianos", la búsqueda se realizará sobre el array "sellersBaianos", dejando como parámetro el "id".
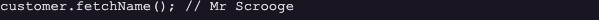
Con los métodos call, apply y bind, es posible invocar el método de un objeto sobre otro. El objeto "cliente" tiene el método "fetchName", que imprime el nombre del cliente en la consola. Este método no está disponible en el objeto "vendedor".




En este artículo, presentamos algunos conceptos básicos sobre la estructura de los objetos y cómo acceder a sus atributos e invocar sus métodos. Hablamos un poco de funciones, aclarando que, en JavaScript, las funciones son objetos que tienen sus formas y características, al igual que los arreglos. Finalmente, los ejemplos de atributos de función, presentamos nombre y longitud. También describimos cómo los métodos vinculan, llaman y solicitan trabajo.
Gracias por tu atención. Si te pareció interesante el contenido, compártelo con tus amigos y deja un comentario. ¡Hasta la próxima!
Revelo Content Network da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
