Formik y Yup: valida formularios en React sin complicarte

Los formularios siempre han sido uno de los elementos más comunes y útiles en las aplicaciones web. Nos permiten recoger datos de los usuarios, validarlos y enviarlos a un servidor o a una base de datos. Sin embargo, trabajar con formularios en React puede ser un desafío, ya que implica saber manejar estados, eventos, validaciones y errores de forma eficiente y escalable.
En los inicios de JavaScript, prácticamente no existía documentación ni librerías para ayudarnos a implementar todos los features que querríamos que tuviera nuestra web. Todo debía hacerse “a mano” y, francamente, algunos desarrollos nos costaban sudor y lágrimas.
Por suerte, ahora existen librerías prácticamente para todo, y nos facilitan la tarea de crear los más diversos componentes en React.
Hoy te voy a enseñar cómo usar Formik y Yup para crear formularios robustos y fáciles de validar en React. Veremos cómo instalar y configurar ambas librerías, cómo crear un componente de formulario con Formik, cómo definir un esquema de validación con Yup y cómo mostrar los mensajes de error y éxito al usuario.
Al finalizar, tendrás un formulario funcional y listo para usar en tu proyecto. ¿Te animas? ¡Acompáñame!

¿Usar o no usar librerías? ¡Esa es la pregunta!
Frente a un proyecto de desarrollo, después de comprender perfectamente el objetivo, diseñar la arquitectura, establecer el flujo de navegación, una de las decisiones que deberás tomar es si vas o no a utilizar librerías, para qué las vas a usar y hasta dónde.
El uso de librerías en React puede ser muy beneficioso, ya que te permite aprovechar soluciones probadas y acelerar el desarrollo de tu aplicación. Sin embargo, debes evaluar cuidadosamente si vale la pena usarlas, considerando aspectos como la calidad, el rendimiento, las dependencias y la comunidad de soporte.
En general, si tienes un proyecto pequeño en el que el grado de complejidad no es elevado y prefieres mantener el tamaño de tu aplicación controlado, no se recomienda el uso de una gran cantidad de librerías.
Por otro lado, si necesitas funcionalidades complicadas, especiales o que se repitan a lo largo del código, el uso de librerías externas puede resultar de gran ayuda.
En nuestro caso, para hacer un formulario extenso o que necesite un cierto grado de validación de los inputs, usaremos la combinación ganadora “Formik + Yup”.
¿Qué es Formik?
Es una librería que simplifica el proceso de creación y validación de formularios interactivos y se ha convertido en una opción popular entre los desarrolladores de React, debido a su enfoque intuitivo y su capacidad para gestionar fácilmente el estado del formulario.
Formik proporciona componentes y utilidades que permiten definir rápidamente el estado inicial, establecer validaciones personalizadas y manejar los eventos relacionados con el formulario, como el envío y la actualización de valores.
Otra de las ventajas que presenta es su compatibilidad con el manejo de campos de formulario anidados y matrices dinámicas, así como su integración con otras librerías, como por ejemplo, Yup o Redux.
¿Yup? ¿De qué se trata?
Dentro de las interacciones que suceden durante el funcionamiento de una aplicación web, una parte importante está relacionada con la validación de datos: ¿Qué tipo de datos se almacenarán en una base de datos? ¿Se esperan solo números? ¿Se admiten caracteres especiales?, etc.
La validación de datos se debe realizar tanto en el frontend como en el backend. Si el usuario no está ingresando el tipo de información que se espera, debemos comunicárselo enseguida y no permitir el envío de datos no validados al servidor.
Esta validación puede hacerse de muchas formas, escribiendo funciones de propósito específico para cada campo a validar, a través de expresiones regulares, etc. Sin embargo, si hablamos de validar datos dentro de un formulario, existen muchas librerías que nos ayudan con esto, una de las más populares es Yup.
Yup es una biblioteca de validación de esquemas que facilita la definición y validación de la estructura y los tipos de datos en aplicaciones de React. Proporciona una forma declarativa y fácil de definir reglas de validación utilizando una amplia gama de métodos predefinidos y la capacidad de crear validaciones personalizadas.
Al utilizar Yup, puedes asegurarte de que los datos ingresados en tus formularios cumplan con los requisitos establecidos, mejorando la calidad y la integridad de la información.
Crea tu primer formulario con Formik + Yup
El primer paso será instalar las librerías. Para ello, escribe las siguientes líneas en la terminal de tu proyecto, ya sea que uses npm o yarn, respectivamente:
npm install formik yup
yarn add formik yup
Nuestro objetivo será construir un componente llamado MyForm, que renderizará el formulario base para la adopción de una mascota de una fundación de rescate animal. En caso de que el usuario ya haya creado un formulario con anterioridad, el componente MyForm recuperará esta información, de manera tal que pueda editarse en cualquier momento.
Con el fin de evidenciar claramente las ventajas de usar estas dos librerías, inicialmente escribiremos nuestro componente en JavaScript puro y posteriormente lo reescribiremos usando Formik y Yup.
Todos los campos del formulario son obligatorios y la información no será procesada a menos de que este requerimiento se haya verificado.
Se validará además que los inputs cumplan con además con estas condiciones:
· name: Al menos dos palabras separadas por un espacio. Cada palabra debe tener un mínimo tres letras y no se aceptan números.
· age: Al menos 2 dígitos numéricos. El número debe ser mayor o igual que 18 y menor o igual que 75.
· city: Sólo letras con un mínimo de 4.
· address: Palabras que admiten únicamente letras, números y caracteres especiales que se encuentran comúnmente en las direcciones, como por ejemplo, números, #, -, etc.
El formulario de nuestro proyecto debería verse como a continuación, aunque en el presente artículo no revisaremos la parte de estilos del mismo.
Formulario sin librerías
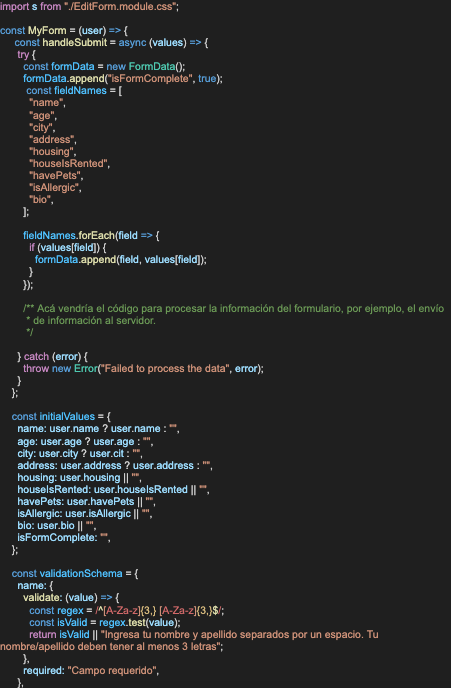
A continuación, se encuentra el código del componente escrito con JavaScript puro:





El objeto initialValues contiene la información que se mostrará en cada uno de los campos del formulario. Si no existe información almacenada previamente, se mostrará la información correspondiente a cada placeholder.
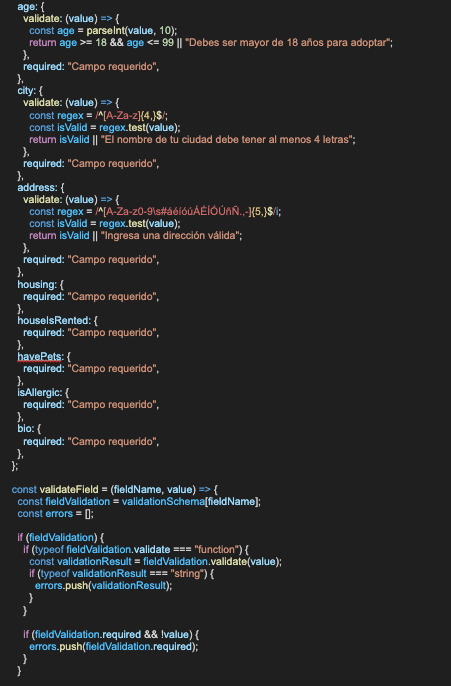
El objeto validationSchema define las reglas de validación para el formulario. Cada campo tiene una clave en este objeto, con su nombre correspondiente y un objeto que contiene propiedades de validación. A continuación, una descripción de las propiedades utilizadas en este objeto:
- Validate: Se utiliza para realizar la validación personalizada del valor del campo. Recibe el valor como argumento y devuelve un mensaje de error si el valor no cumple con la validación. Si el valor cumple con la validación, no se devuelve ningún mensaje de error.
- Required: Un mensaje de error mostrado si el campo está vacío o no tiene un valor seleccionado (en el caso de los campos select). Indica que el campo es obligatorio y debe ser completado.
En la función validateField, se utiliza el objeto validationSchema para validar un campo específico. Se comprueba si existe una definición de validación para el campo y se realiza la validación correspondiente. Los mensajes de error se almacenan en el array errors.
La función validateForm itera sobre todos los campos del formulario y utiliza validateField para validar cada campo. Los errores se almacenan en el objeto errors, donde la clave es el nombre del campo y el valor es un array de mensajes de error.
La función handleSubmit recopila los datos del formulario, los procesa y maneja la respuesta o los errores resultantes.
Adicionalmente, el componente utiliza las funciones handleChange y handleFormSubmit para manejar los cambios en los campos del formulario y su envío, respectivamente. Al llamar a handleFormSubmit, se realiza la validación del formulario utilizando validateForm. Si no hay errores de validación, se llama a la función handleSubmit para procesar la información del formulario (por ejemplo, enviarla al servidor).
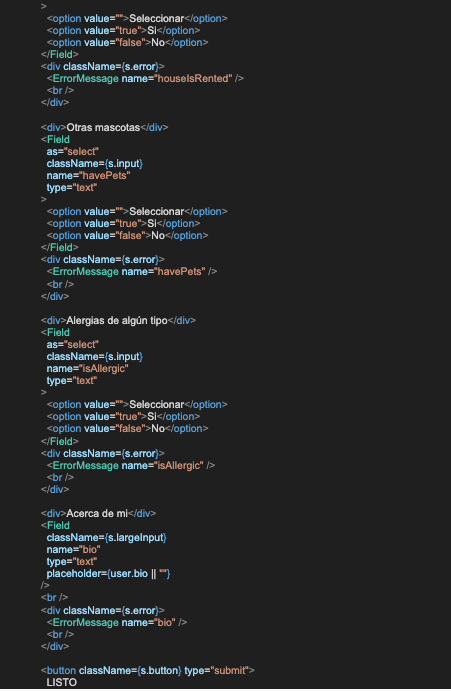
Formulario con Formik y Yup
Al usar Formik y Yup, el código se volvió visiblemente más corto y más legible. Además, el tiempo de escritura del mismo se redujo considerablemente.
Usaremos el mismo código que el caso anterior para handleSubmit e initialValues, por lo que se omitirá a continuación.




Para validar los datos se usa únicamente el objeto validationSchema, que se crea utilizando Yup.object(). Aquí definimos las reglas de validación para cada campo utilizando los métodos proporcionados por Yup, como .string(), .number(), .matches(), etc.
Envolvemos todo el formulario dentro del componente <Formik>, que se encargará de gestionar el estado, validaciones, envío de datos y gestión de errores, a través de la información que le pasamos por propiedades:
- EnableReinitialize: Permite que los valores iniciales se vuelvan a inicializar cuando las initialValues cambian.
- InitialValues: Define los valores iniciales de los campos del formulario.
- ValidationSchema: Especifica el esquema de validación utilizando la biblioteca Yup.
- OnSubmit: Especifica la función a ejecutar cuando se envía el formulario.
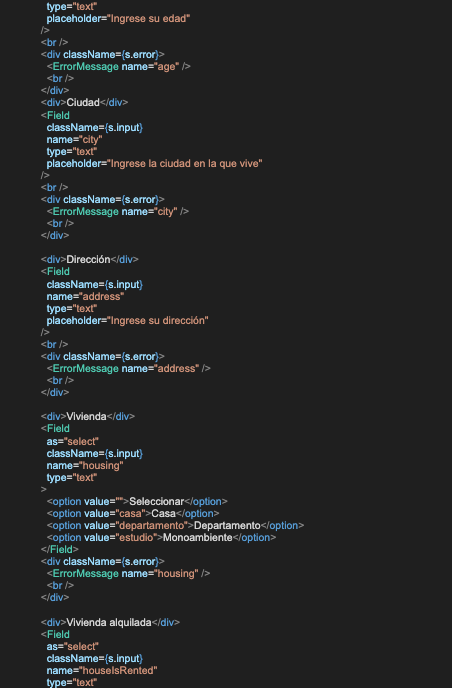
Por último, en lugar de usar los elementos <form>, <select>, <input>, etc., usamos los componentes <Form>, <Field> y <ErrorMessage> de Formik, con sus correspondientes estilos.

Conclusión
En resumen, el uso de Formik y Yup presenta muchos beneficios a la hora de manejar un formulario, ahorrándonos valioso tiempo que podremos invertir en otros aspectos de nuestro proyecto.
¿Te animarías a usar estas librerías?
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
