Diseño de microfrontends con Single-spa

La lógica de negocio de una aplicación web está ligada directamente con la funcionalidades del back end en el marco de microservicios. Esto permite tener equipos de desarrollo semiindependientes, puesto que en el Desarrollo Frontend aún se consideran monolitos, lo que trae consigo poca autonomía entre equipos. ¿Te imaginas tener un marco de desarrollo que permita tener a cada equipo encargarse de una funcionalidad de principio a fin, es decir, desde la persistencia de datos hasta la interfaz del usuario?
La arquitectura de microfrontends es un conjunto de estrategias y buenas prácticas que permitirán implementar cada funcionalidad de su aplicación web de forma independiente, teniendo la libertad de implementar y desplegar esa lógica de negocio sin afectar a las otras, las cuales estarán siendo trabajas por otros equipos. Existen varios entornos para aplicar la arquitectura de microfrontends: en este artículo hablaré de Single-SPA.
Single-SPA es un framework de desarrollo para crear aplicaciones web basadas en lenguaje JavaScript, desplegadas dentro de una sola interfaz. El propósito de Single-SPA es ser agnóstico, es decir, que no importa la librería o framework que utilice el equipo al desarrollar la aplicación web: React, Angular, Angular.js o Ember pueden coexistir en una misma aplicación.
Te invito a revisar la documentación de Single-SPA.
Proyecto con Single-SPA
Aquí vas a desarrollar una interfaz web que se componga de tres microfrontends, así como de una barra de navegación que administrará los otros microfrontends a través del routing.
El framework de Single-SPA te facilita un asistente create-single-spa para generar el código de la aplicación. Puede ser para crear un aplicación en React, Angular o Vercel, además del proyecto root que va contener a todos los microfrontends.
Instalación con npm
npm install --global create-single-spa
Creación del microfrontend de la barra de navegación
Al digitar el siguiente comando en tu terminal, podrás iniciar la configuración de tu proyecto:
create-single-spa
- Inicia el comando
create-single-spapara el microfrontend de la barra de navegación con la siguiente configuración:
$ create-single-spa
? Directory for new project
? Select type to generate single-spa application / parcel
? Which framework do you want to use? angular
? Project name (can use letters, numbers, dash or underscore) navbar
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? SCSS
The package single-spa-angular@7.1.0 will be installed and executed.
Would you like to proceed? Yes
✔ Packages successfully installed.
? Does your application use Angular routing? Yes
? What port should your project run on? 4201
2. Es necesario modificar el archivo app-routing.module.ts con el siguiente código, para el correcto funcionamiento del microfrontend:
import { APP_BASE_HREF } from "@angular/common";
import { NgModule } from "@angular/core";
import { Routes, RouterModule } from "@angular/router";
import { EmptyRouteComponent } from "./empty-route/empty-route.component";
const routes: Routes = [{ path: "**", component: EmptyRouteComponent }];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [{ provide: APP_BASE_HREF, useValue: "/" }],
})
export class AppRoutingModule {}
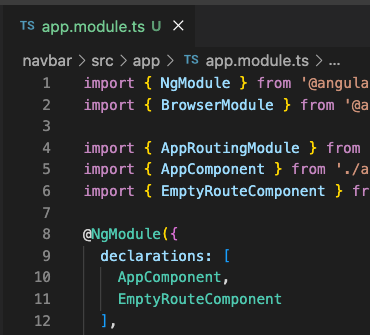
3. Agregar el EmptyRouteComponent al módulo (app.module.ts):

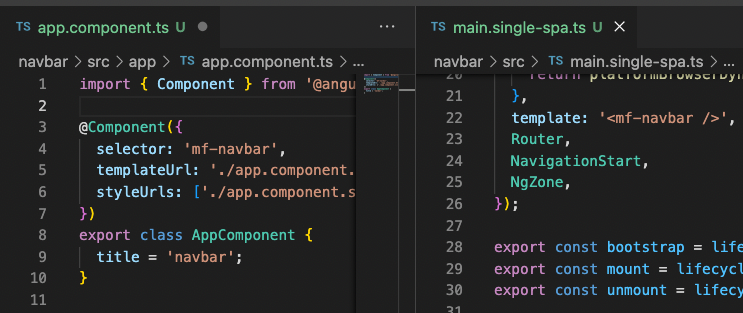
4. Como sugerencia adicional, renombar en los siguientes archivos para identificar a cada microfrontend. Por ejemplo, el microfrontend de la barra de navegación será mf-navbar.

Resulta un proyecto de Angular con unas configuraciones para comportarse como un micro frontend. Pero no funcionará de manera autónoma, es decir, que al ejecutar ng-serve no va ser posible observarlo, necesita del contenedor que se encargará de mostrar en el navegador web.
Crear el contenedor layout de los microfrontends
Existe un orquestador que generará la interfaz contenedora de todos los microfrontends. El framework Single-SPA ofrece un proyecto root el cual administrará todos los microfrontends a partir de diferentes condiciones como las rutas, session storage, cookies, o cualquier otro elemento del DOM.
- Inicia el CLI nuevamente con el comando
create-single-spa - El asistente permite generar el código del contenedor root con la siguiente configuración:
? Directory for new project .
? Select type to generate single-spa root config
? Which package manager do you want to use? npm
? Will this project use Typescript? Yes
? Would you like to use single-spa Layout Engine Yes
? Organization name (can use letters, numbers, dash or underscore) Example
Este proyecto se compone principalmente de dos archivos:
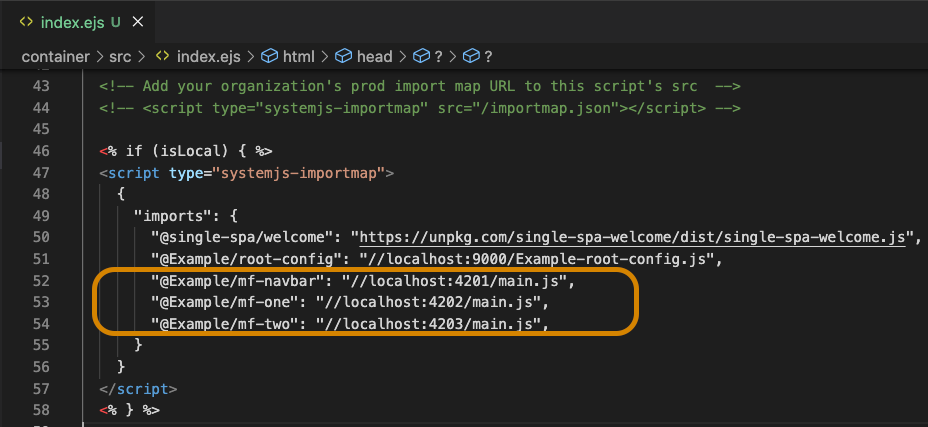
El primero es el archivo de plantillas JavaScript index.ejs, en el cual se podrá registrar el microfrontend a través de su dirección ip:

El segundo archivo es microfrontend-layout.html donde estará el maquetado de la interfaz de la aplicación web, dependiendo la ruta ser muestra u ocultan los microfrontends:
<single-spa-router>
<route default>
<nav>
<application name="@Example/mf-navbar"></application>
</nav>
<main>
<section class="content" style="display: flex; flex-direction: row">
<route path="micro1">
<application name="@Example/mf-one"></application>
</route>
<route path="micro2">
<application name="@Example/mf-two"></application>
</route>
</section>
</main>
</route>
</single-spa-router>
Ejecutar toda la aplicación
Como se pudo observar, cada microfrontend se despliega de forma independiente. Al hacerlo de forma local lo expone en un puerto determinado, según su configuración.
Dentro de cada proyecto, ejecuta:
npm run serve:single-spa:navbar
Cada proyecto se alojará en su puerto correspondiente. De esta forma, el contenedor o proyecto root accederá a esos puertos, al archivo main.js y desplegará la interfaz del microfrontend.
Una vez ejecutado correctamente cada proyecto, abre el navegador y accede a http://localhost:9000/
Conclusión
Ahora ya sabes los fundamentos de cómo hacer tu aplicación basada en arquitectura microfrontend. Puedes ver el código en el repositorio.
Como experiencia personal, te cuento que esta arquitectura ha sido una gran herramienta para todo mi equipo de desarrollo. Basado en el entorno de trabajo SCRUM, es posible tomar una historia de usuario y desarrollarla de forma completa (backend y frontend) de forma independiente.
El objetivo de usar este marco de trabajo es la flexibilidad que presenta la tecnología a los equipos, ya que pueden usar su framework de preferencia para desarrollar. Sin embargo, hay que tener en consideración un sistema de diseño para compartir buenas practicas, recursos y convenciones entre los equipos.
Por lo tanto, recomiendo generar una librería de Angular que permitirá extender funcionalidades. En proyectos extensos y escalables será necesaria la reutilización de funcionalidades o componentes. Un caso de uso, en el que he trabajado, son los formularios repetidos en varios microfrontends.
Te invito a revisar las buenas prácticas del principio DRY y la metodología de diseño Atomic Design.
¡Hasta pronto!
Revelo Content Network da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
