Desarrolla tu propio conector de datos para Looker Studio

Looker Studio (antes Data Studio) es una herramienta versátil y extremadamente útil para visualizar datos, donde la versión gratuita es más que suficiente para la mayoría de casos ya que cuenta con conectores para múltiples fuentes de datos como BigQuery, bases de datos SQL, Google Sheets y más.
Aún considerando esto, es posible que alguna fuente de datos no esté disponible o quizá quieres estructurar los datos de una manera más conveniente. Para estos casos escribo este artículo, en el que te enseñaré cómo desarrollar tu propio Community Connector para Looker Studio.
¡Comencemos!

Este proyecto lo llevaremos a cabo en Google Apps Script (GAPPS), el cual funcionará como nuestro IDE y también será el lugar donde se ejecutará el código del conector cuando ya lo integremos en Looker Studio. Si nunca has trabajando en esta plataforma te doy una breve introducción:
Para acceder, ve al siguiente url. El layout te debería resultar familiar ya que Google posee un estándar de UX/UI muy similar en todos sus servicios. En la pantalla de bienvenida verás tu lista de proyectos y, al lado izquierdo, el botón de Nuevo Proyecto. Al dar clic serás llevado/a a la interfaz dónde pasaremos el resto del artículo.
En la interfaz de tu Nuevo Proyecto notarás que la mayor parte está dedicada al editor de código, mismo que automáticamente genera un archivo llamado Código.gs.
Probablemente te preguntes cuál lenguaje de programación usa este tipo de archivos. No te preocupes, no hay que aprender ningún lenguaje esotérico para usar esta plataforma debido a que corre en JavaScript. Por tanto, mientras sepas programar en este lenguaje será todo lo que necesitas en términos de conocimiento técnico.
Para obtener el código de muestra, clona el siguiente repositorio de GitHub. El conector de ejemplo obtiene datos de mensajes de texto enviados en Twilio.

Al acceder al repositorio desde tu IDE de preferencia, ve al archivo Code.js y copia el código para pegarlo dentro del editor en GAPPS. A continuación, examinemos las funciones que componen un conector y su propósito:
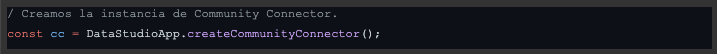
Todo conector se inicia al crear una instancia de Community Connector llamando a la clase DataStudioApp y su método createCommunityConnector(). Este nos permitirá acceder a los métodos y atributos que proveen a Looker Studio con los elementos necesarios para estructurar los datos y mostrarlos en widgets como tablas y gráficos.

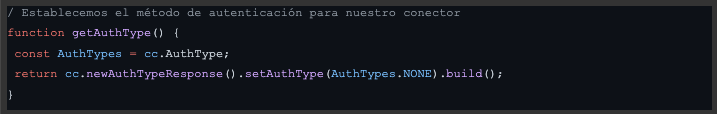
La función getAuthType() determina el método de autenticación que deseas establecer en la configuración del conector. Esto muy útil si quieres aplicar algún tipo de restricción o una capa de seguridad adicional para que solo usuarios autorizados puedan integrarlo en sus dashboards. El atributo AuthType devuelve una enumeración que define los tipos de autenticación que se pueden configurar para un conector.
En la tabla a continuación encontrarás más detalles sobre las propiedades de autenticación permitidas.
Establecemos el método de autenticación deseado por medio del siguiente código cc.newAuthTypeResponse().setAuthType(AuthTypes.NONE).build().
Looker Studio automáticamente requerirá la información para autenticar al usuario al momento de configurar el conector. En este caso, he establecido NONE así que mi conector no requiere autenticación para ser integrado.

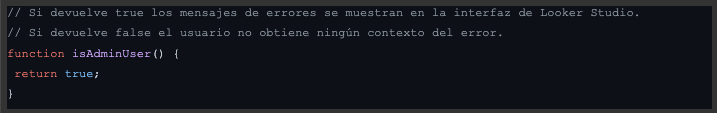
La siguiente función es bastante sencilla pero su rol no es menos importante porque te ayudará con una acción que todo desarrollador debe realizar más de una vez en todos sus proyectos y ésta es… Debugging.
Cuando estás en fase de desarrollo y necesitas una prueba de tu conector, es recomendable que la función isAdminUser() devuelva true debido a que si algo sale mal, la interfaz de Looker Studio mostrará el mensaje del error y tendrás un mejor contexto de qué hay que corregir para resolverlo.
Ya listo/a para publicar tu conector, cambia el valor a false para que los usuarios finales no tengan acceso al mensaje de error. Esto porque no solo podría generar confusión, sino también podrías exponer información de tu código como endpoints o datos no públicos.

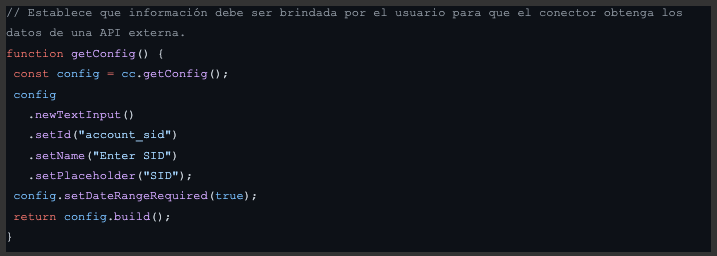
Ahora veamos la función getConfig(). Acá defines cuál información necesitas que brinde el usuario para que tu conector la utilice en una llamada a un API externo. Estos datos serán almacenados en la configuración del conector y puedes acceder a ellos para usarlos como query parameters.
También cabe notar que el fragmento de código config.setDateRangeRequired(true) hará que el conector cree parámetros de rango de fechas, los cuales se obtienen de controles de tipo Date Range en la interfaz de creación de dashboards en Looker Studio. Esto es útil si quieres aplicar filtros de fechas en la consulta que hagas al API externo.

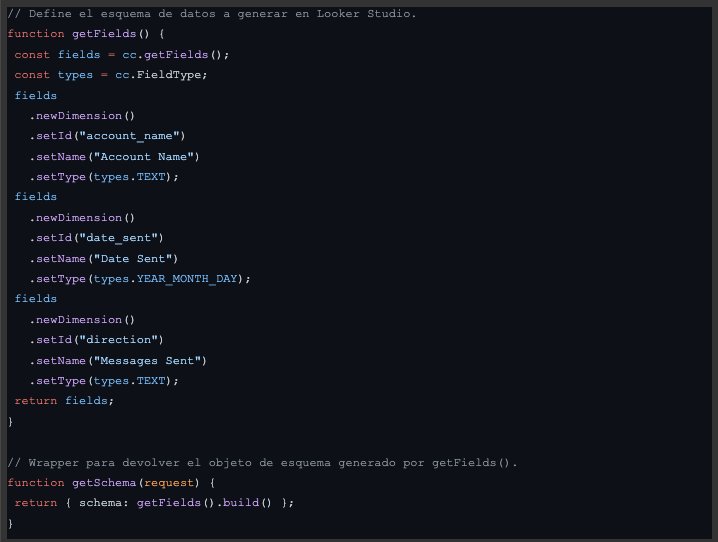
Es momento de estructurar los datos que nuestro conector mostrará en Looker Studio. El propósito de la función getFields() es construir el esquema de los datos obtenidos más adelante, lo cual es muy similar a agregar columnas en una tabla de base de datos SQL. Dentro de Looker Studio una columna es llamada Dimension y a cada una se le definen tres atributos:
- ID (nombre interno al que podemos hacer referencia en el código).
- Nombre (nombre visible al usuario).
- Tipo (tipo de dato que esta columna produce).
Looker Studio hará uso de la función getSchema(request) para llamar a getFields() y construir el esquema después de obtener los datos de una API externa.

Pasemos a la parte final del código donde obtendremos los datos que se mostrarán en Looker Studio. Lograremos lo anterior haciendo una llamada a nuestra API externa (el código de la API queda fuera del alcance de este artículo), una parte del proceso que se compone de tres funciones:
- getData.
- fetchDataFromApi.
- formatData.
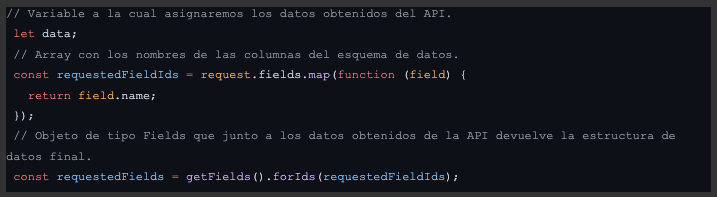
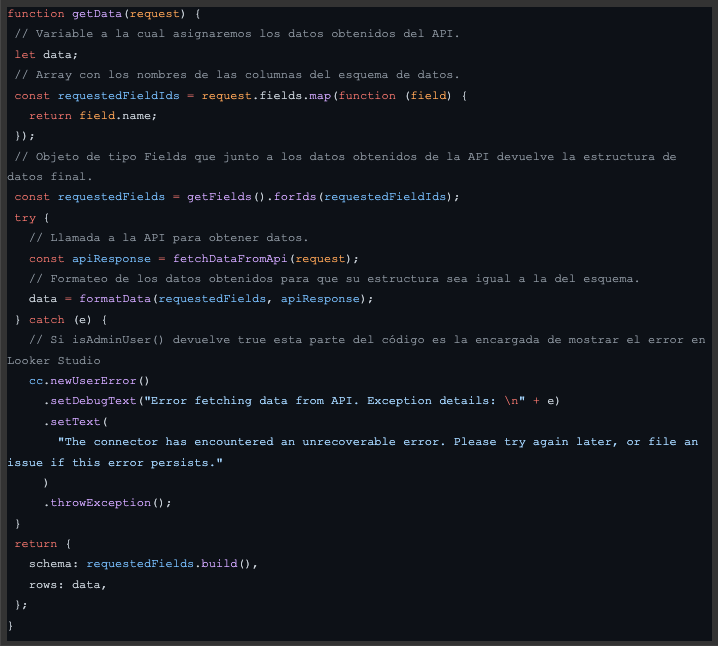
Comencemos con getData(request), la función nativa de Looker Studio encargada de obtener y formatear los datos pasando como único argumento el objeto request. Este trae consigo (entre otros detalles) los nombres de los campos del esquema de datos en el atributo fields.
Acto seguido, creamos un array a partir de los nombres de las columnas para luego usar la función getFields().forIds(requestedFieldNames), la cual devuelve un objeto de tipo Fields que,sumado a los datos obtenidos de la API, devuelve la estructura de datos final.

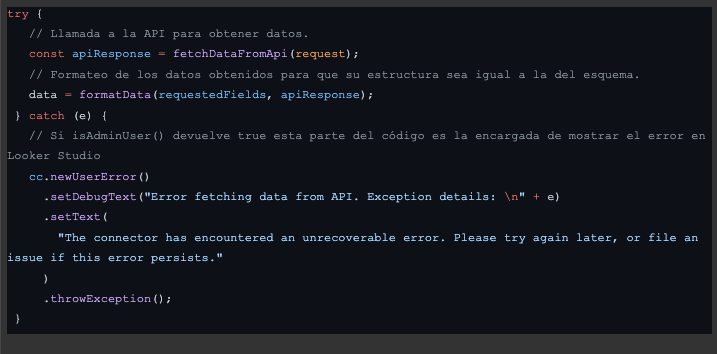
Pasamos al siguiente bloque de código dentro de getData(request), donde emplearemos las dos funciones restantes, una para hacer la solicitud a la API y obtener el JSON con los datos de la respuesta.

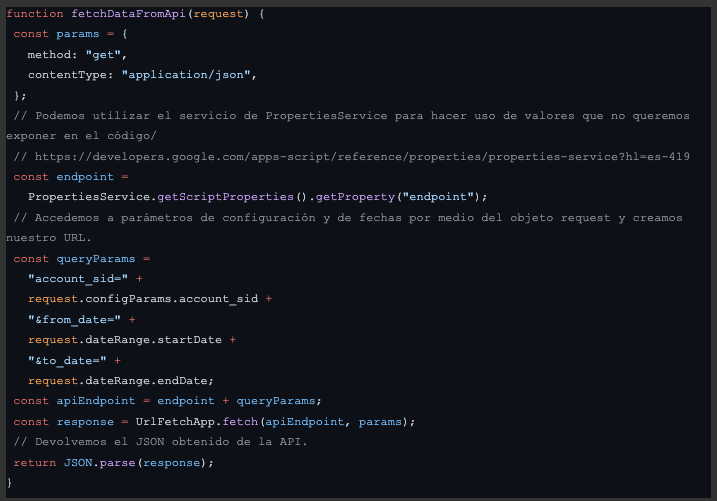
La función fetchDataFromApi(request) acepta como único parámetro el objeto request y hace una solicitud GET a la API de donde obtenemos los datos de Twilio. Notemos que el objeto request es quien nos da acceso a los parámetros guardados en la configuración del conector y también los de rango de fecha enviados por el widget desde la interfaz de Looker Studio.

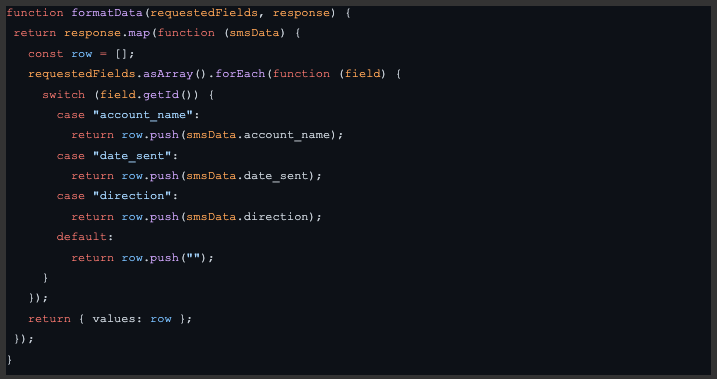
La función formatData(requestedFields, response) toma como argumentos el objeto Fields y la respuesta del API, los cuales por medio de iteraciones de los datos, las columnas y una switch statement; da forma a las filas de modo que el orden de los datos iguale el de las columnas del esquema. El resultado es un array con las filas de datos en el orden y estructura correcta para que Looker Studio genere tablas y gráficos a partir de ésta.

Finalmente, getData(request) puede devolver un objeto con la estructura de datos que Looker Studio puede interpretar. Veamos la función completa a continuación:

Si bien hemos terminado el código de nuestro conector, aún faltan algunos pasos para realizar pruebas en Looker Studio.
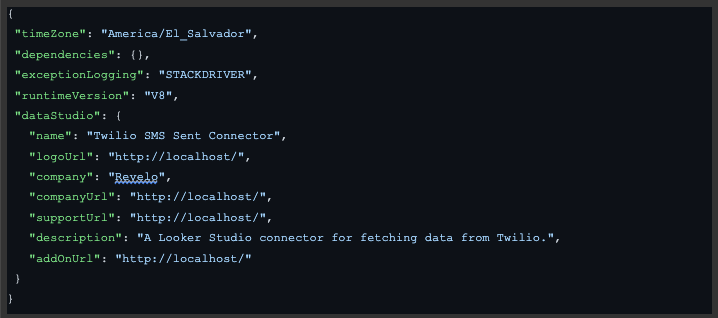
Primero, vamos a las configuraciones del proyecto para habilitar la opción Mostrar el archivo de manifiesto appsscript.json en el editor. Esto mostrará un archivo nuevo, el cual es un simple JSON al que agregaremos atributos adicionales que habilitan a nuestro conector para que esté disponible en Looker Studio de manera privada y así realizar pruebas.
El producto final del manifiesto debería verse como este ejemplo:

Finalizado el punto anterior, puedes ir a Looker Studio y en Crear > Fuente de datos, busca tu conector por el nombre que le diste en el manifiesto. Luego configura los parámetros requeridos y empieza a visualizar tus datos.

Hasta acá llega este artículo. Espero que sea de mucha utilidad y que puedas crear pronto tu primer conector. Hasta la próxima y happy coding!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
