Primeros pasos y un CRUD con Ruby on Rails

Si aún no conoces Ruby on Rails (RoR) y quieres dominar lo esencial, te mostraré aquí todo lo necesario para que comiences a aprender sobre esta tecnología. Ruby, como lenguaje de programación, promete ser uno de los más útiles y prácticos para resolver los proyectos más complejos.
A menudo se ha dicho que "Ruby intenta ser natural, no simple", de manera que refleje la vida. A partir de ahí, se añade: “Ruby es simple en apariencia, pero es muy complejo por dentro, como nuestro cuerpo humano”.

Algunos de los pasos para comenzar:
- Instalar Ruby: es el lenguaje de programación que usamos para trabajar con Ruby on Rails, mismo que ejecutará la aplicación. La forma más fácil de hacerlo es a través de RVM o rbenv. Ambos son manejadores de versiones de Ruby y permiten instalar y migrar entre diferentes versiones de Ruby.
# podemos intalar con ruby con uno de los comandos de rbenv
rbenv install 3.1.2
rbenv global 3.1.2
rbenv install
# verificamos la versión
ruby -v
2. Instalar Rails: Una vez instalado Ruby, puedes instalar Rails mediante el siguiente comando en tu terminal:
gem install rails -v 7.0.4.2
# verificamos la versión
rails -v
3. Instalar Bundler: Con este programa puedes manejar gemas para tu proyecto en las versiones necesarias, así como coordinarlas entre sí y actualizarlas si lo requieres. Las gemas no son más que librerías que Bundler coordina entre sí, las cuales son distribuidas vía RubyGems, un manejador de paquetes equivalente a npm en Ruby.
gem install bundler
4. Una base de datos relación: Puede ser sqlite, MySQL o postgres. Necesitamos una base de datos que se conectada con Rails para guardar la información y procesarla. Lo interesante de Rails es que la base de datos está separada de nuestro código y usar una u otra es, en la mayoría de los casos, indiferente para el código que escribimos. Es por eso que no se requiere instalar o usar un motor en específico, sino que puedes usar cualquiera.
Rails Architecture (MVC)
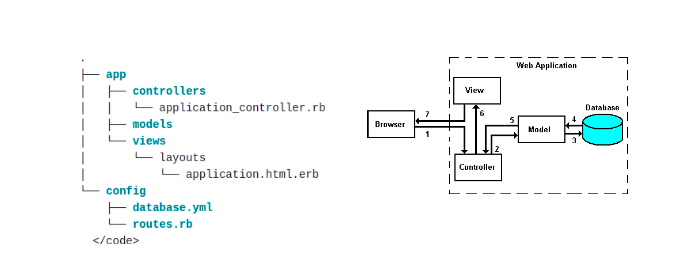
Rails utiliza el patrón de diseño MVC (Modelo-Vista-Controlador) para organizar tu código y hacer que sea fácil de mantener y extender.

Una app en Rails está basada en la arquitectura Modelo, Vista, Controlador (o MVC como normalmente identificamos).
Los modelos, se encargan de la comunicación con la base de datos. A través de ellas se guarda información, consultas, etc.
Las información se muestra en vistas, páginas HTML por lo general, pero que también pueden ser estructuras JSON, archivos PDF, archivos XML, etc.
El controlador, es el responsable de la conexión este entre los datos y su representación en vistas. Básicamente su trabajo es consultar la información y generar la vista que responde a una solicitud.
Generando una aplicación Rails
Ahora estás listo/a para crear tu primera aplicación de Rails. Para hacer esto, sigue estos pasos:
En tu terminal ejecuta el siguiente comando dentro de la carpeta donde tendrás tu proyecto:
rails new rails-starting --database=postgresql
cd /rails-starting
bin/setup
Este comando creará una nueva aplicación de Rails llamada rails-starting en un directorio llamado rails-starting y genera toda la estructura de carpetas. Además, instalará todas las gemas que necesita el framework para iniciar.
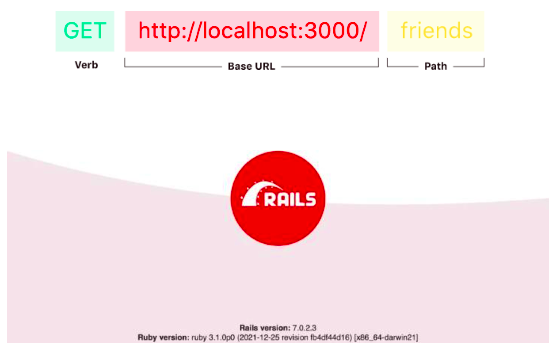
Ejecuta el servidor: Una vez creada tu aplicación, puedes ejecutar el servidor web de Rails para verlo en acción. Navega hasta el directorio de la aplicación y ejecuta el siguiente comando:
rails server
Ahora abre tu navegador web y visita la dirección:

Crear un CRUD
Un CRUD es un conjunto de acciones que se utilizan para crear (Create), leer (Read), actualizar (Update) y eliminar (Delete) registros de la base de datos. Se puede implementar de manera muy sencilla utilizando las herramientas de ActiveRecord y ActionController que proporciona el framework.
Por ejemplo, para crear un CRUD para una tabla de usuarios, en Rails se pueden generar automáticamente los controladores, modelos y vistas correspondientes utilizando el comando scaffold de Rails. Esto generará una serie de archivos que contienen código para manejar las acciones de CRUD en la tabla de usuarios.
Luego, se pueden personalizar las vistas generadas automáticamente y agregar las restricciones necesarias para asegurar la integridad de los datos en la base de datos. En oportunidad no utilizaremos el comando scaffold, los pasos para crear un CRUD manualmente en Rails:
Modelo
Para crear un modelo que represente la tabla en la base de datos. Necesitamos crear el CRUD para una tabla de product y se puede ejecutar el siguiente comando:
rails generate model Product name:string description:text price:decimal
Esto creará un archivo product.rb en la carpeta app/models como modelos Product con los atributos name, description y price.
Cada vez que se agrega, cambia nuevos modelos o atributos de modelos existentes, se debe migrar. Ejecuta la migración para crear la tabla de la base de datos. Puedes hacer esto ejecutando el siguiente comando en tu terminal:
rails db:migrate
Para definir el uso de los estilos eliminaremos el archivo application.css que se encuentra dentro app/assets/stylesheets y lo sustituimos por application.scss.
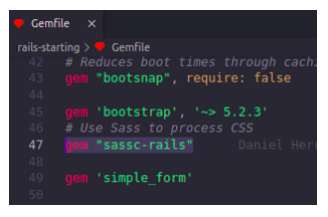
Para que Rails pueda leer ese archivo, tenemos que descomentar gem "sassc-rails" en el archivo Gemfile:
Utilizaremos bootstrap para el diseño:
# instalare la gema localmente
**gem install bootstrap -v 5.2.3**
# instala la ultima versión de bootstrap
**yarn add bootstrap@5.2.3**
# despues de agregar una dependencia
**bundler**

A continuación, importamos Bootstrap en el archivo app/assets/stylesheets/application.scss.
@import "bootstrap";
Controlador
El siguiente comando creará un archivo products_controller.rb en la carpeta app/controllers y una carpeta products en la carpeta app/views.
rails generate controller Products
En el archivo products_controller.rb, agrega los siguientes métodos para manejar las operaciones del CRUD (Create, Read, Update, Delete):
# /app/controllers/products_controller.rb
class ProductsController < ApplicationController
def index
@products = Product.all
end
def show
@product = Product.find(params[:id])
end
def new
@product = Product.new
end
def create
@product = Product.new(product_params)
if @product.save
redirect_to @product
else
render 'new', status: :unprocessable_entify
end
end
def edit
@product = Product.find(params[:id])
end
def update
@product = Product.find(params[:id])
if @product.update(product_params)
redirect_to @product
else
render 'edit', status: :unprocessable_entify
end
end
def destroy
@product = Product.find(params[:id])
@product.destroy
redirect_to products_path
end
private
def product_params
params.require(:product).permit(:name, :description, :price)
end
end
El método product_params se utiliza para garantizar que solo se permitan los parámetros necesarios para crear o actualizar un producto.
Rutas
Ahora agrega las rutas para el controlador. Solo edita el archivo config/routes.rb de tu proyecto de Rails. Por ejemplo, podrías agregar una ruta get'/nombre_del_controlador' => 'nombre_del_controlador#index' para la acción index, una ruta get '/nombre_del_controlador/new' => 'nombre_del_controlador#new' para la acción new, y así sucesivamente.
En este caso utilizaremos resource que declara todas las rutas necesarias para el controlador:
index: muestra una lista de todos los productos.show: muestra los detalles de un producto.new: muestra un formulario para crear un nuevo producto.create: crea un nuevo producto en la base de datos.edit: muestra un formulario para editar un producto existente.update: actualiza un producto existente en la base de datos.destroy: elimina un producto existente de la base de datos.
Rails.application.routes.draw do
# Defines the root path route ("/")
root "products#index"
resources :products
end
Puedes verificar las rutas del controlador en la terminal:
rails routes ׀ grep product
💡 Ignoramos el archivo /node_modules en el archivo.
Vistas
Es momento de crear las vistas correspondientes para cada acción del controlador. Lo anterior es posible creando archivos HTML en el directorio de vistas correspondiente a tu controlador. Por ejemplo, podrías tener un archivo index.html.erb para la acción index, un archivo new.html.erb para la acción new, y así sucesivamente. Agregamos simple form con:
rails generate simple_form:install --bootstrap
app/views/products/_form.html.erb
<%= simple_form_for @product do |f| %>
<%= f.input :name %>
<%= f.input :description %>
<%= f.input :price %>
<%= f.submit class: "btn btn-success opacity-75" %>
<% end %>
app/views/products/_product.html.erb
<div class="card" style="width: 18rem;">
<%= image_tag "<https://source.unsplash.com/random/?avatar>", class: "card-img-top" %>
<div class="card-body">
<h5 class="card-title"><%= product.name %></h5>
<p class="card-text"><%= product.description %></p>
<%= link_to "Edit", edit_product_path(product) %>
<%= link_to "Delete", product_path(product), data: { turbo_method: :delete }, class: "text-danger" %>
</div>
<div class="card-footer d-flex justify-content-between">
<span class="card-price"><%= product.price %></span>
</div>
</div>
</div>
app/views/products/index.html.erb
<%= link_to "New Product", new_product_path, class: "btn btn-success opacity-75" %>
<div class="mt-3 p-3">
<div class="row">
<div class="col-12">
<%= render @products %>
</div>
</div>
</div>
app/views/products/edit.html.erb && edit.html.erb
<h1>Edit Product</h1>
<%= render "form" %>
app/views/products/show.html.erb
<h1><%= @product.name %></h1>
<h2>Description: <%= @product.description %></h2>
<h2>Price: <%= @product.price %></h2>
app/views/layouts/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>RailsStarting</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_importmap_tags %>
</head>
<body>
# coloca
<div class="container mt-5">
<%= yield %>
</div>
</body>-
</html>
En resumen, al seguir estos pasos pudiste aprender a hacer un CRUD sencillo con Rails, al realizar este mini proyecto te ayuda a estructurar una aplicación web, interactuar con la base de datos y crear funcionalidades CRUD y mejorar tus habilidades de programación.
Rails es conocido por su facilidad de uso y su capacidad para simplificar el desarrollo de aplicaciones web, lo que lo convierte en una excelente opción para aquellos que desean aprender a programar, desarrollar aplicaciones web de manera rápida y eficiente.
Con una gran cantidad de recursos en línea disponibles, aprender lo básico de RoR es sencillo y accesible para todos.

Aquí te puedo dejar algunos consejos y recursos:
- Documentación oficial de Ruby on Rails: La documentación oficial de RoR es un excelente lugar para comenzar a aprender sobre el framework. Proporciona una guía completa y detallada para aquellos que deseen aprender más sobre RoR.
- Ruby on Rails Tutorial: El libro Ruby on Rails Tutorial escrito por Michael Hartl es una excelente guía para aprender RoR desde cero. El libro cubre los fundamentos del lenguaje Ruby y el framework RoR, y proporciona tutoriales paso a paso sobre cómo construir aplicaciones web utilizando RoR.
- Codecademy: Codecademy ofrece un curso en línea gratuito sobre Ruby on Rails. El curso está diseñado para principiantes y cubre los fundamentos del framework.
- Codewars: Es una plataforma en línea que ofrece desafíos de programación en varios lenguajes, incluyendo Python, Ruby, JavaScript y C#. Los usuarios pueden resolver desafíos y obtener puntos, y también pueden ver las soluciones de otros usuarios.
- Exercism: Es una plataforma de práctica de codificación en la que los usuarios resuelven problemas en varios lenguajes y reciben comentarios de mentores en la comunidad. También ofrece una variedad de pistas de aprendizaje para mejorar las habilidades de programación.
- RailsCasts: RailsCasts es un sitio web que ofrece una gran cantidad de videos tutoriales sobre RoR. El sitio web cubre una amplia gama de temas, desde la configuración inicial de un proyecto RoR hasta técnicas avanzadas de programación.
- GitHub: ofrecen proyectos de código abierto en Ruby on Rails para que las personas puedan practicar y aprender. Te comparto algunos:
Discourse: Es un software de foro de discusión moderno que utiliza Ruby on Rails. El repositorio de GitHub está disponible en https://github.com/discourse/discourse.
Spree Commerce: Es una plataforma de comercio electrónico de código abierto construida con Ruby on Rails. El repositorio de GitHub está disponible en https://github.com/spree/spree.
Espero que estos recursos te ayuden a comenzar tu viaje de aprendizaje en Ruby on Rails. ¡Buena suerte!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
