Crea un NavBar Responsive con React

El NavBar o Barra de Navegación es una parte fundamental de cualquier sitio web, ya que permite a los usuarios moverse fácilmente entre las diferentes secciones del sitio.
En este tutorial, aprenderás cómo crear un NavBar responsive con React con el uso de Chakra UI para los estilos.

Preparación
Antes de empezar, debemos asegurarnos de tener nuestro ambiente de desarrollo de React y Chakra UI (en caso de que decidas utilizarlo) configurados correctamente. Para ello, sigue los siguientes pasos:
- Crea un nuevo proyecto de React según tu preferencia.
- Si eliges Chakra como librería de componentes, instala Chakra UI en el proyecto con NPM (npm install @chakra-ui/react) o con yarn (yarn add @chakra-ui/react). Asegúrate de seguir la guía de introducción para que puedas configurar Chakra correctamente.
Con estas dependencias instaladas, podemos empezar a trabajar en la barra de navegación.
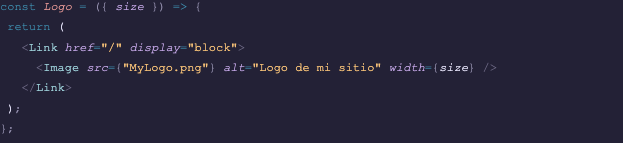
Componente Logo
Siempre que creo un sitio web, me gusta iniciar con el componente del logo. Éste tendrá un link para que cuando el usuario interactúe con él lo lleve al home page. Este componente lo uso bastante a lo largo del proyecto, ¡así que te recomiendo considerarlo para tu próximo proyecto si aún no lo haces!

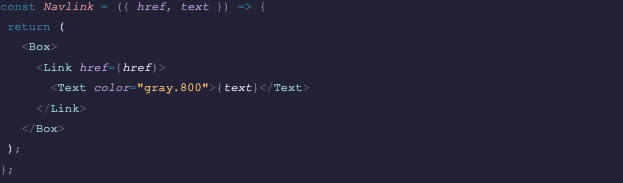
Componente Link
Aquí podrás estilizar y darle el toque único a los elementos del NavBar de tu sitio web. En mi caso, trabajaré con unos links muy sencillos:

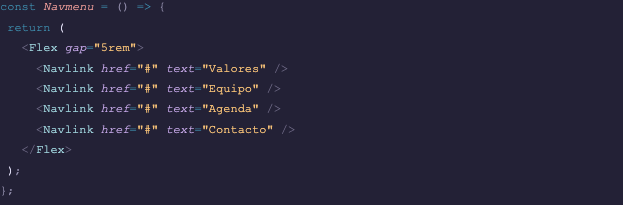
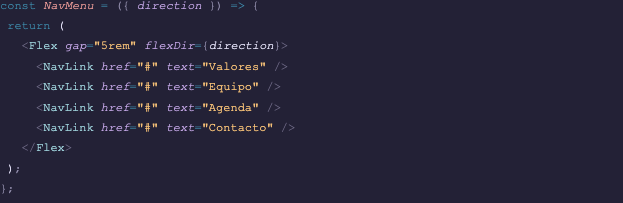
Componente Menú
El menú será el conjunto de enlaces y es la parte que hará el mayor cambio cuando lo hagamos responsive para dispositivos móviles:

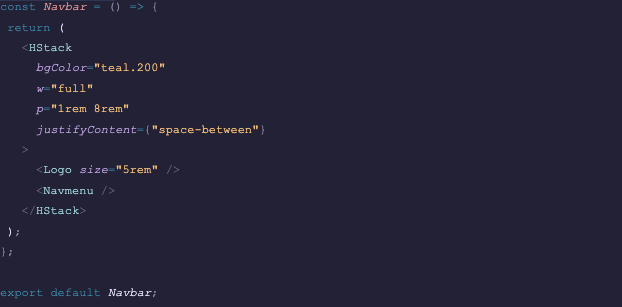
Componente NavBar
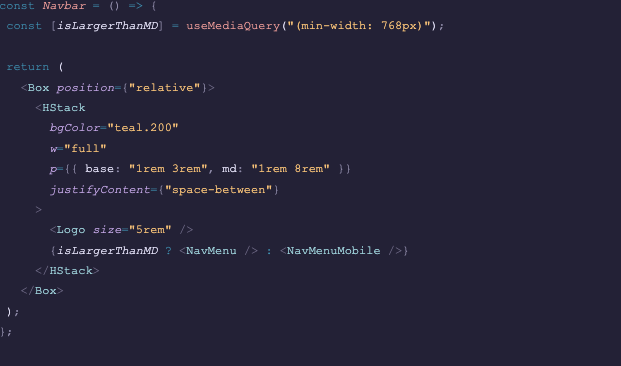
Como ya te puedes imaginar, el componente NavBar funcionará como contenedor para el Menú y el Logo:

¡Con esto ya tendremos nuestra versión de escritorio lista! Y así se ve:
Una vez hecha la parte de escritorio, ¡procedemos a hacerlo responsive!
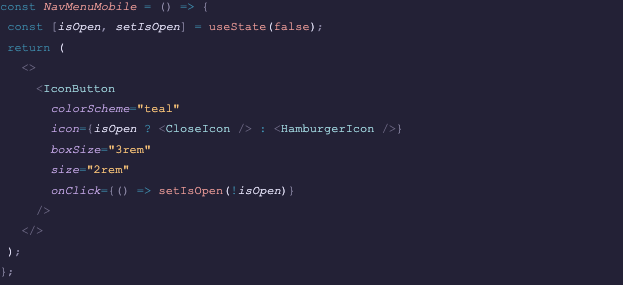
Componente NavMenuMobile
Como este tutorial se centra en un NavBar responsive, no abundaré mucho sobre cómo trabajar con media queries en Chakra, pero aquí puedes aprender más al respecto.
Lo primero que haremos será crear otro componente para el NavMenu de forma que simplemente haya que reemplazarlo al volverlo responsive. Cuando creemos nuestro componente, lo primero que queremos lograr es un botón que pueda ser toggled (como una palanca) para que cuando hagamos clic cambie del botón de hamburguesa o hamburguer a una X para cerrar el NavBar:

Una vez tengamos esto hecho podemos proceder a trabajar con el menú en sí. Para reusar el componente de NavMenu con el objetivo de que el código sea más mantenible y preciso, debemos agregar un prop para Flex Direction de la siguiente forma:

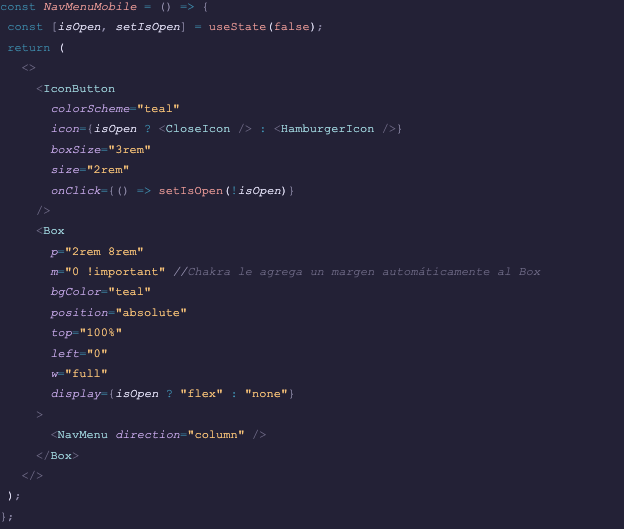
Ahora agregamos los estilos para el componente NavMenuMobile con la lógica de que cuando isOpen queremos que el bloque no sea visible.

Debido a que ahora el Box desplegable dentro de NavMenuMobile tiene position: absolute, envolví el componente Navbar en un Box con la posición relative.
Igualmente, se agregó la lógica para que cuando la pantalla del dispositivo sea menor a 48 em (768 px), muestre el menú de móvil en lugar del de computadora. Esto lo logré al utilizar useMediaQuery, un hook personalizado de Chakra UI que retorna verdadero o falso. Al emplear un operador ternario logré esto:

¡Y con esto ya tendrás tu barra de navegación responsive y lista para usar en cualquier dispositivo!
¡Bono!
Una vez que ya tengas las bases de cómo hacer una barra de navegación responsive, puedes dar el siguiente paso y encontrar inspiración en la comunidad de diseñadores y desarrolladores en línea. Aquí te dejaré algunos ejemplos de NavBars con efectos de hover realmente impresionantes que pueden llevar nuestros proyectos al siguiente nivel:
- Beautiful Navigation Hover Effects: estos NavBars utilizan un efecto de animación en el hover de los botones, lo que da un toque de dinamismo y modernidad al diseño.
- +100 link hover effect: en estos NavBars el efecto de animación en los botones es sutil y da un toque de modernidad y sofisticación al proyecto.
- Desktop navbar: tiene la animación en sus botones y dropdowns con un efecto juguetón e interesante.
Estos son solo algunos ejemplos, pero en en las comunidades hay muchos más. Si buscas inspiración para tu próximo proyecto, te recomiendo que hagas tu propia investigación para encontrar navegadores que se adapten a tus proyectos.

Conclusión
Construir un NavBar responsive es fundamental para mejorar la experiencia del usuario en cualquier sitio web. Con React y Chakra UI, podemos crearlo de manera sencilla y con un aspecto profesional. Además, con la ayuda de componentes reutilizables y una buena estructura de código, podemos mantener nuestro proyecto limpio y operativo.
Espero que este tutorial haya dado una idea clara de cómo crear un NavBar responsive con React y Chakra UI. Recuerda siempre experimentar y personalizar tu barra de navegación para que se adapte a las necesidades de tu proyecto.
¡Buena suerte!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
