Crea tu próxima aplicación web con Nuxt3

Muchos han hecho de Vue su framework favorito, por lo que cada día es más y más utilizado. Personalmente, lo que más me gusta es que es fácil de entender: no tendrás problemas incluso si todo tu equipo es primerizo con esta tecnología al tiempo que es muy poderoso y una excelente opción incluso para las aplicaciones más complejas.
Nuxt está escrito encima de Vue pero te permite ejecutarlo tanto del lado del cliente como del servidor (una ventaja enorme cuando se trata de SEO). Además, cuenta con varias herramientas que hacen el desarrollo más veloz y agradable. ¿Te imaginas no tener que escribir nunca más un import para tus componentes? Este framework es suficientemente inteligente para hacerlo por ti. También tienes la opción de no escribir la URL de cada una de tus páginas, sino simplemente acomodarlas en carpetas y Nuxt generará un router por ti. Otro gran motivo para usar Nuxt es su desarrollo tanto aplicaciones de una sola página como de contenido estático en diversos archivos HTML.
La mejor manera de conocer el framework es utilizándolo. Hagamos una aplicación web para probarlo. Una tienda en línea cuenta con los requerimientos para probar todas las funciones de Nuxt. Comencemos con lo básico.
Requisitos
1. Node.js
2. Yarn (opcional)

3. Un editor como VS Code
Como referencia, dejo una copia del repositorio que realizaremos aquí.
Inicializar Nuxt
En una terminal o línea de comando vamos a la carpeta donde queramos nuestro repositorio:
Para crear una app nueva con el nombre tienda, inserta:

Para abrir la carpeta del proyecto:

Para instalar todas las dependencias:

Para correr la aplicación:

En nuestro navegador podemos ver nuestra nueva página con el contenido por default de Nuxt.
Router
En aplicaciones pequeñas se puede integrar todo en un solo archivo. No obstante, en este caso utilizaremos la carpeta pages para tener cada URL en un archivo diferente.
A continuación, borraremos el archivo app.vue que se crea por defecto.
Bien. Ahora creamos una carpeta llamada pages que Nuxt reconocerá. Automáticamente, nos creará un router.
Dentro de la carpeta pages crearemos un archivo llamado index.vue:

Podemos comprobar en nuestro navegador que el contenido ha sido reemplazado.
Si creamos otro archivo llamado promociones.vue,

podremos verlo en nuestro navegador http://localhost:3000/promociones
También podemos tener carpetas dentro de pages para generar parte del contenido de la URL, como lo sería categorías dentro de http://localhost:3000/categorias/deportes
Siguiente paso: Creemos una nueva carpeta dentro de pages llamada categorías, y
dentro un archivo llamado deportes.vue:

Vue
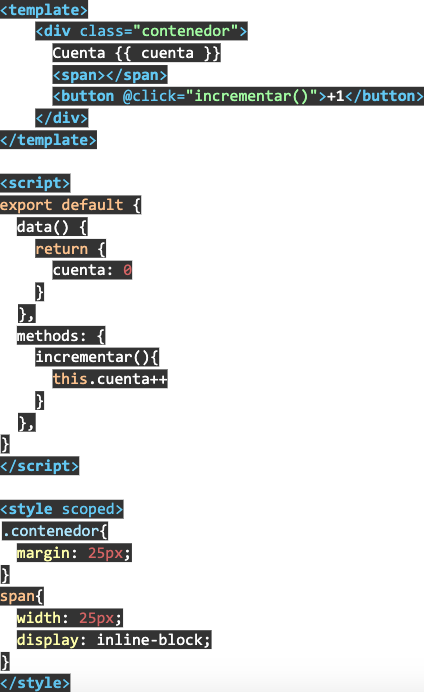
Dentro de template tenemos nuestro HTML. Para incluir JavaScript y un estilo CSS lo haríamos así:

Dentro del template, podemos acceder al script usando {{ ... }}
Vale la pena observar también @click data() y methods:{}
En el style, insertamos la palabra clave scoped para indicar que dicho estilo solo debe aplicarse a este documento y no a todo el sitio.
En este caso, empleamos la forma Options API. También existe Composition API, pero ya hablaremos de las diferencias en otro momento.
Layout
Nuestro encabezado y pie de página siempre será el mismo. Lo podemos colocar en un layout para no requerir incluirlo en cada página.
Crearemos un nuevo folder llamado layouts. En su interior, haremos lo propio con un archivo llamado:

En el encabezado podemos poner el nombre de nuestra tienda, un logo, links y la información de usuario.
Componentes
Dentro de cada página podemos usar y también anidar componentes.
Crearemos una nueva carpeta llamada components. Dentro, creamos Encabezado.vue:

Para utilizar este componente, debemos llamarlo en nuestro layout default.vue

En otros frameworks, habría que hacer un import de nuestro componente, pero no en Nuxt. Aquí es automático. En el navegador observamos nuestra página principal que utiliza la layout default, que a su vez utiliza el componente Encabezado.
Recursos públicos
Para agregar un logo a nuestro encabezado, podemos usar la carpeta public. Creemos esta carpeta y dentro otra llamada img.
En su interior, coloquemos un archivo de imagen logo.png
Podemos encontrar una imagen libre de derechos en Google.
Modifiquemos nuestro archivo Encabezado.vue:

En el navegador debería aparecer la imagen.
Links
Para la navegación podemos usar <a>, pero es mejor utilizar <NuxtLink> pues no requiere que se actualice toda la página. En este caso, nuestro encabezado no tendrá que crearse de nuevo. Solo el contenido cambiará.
Encabezado.vue

Recapitulación
Hemos visto:
- La creación de páginas y cómo navegar entre ellas.
- La creación de componentes y cómo llamarlos desde una página.
- El uso de plantillas (layouts) para no repetir el mismo código en cada página.
- El almacenamiento de los recursos públicos y cómo acceder a ellos desde un componente.
También vimos lo agradable de tener un router que Nuxt escribe por nosotros, al igual que los imports autogenerados.
En este punto, recomiendo hacer el componente de pie de página sin ayuda. Agregar links de navegación donde corresponda y personalizar el estilo de la tienda.
Nuxt aún guarda mucho que aprender. En próximos artículos veremos:
● Librerías de componentes para construir una interfaz de usuario.
● Almacenamiento de datos en el cliente.
● Manejo del estado de la aplicación.
● Conexiones al backend.
● Seguridad.
● Manejo de errores.
● Publicar al ambiente de producción.
● Notificaciones.
● PWAs.
● Pruebas de conformidad.
Espero que este framework les inspire y disfruten mucho trabajar con él.
Revelo Content Network da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.