¿Cómo migrar proyecto de Next.js del directorio src a app?

Next.js es un framework muy poderoso para el desarrollo web gracias a su naturaleza fullstack, brindando la posibilidad de hacer aplicaciones web escalables y modernas. Next.js se desarrolla encima de React.js, lo que significa que además de dividir interfaces en componentes, controlar botones, hacer uso de hooks y demás características de React, tenemos la oportunidad de procesar código al lado del backend SSR (Server Site Rendering), usar el SSG (Static Site Generation), entre otras, de una manera muy sencilla.
Con su nueva versión 13, Next.js agregó mejoras significativas, entre ellas el cambio de la directiva src por app. En este artículo te mostraré cómo se hacen estos cambios de manera exitosa.
Para ello, haremos un pequeño proyecto desde cero directamente con el directorio app y otro donde debamos migrar del directorio src a app.

Paso 1: Crear el proyecto
Usaremos este comando:
npx create-next-app@latest nombre del proyecto
Al insertar este comando, aparecerán diferentes configuraciones para nuestro proyecto, las cuales son:
- ¿Te gustaría usar TypeScript en este proyecto? En este ejemplo usaremos javascript, así que seleccionaremos la opción no.
- ¿Te gustaría usar Eslint en este proyecto? No lo estaremos usando pero en este ejemplo seleccionamos la opción yes, aunque queda a tu criterio si deseas o no agregarlo.
- ¿Te gustaría usar Tailwind CSS en este proyecto? En este ejemplo usaremos CSS Modular, así que elegiremos la opción no.
- ¿Te gustaría usar el directorio src/? En este ejemplo, creamos desde cero un proyecto así que seleccionaremos no, porque queremos ver la organización de los archivos con la directiva app.
- ¿Te gustaría usar el directorio experimental app/? Seleccionamos la opción yes.
- ¿Qué alias te gustaría configurar? Solo pulsa enter.
Observamos que, al crear el proyecto, se instalarán las dependencias react, react-dom, next, eslint, eslint-config-next y así verificaremos que todo va correcto.
pnpm create-next-app@latest nombre del proyecto
yarm create-next-app@latest nombre del proyecto
Paso 2: Abrimos el proyecto en un editor de texto
En este ejemplo, usaré Visual Studio Code (VSC), pero puedes usar el que te guste.
Lo primero que se puede observar es el cambio en la organización de las carpetas. Ahora ya no figura la carpeta src donde se agregaba básicamente todo el proyecto, sino que tenemos la carpeta app donde tenemos solamente los archivos de las rutas del sistema.
Si por error al crear el proyecto no se hizo con la directiva App o ya tienes un pequeño proyecto que deseas cambiar a src, puedes hacer lo siguiente:
1) Entra al archivo next.config.js y verás algo así:
2) Agrega que la opción experimental sea habilitada con la siguiente configuración:

Con estos cambios, el archivo quedaría de esta manera:
3) Crea la carpeta app en la raíz del proyecto. Además, se deben crear dos archivos dentro de éstos, llamados layout.js y page.js. La organización de los archivos se miraría de esta manera:
Sabemos que en nuestro proyecto dentro de la carpeta src tenemos archivos llamados de distintas maneras a la que recién creamos. Aparentemente se miran distintos, pero en la realidad cumplen las mismas funciones.
Dentro de las actualizaciones de Next en versión 13, los archivos _document.js y app.js ahora están dentro de layout.js. El archivo index.js ahora es page.js.
Edita el archivo index.js y quedará de esta manera:
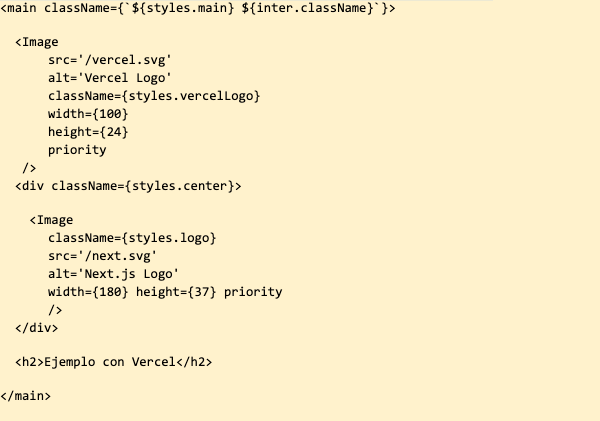
De este archivo solo vamos a seleccionar el contenido dentro de la etiqueta main:

4) El contenido lo agregamos al archivo page.js dentro de app. Quedará de esta manera:
Con este cambio vendrá un error de Next, ya que no hemos agregado las hojas de estilo de este archivo. Antes teníamos una carpeta llamada styles donde estaban todos los archivos. Si deseas, puedes crear la carpeta dentro de app y mantener la misma organización de carpetas, aunque también tienes la opción de crear el archivo css donde está el archivo page.js.
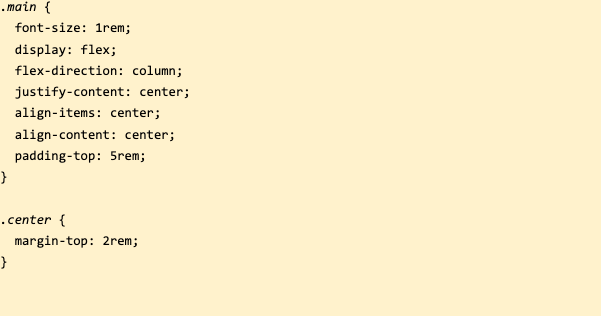
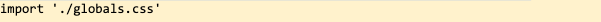
En esta ocasión, crearé el archivo junto a page.js y, al importarlo, sería de esta manera:

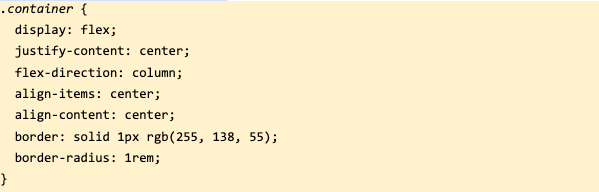
En este archivo solo tendré las pocas clases definidas anteriormente:

5) En la creación del archivo layout.js algunos detalles son un poco distintos. El código que no agregamos a la página anterior acá si lo ocuparemos, pero de una manera diferente.
Recapitulando, este es el código que no ocupamos anteriormente:

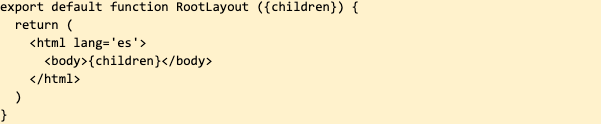
En el archivo _document.js se creará la estructura HTML. Ahora esto estará definido en layout.js. Vamos a llamarle RootLayout a la función. Como todo lo que usábamos de next/documents ya no es necesario, el código queda de esta manera:

Las variables globales de css que se importaban en index.js ahora se usan en layout.js.

En este archivo solo pondré los colores del body:

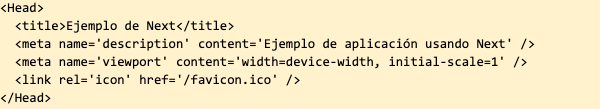
El código que teníamos apartado del Head ahora lo usaremos como un objeto de metadatos de esta manera:

Todo el código queda de esta manera en layout.js:
La organización final de las carpetas y archivos queda de esta manera:
6) Comprobar que los cambios que se han hecho son correctos. Eso lo hacemos con el siguiente comando:

Vemos que en la consola no hay errores y el navegador carga perfectamente. Si todo va bien, se vería de esta manera:
Información Extra
Cuando se usa el directorio App y queremos crear rutas, ya no se crea el archivo directamente desde la raíz de esa carpeta. Ahora se debe crear una carpeta con el nombre de la ruta que necesitamos y dentro se crea el archivo page.js. Cualquier ruta solo se convierte en una con ese archivo. Por ejemplo, vamos a crear la ruta /about que, en conjunto con su respectivo archivo css, queda de la siguiente manera:
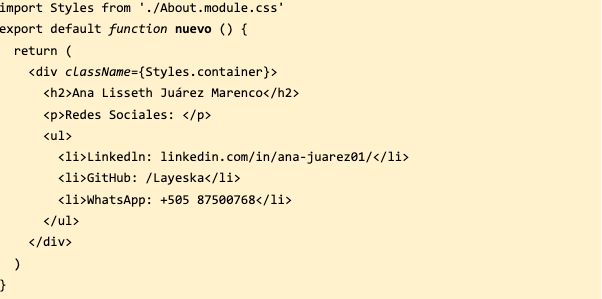
El archivo about.js luciría así:

El archivo About.module.css es así:

La vista en el navegador:
Recuerda que cualquier carpeta creada dentro de la carpeta app será una ruta siempre y cuando tenga un archivo llamado page.js. De lo contrario, será imposible acceder desde el navegador.
Ahora un ejemplo donde una carpeta no es una ruta. Algo común en prácticamente todos los proyectos es crear la carpeta components. Para ejemplificar, la crearemos dentro de la carpeta app. Las carpetas lucirán de esta manera:
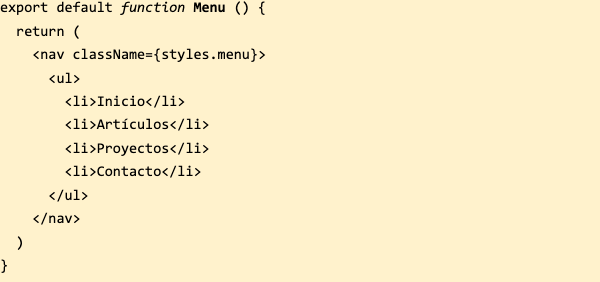
Dentro de components se creará un archivo llamado Menu.jsx y dentro de él habrá un pequeño menú de navegación. En mi caso, contendrá lo siguiente:

Para agregar una hoja de estilo, se procede de la misma manera que antes, agregando lo siguiente a al inicio del archivo Menu.jsx:

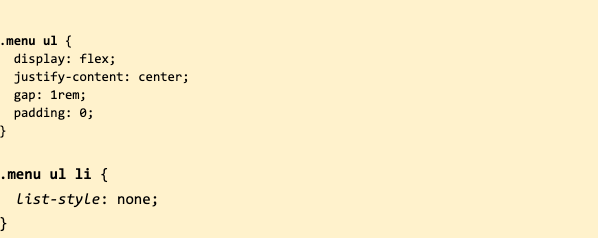
En el archivo Menu.module.css, está el siguiente código:


Conclusión
Usar el directorio app en Next.js es una opción disponible gracias a la versión 13. Pese a que es una configuración experimental, el grupo encargado del desarrollo siempre maneja el soporte, agregando poco a poco esta opción totalmente funcional.
Next es un framework muy atractivo para los desarrolladores por tener una documentación muy completa, una comunidad activa, compatibilidad con React.js (ya que está construido sobre él). Como vimos en este artículo, el enrutamiento es automático y tenemos muchas maneras de usar CSS (modular, como se abordó en el ejemplo), con frameworks como Tailwind o CSS-in-JS, es decir, añadir estilos en el mismo archivo del código JavaScript.
Si aún no has desarrollado algo con Next.js, te invito a probarlo y que te des el tiempo de conocerlo y valorar sus beneficios para tus próximos proyectos.
Espero que esto sirva de ayuda para comprender el uso de la nueva directiva app en Next.js. Si deseas más información sobre el framework te invito que leas la documentación oficial y que practiques para ser el programador o programadora que deseas ser 😎.
¡Nos vemos pronto 😊!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
