Cómo integrar el acceso con Google en nuestras web apps

En la actualidad, en el vertiginoso mundo tecnológico en el que nos encontramos, es cada vez más común observar cómo la gran mayoría de las aplicaciones y servicios web que requieren autenticación de usuarios ofrecen una amplia gama de opciones para el proceso de registro e inicio de sesión.
Estas opciones adicionales permiten a los usuarios utilizar la autenticación de servicios externos, tales como el popular y ampliamente utilizado servicio de Google, para acceder a sus cuentas de manera rápida y sencilla.
La integración de servicios de autenticación externa se ha convertido en una práctica estándar en la industria de la programación y desarrollo de aplicaciones, ya que ofrece una serie de beneficios tanto para los desarrolladores como para los usuarios finales.
Al permitir que los usuarios utilicen sus credenciales existentes de servicios reconocidos, como Google, se elimina la necesidad de crear y recordar múltiples conjuntos de nombres de usuario y contraseñas. Esto simplifica el proceso de autenticación y reduce la fricción para los usuarios, brindándoles una experiencia más fluida y conveniente.
Además de la comodidad para los usuarios, la integración de servicios de autenticación externa también aporta beneficios significativos para los desarrolladores. Al aprovechar la infraestructura de autenticación ya existente de servicios externos confiables, los desarrolladores pueden reducir la complejidad de implementar y administrar su propio sistema de autenticación. Esto implica un ahorro de tiempo y recursos, ya que no es necesario desarrollar desde cero todo el proceso de registro y gestión de cuentas.
Al mismo tiempo, el uso de servicios de autenticación externa puede mejorar la seguridad, ya que se aprovechan las medidas de protección implementadas por proveedores establecidos y confiables.
Es por ello que hoy quiero introducir este tema y mediante sencillos pasos explicar cómo integrar la autenticación de Google a tu web app, ya sea para un proyecto nuevo o existente.

Para comenzar, debo decir que la implementación anterior de Google para este propósito ha quedado obsoleta desde fines de marzo de 2023, y habré de desarrollar aquí la última versión, la recomendada por Google y que requiere implementar los Servicios de Identidad de Google para la web. También quiero destacar que, con la implementación anterior, era posible modificar el aspecto del típico botón de Acceder con Google en tu aplicación.
Esto ya no es posible o, para ser precisos, es posible pero usando un elemento tipo wrapper en JavaScript, cuya implementación escapa de los límites de este instructivo (puedes encontrar alguna versión de ello en la web).
Implementación
1) Generar el ID de cliente de la API de Google
a. Abre tu Consola de API de Google.
b. Haz clic en la opción Credenciales del menú de la izquierda.
c. Haz clic en Crear credenciales > ID de cliente de OAuth y, en Tipo de aplicación, selecciona Aplicación web para crear un nuevo ID de cliente.
d. Escribe un nombre para tu cliente en la caja de texto correspondiente.
d. Agrega el URI de tu sitio web a los orígenes autorizados de JavaScript (por ejemplo, https://www.example.com). Para las pruebas locales o el desarrollo, agrega http://localhost y http://localhost:<numero_de_puerto>.
e. Agrega tus URI de redireccionamiento a los URI de redireccionamiento autorizados. Por ejemplo, https://www.example.com/auth-receiver.
2) Configurar la pantalla de consentimiento
La autenticación de Acceder con Google y One Tap incluye una pantalla de consentimiento que le indica a los usuarios que la aplicación solicita acceso a sus datos, qué tipo de datos se solicitan y las condiciones que se aplican.
a. Abre tu Consola de API de Google.
b. Haz clic en la opción Pantalla de consentimiento de OAuth del menú de la izquierda.
c. Si lo solicita, selecciona el proyecto que acabas de crear.
d. En esta página, completa los formularios y haz clic en el botón Guardar y Continuar para avanzar con el wizard.
(1) Pantalla de Consentimiento de OAuth
- Nombre de la aplicación: El nombre de la aplicación que solicita el consentimiento. Debe reflejar la aplicación con exactitud y debe ser coherente con el nombre que los usuarios ven en otros lugares, porque es el que se mostrará en la pantalla de consentimiento.
- Correo electrónico de asistencia: Se muestra en la pantalla de consentimiento para la asistencia de los usuarios.
- Logotipo de la aplicación: Es una imagen de la pantalla de consentimiento que ayudará a los usuarios a reconocer tu app.
- Dominio de la app: Para proteger al propietario de la aplicación y a sus usuarios, Google solo permite que las aplicaciones que se autentican mediante OAuth usen los dominios autorizados, y se mostrará esa información a los usuarios en la pantalla de consentimiento (página principal de la aplicación, vínculo a la política de privacidad de la aplicación, vínculo a las condiciones del servicio de la aplicación).
- Dominios autorizados: Cuando un dominio se usa en la pantalla de consentimiento o en la configuración del cliente de OAuth, debe contar con un registro previo aquí.
- Información de contacto del desarrollador: Google enviará notificaciones sobre cualquier cambio en tu proyecto a estas direcciones de correo electrónico.
(2) Permisos
Los permisos representan lo que solicitas que los usuarios autoricen para la app y permiten que tu proyecto tenga acceso a tipos específicos de datos privados del usuario de sus Cuentas de Google.
Para la autenticación, el alcance predeterminado (correo electrónico, perfil, OpenID) es suficiente, no es necesario agregar ningún otro acceso. Lo recomendado es que solicites alcances de manera incremental, en el momento en que se requiere acceso, y que nunca lo hagas por adelantado.
(3) Usuarios de Prueba
Mientras el estado de publicación sea Prueba, solo los usuarios de prueba podrán acceder a la app. El límite de usuarios permitidos antes de que se verifique la app es de 100. Puedes agregar, por ejemplo, alguna cuenta de GMail que te pertenezca.
3) Cargar el script (biblioteca) cliente en tu app
Asegúrate de cargar la biblioteca cliente en cualquier página a la que el usuario pueda acceder, usando el siguiente fragmento de código:
<script src="https://accounts.google.com/gsi/client" async></script>
Ese atributo booleano async permite optimizar la velocidad de carga de la página al cargar la secuencia de comandos.
4) Implementar el botón
Finalmente, estamos listos para mostrar el botón en la página. Para ello, podemos generar el código HTML de integración, mediante una herramienta provista por Google.
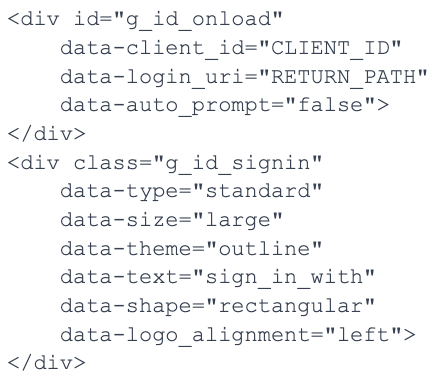
De acuerdo con los parámetros que escojas, podría devolver algo como lo siguiente, y que solo tendrás que copiar y pegar en tu proyecto, en el lugar en el que quieras que se muestre el botón:

CLIENT_ID: Es el ID del cliente que configuraste en el paso 1, y que tienes a disposición cuando haces clic en ese Cliente de la lista de ID de Clientes OAuth (en la pantalla Credenciales de tu consola de Google, en la sección Información Adicional -> ID de Cliente). Es una cadena de texto que empieza con un número y termina con apps.googleusercontent.com.
RETURN_PATH: Es la página a la que debe retornar la aplicación una vez que el usuario se ha logueado o ha intentado hacerlo.
5) Procesar la respuesta
Una vez que el proceso ha terminado, puedes procesar esa respuesta en el script al que ha retornado, de forma de saber si el usuario está correctamente autenticado, y obtener su información para uso posterior (como, por ejemplo, guardarlo en base de datos).
Deberás usar o importar algún paquete de acuerdo con la plataforma en la cual estés trabajando. Google ofrece ejemplos para Java, Node, PHP y Python.
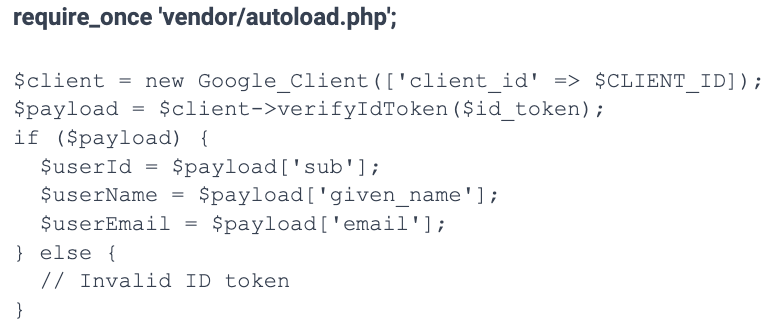
En el caso de PHP, será suficiente con agregar una dependencia mediante Composer: composer require google/apiclient y procesar el token que devuelve Google a la página de retorno:

CLIENT_ID: Es el ID de Cliente, como vimos anteriormente.
ID_TOKEN: Es el token que llega a la página de retorno, en el parámetro credential de la URL.
Si el payload es válido, el usuario está correctamente autenticado y podemos obtener su información. Caso contrario, deberás efectuar alguna acción correspondiente. La función verifyIdToken de la clase Google_Client verifica la firma (validez) del token mediante JWT.
Eso es todo. Con los pasos anteriores, has completado exitosamente la integración de la autenticación de Google en tu aplicación. Ahora estás listo/a para permitir que los usuarios inicien sesión en tus proyectos utilizando sus cuentas, una vez que publiques la App.

Recuerda siempre asegurarte de seguir las mejores prácticas de seguridad al integrar este tipo de autenticación. Esto incluye proteger adecuadamente las credenciales y los datos recibidos y garantizar la comunicación segura entre tu aplicación y los servicios externos utilizados.
Todo esto no solo va a mejorar la experiencia de tus usuarios, sino que también te permite aprovechar los servicios y características adicionales ofrecidos por Google.
¡Aprovecha ahora estos beneficios en tus aplicaciones y haz que tus usuarios se sientan bienvenidos y seguros!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
