¿Cómo editar un theme en Prestashop 1.7?

Un theme PrestaShop es un diseño preestablecido o plantilla visual para personalizar la apariencia de nuestra tienda en línea. Está compuestos por archivos de diseño como hojas de estilo CSS, plantillas de página y archivos de imagen, los cuales se pueden personalizar y editar fácilmente para adaptarse a las necesidades específicas como logotipo, colores, navegación, entre otros.
Una buena práctica para modificar nuestro theme es crear un tema hijo, opción que se encuentra a partir de la versión 1.7 y permite crear un tema que heredará de un tema instalado. Por lo tanto, utilizaremos por defecto todas las vistas, estilos y personalizaciones del tema principal y será posible modificar cualquiera de estos elementos sin tocar los archivos originales.
El objetivo de los temas hijos es evitar que Prestashop deje de funcionar o que una actualización del sistema reemplace el contenido modificado. Incluso es posible que la actualización ya no sea posible después de este tipo de modificación.
Antes de continuar, es importante que tengamos presente que la base de desarrollo de Prestashop es el modelo MVC (Modelo-Vista-Controlador). Por lo tanto, en este artículo me enfocaré todo lo relacionado a la vista, estructura y cómo realizar modificaciones en ella teniendo como base un tema hijo.

Estructura de las vistas en Prestashop
Prestashop está desarrollado con 3 tipos de vistas:
- Layout: contiene las vistas y los diseños de páginas básicas que se utilizan para renderizar.
- Vistas: incluyen diseños y generalmente corresponden a las acciones del controlador.
- Partials: las carpetas _partials son vistas incluidas en las vistas y se pueden usar en varios lugares.
El controlador se encarga de hacer el enlace entre la vista y el modelo. Por ejemplo, cuando escribes la dirección mitienda.com/historial-compra, accedes a la página de historial de pedidos.
De hecho, primero accedes al controlador history, se consulta al modelo los pedidos realizados por el cliente y los envía a la vista.
Archivos .tpl
Los archivos .tpl son plantillas de página en formato de texto plano utilizadas por Prestashop para controlar la apariencia de cada página de tu tienda. Estos archivos contienen código HTML, CSS y el motor de plantillas Smarty, utilizados para generar la apariencia y el contenido de las páginas de la tienda.
Cada página de la tienda tiene su propia plantilla .tpl, lo que permite personalizar el aspecto y la funcionalidad de cada página de forma independiente. Por ejemplo, si queremos modificar la apariencia de la vista Producto debemos buscar el archivo:
/themes/[nombre de tema]/templates/catalog/product.tpl
Smarty
Prestashop está desarrollado en PHP. Smarty es un motor de plantillas para el lenguaje PHP, es decir, ofrece formas de mostrar contenido de PHP (variables, bucles, expresiones condicionales) en HTML sin tener que ingresar código nativo PHP.
Asimismo, limita el uso de las funciones de PHP por motivos de seguridad, al ofrecer solo un rango limitado de acciones, pero al mismo tiempo simplifica su estructura y le permite agregar fácilmente contenido a HTML.
Por ejemplo, para mostrar el contenido de una variable de PHP en HTML sería así:
En Smarty, lo anterior se realiza de esta manera:
El código Smarty siempre se evalúa entre dos llaves. Puedes consultar su documentación para obtener más información y encontrar todo lo que necesitas para comenzar con Smarty.
Archivos básicos
La mayoría de los temas comparten estructuras y vistas básicas similares, pero siempre hay algunas diferencias y vistas adicionales.
Para toda la funcionalidad básica, la carpeta es la siguiente:
/themes/[nombre de tema]/templates
Allí encuentras una estructura que te permite ubicar los archivos utilizados con bastante facilidad.
Si deseas modificar las vistas de un módulo específico (módulo que descargaste o un módulo provisto por defecto con Prestashop), debes ubicar la carpeta:
/themes/[nombre de tema]/modules
Allí encuentras la lista de carpetas que contienen información relacionada con cada módulo. Sin embargo, es posible que un módulo no aparezca, ya que no se agregan al tema predeterminado. De hecho, esta carpeta le permite agregar vistas y funciones que reemplazarán las predeterminadas de los módulos instalados.
Por defecto, un módulo se instala globalmente en la carpeta:
/modules
Allí encuentras todos los módulos instalados (y hay varios de ellos por defecto). Si deseas modificar la visualización de algún elemento, ubica la carpeta:
/modules/[nombre del módulo]/views/templates/
Dependiendo de la funcionalidad del módulo, podrás encontrar dentro de esta carpeta los siguientes directorios:
/modules/[nombre del módulo]/views/templates/admin
/modules/[nombre del módulo]/views/templates/hook
/modules/[nombre del módulo]/views/templates/front
Dentro de cada uno encontrarás los archivos .tpl que componen las vistas. Para modificar un archivo en concreto, debes crear la misma estructura dentro de la carpeta de tu tema, así evitarás el riesgo que se corrompa el módulo:
/themes/[nombre del tema]/modules/views/templates/
Por ejemplo, si quieres modificar la visualización de los métodos de pago bancarios en tu tienda. El módulo de pago bancario se llama ps_wirepayment. El archivo que deseas cambiar se encuentra en:
/modules/ps_wirepayment/views/templates/hook/payment.tpl
Este archivo gestiona la visualización del módulo de pago en el momento del pedido. Si desea modificar su contenido, crea la misma estructura de datos en tu tema y haz una copia del archivo payment.tpl:
/themes/[nombre de tema]/modules/ps_wirepayment/views/templates/hook/payment.tpl
Allí puedes modificar esta vista sin riesgo de tocar los archivos originales.
Crear un tema hijo
Como mencioné al inicio de este artículo, crear un tema hijo es una buena práctica. Tienes dos maneras de realizar esta acción:
Forma manual
Simplemente dirígete a las carpetas de tu tema en la instalación de Prestashop:
/themes
Allí crea una subcarpeta. Por ejemplo, llamemos a este nuevo tema theme-child. Dentro, crea una carpeta config y dentro de ésta un archivo, necesario para cualquier tema hijo, llamado theme.yml. Quedaría algo así:
/themes/theme-child/config/theme.yml
Este archivo contiene toda la información importante de tu tema hijo. A continuación, dejo un archivo de ejemplo theme.yml:
Donde:
- parent: es el nombre del tema principal.
- name: es la identificación del tema secundario, generalmente la misma que la carpeta del tema.
- display-name: describe el tema.
- version: permite especificar una versión y administrar actualizaciones de temas.
- use_parent_assets: indica si tu nuevo tema también debe heredar o no CSS, JavaScript e imágenes del tema principal.
Esto es básicamente lo que necesitas para crear un tema hijo. Sin embargo, falta crear un archivo preview.png en la raíz de tu tema, que mostrará una imagen de vista previa del tema creado. Si no lo especificas, tomará la imagen del tema principal.
Luego, crea la estructura de carpetas para los assets, de tal manera que quede así:
/themes/theme-child/assets/css
/themes/theme-child/assets/js
/themes/theme-child/assets/img
Y dentro de la carpeta, /themes/assets/css crea un archivo custom.css que será el archivo CSS utilizado para tu nuevo tema secundario.
¡Listo! Ya tienes creado tu tema hijo.
Modificar una vista
Para modificar una vista en un tema hijo siempre debes empezar por buscar el archivo que te interesa en el tema padre.
Digamos que quieres modificar la plantilla que muestra la página de producto. Esta plantilla se llama product.tpl y se encuentra por defecto en esta carpeta en el tema classic (es el tema que viene por defecto en Prestashop):
/themes/classic/templates/catalog/product.tpl
Si deseas utilizar este archivo para modificarlo, puedes recrear esta estructura en tu tema hijo:
/themes/theme-child/templates/catalog/product.tpl
Si solo creas este archivo sin darle ningún contenido, verás que cuando vayas a la página de un producto estará vacío. El archivo product.tpl anuló el archivo existente y reemplazó su contenido.
Puedes copiar el archivo product.tpl del tema original y modificarlo por completo. Pero en general, solo modificamos ciertos elementos. Por ejemplo, si deseas reemplazar el bloque que muestra el botón del carrito en esta vista, hereda su archivo original. Para heredar el archivo product.tpl, tendrías que agregar:
{extends file=’parent:catalog/product.tpl’}
Al refrescar la página, verás que es idéntico al archivo product.tpl del tema original.
Ahora bien, si abres el archivo original de product.tpl verás unas etiquetas llamadas block, que son una indicación dada por Smarty para indicar que el contenido debe aparecer en el block con el nombre dado y, desde esa vista secundaria, puedes reemplazar el contenido que desees.
Generar un tema hijo desde el backoffice
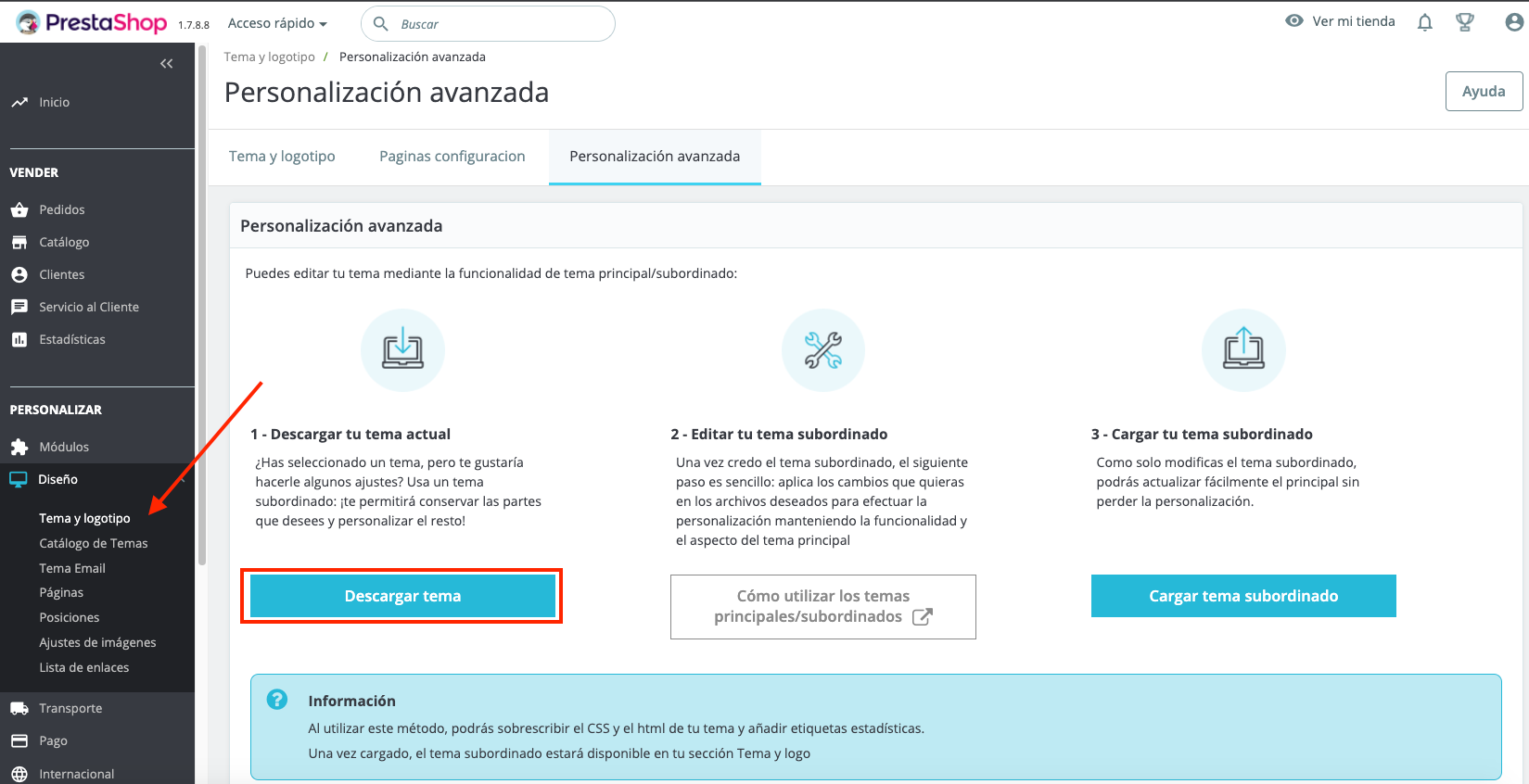
Hemos visto cómo crear un tema hijo de forma manual, pero Prestashop también nos permite generarlo desde el backoffice de una manera fácil y rápida. Para ello, accede al backoffice y ubícate en el menú Diseño > Tema y Logotipo > Personalización avanzada y haz clic en el botón Descargar Tema.

Esta acción genera los archivos básicos que contemplan un tema hijo, y crea un archivo child_classic.zip descargable:

Al descomprimir, tendremos los mismos archivos que creamos de forma manual:
/assets/css/custom.css
/config/theme.yml
/preview.png
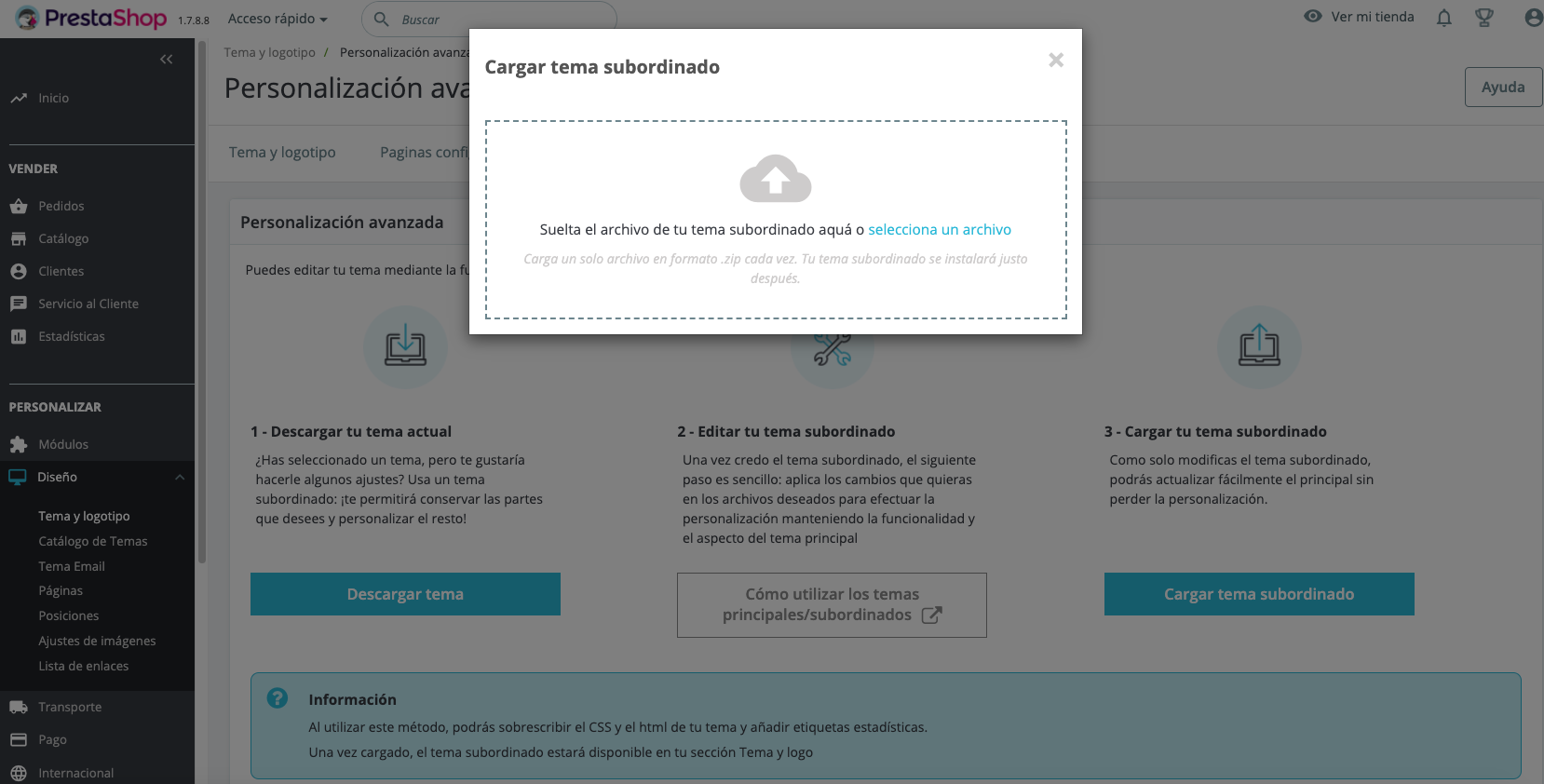
Editas según lo que consideres, comprimes nuevamente y lo cargas:

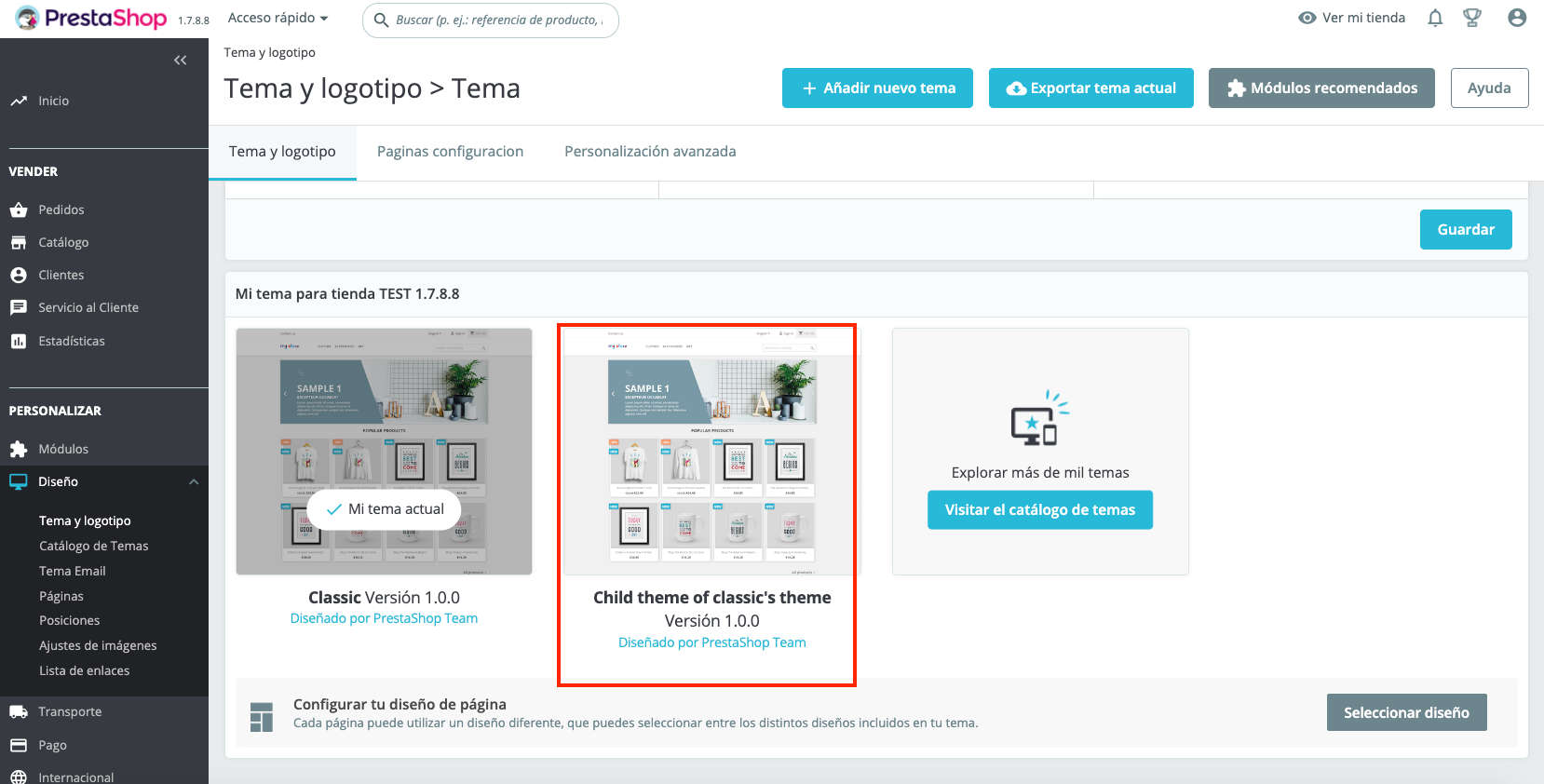
Selecciona el tab Tema y logotipo y allí verás tu tema hijo:


Conclusión
Prestashop ofrece una gran flexibilidad en cuanto a la personalización de temas se refiere, permitiendo adaptar la estructura y el contenido de las vistas de manera completa. Aunque Smarty no sea el mejor motor de plantillas, aún así, proporciona una amplia gama de opciones y herramientas para personalizar temas existentes o crear nuevos desde cero.
En caso de alguna duda, contáctame por LinkedIn.
¡Hasta pronto!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
