Cómo crear un Tooltip usando TailwindCSS en JavaScript

Cuando comenzamos a diseñar nuestro sitio web, a menudo necesitamos bibliotecas y marcos para agilizar el proceso. Tailwind CSS surgió con la necesidad de entregar rápidamente aplicaciones web, siendo muy útil para páginas de destino y proyectos que es poco probable que necesiten mantenimiento. Dado que el marco libera al programador de la necesidad de escribir el archivo CSS directamente y acelera el proceso de diseño, varias empresas han comenzado a utilizar la biblioteca. Con esta popularidad, se ha vuelto común ver Tailwind CSS como un requisito en muchos trabajos de programación.
Sabiendo esto, comenzaremos a conocer en este artículo las principales clases y características de Tailwind CSS para comprender cómo funciona y por qué es tan utilizado en el mercado laboral.
Clases de utilidades
El marco elimina la necesidad de CSS manual. Sin embargo, a diferencia de Bootstrap, Tailwind no tiene componentes predefinidos, enfocándose en clases que ayudan en la aplicación del diseño, teniendo un enfoque más simple y abriendo más posibilidades de personalización que otras bibliotecas.
La biblioteca Tailwind gira en torno a las clases de utilidad, básicamente las creadas con código CSS asociado a ellas, como por ejemplo la clase "flex" (que tiene "display: flex" como su propiedad CSS) o la clase "bg-black" que tiene la propiedad CSS de “background-color: black”.
Dentro de otros marcos como Bootstrap, las clases de utilidad ocupan mucho espacio dentro del proyecto. Imagina que para cada clase de utilidad tenemos unas pocas líneas de código CSS y cientos de clases de utilidad. Es fácil entender que tendremos mucho CSS sin usar. Sin embargo, en Tailwind, aunque el archivo inicial es grande, éste comprueba cuáles clases se han utilizado y mantiene el archivo CSS lo más pequeño posible, utilizando únicamente el código de las clases realmente aplicado al HTML.
Comenzando en Tailwind CSS
Ahora que comprendemos los conceptos básicos de nuestra biblioteca, comenzaremos un proyecto desde cero. Inicialmente, es necesario crear las partes esenciales para su funcionamiento:
1) Primero, crea una carpeta para tu proyecto en el directorio que desees, usando el siguiente comando en la terminal:
mkdir my-first-tailwind-project
cd my-first-tailwind-project
2) Instala las dependencias en la terminal con el siguiente comando, necesario para crear el archivo package.json.
npm init -y
3) Instala Tailwind CSS. Además de instalar la dependencia, la guardará en el archivo package.json
npm install -D tailwindcss
4) Crea una carpeta llamada src y agrega un archivo input.css con ese contenido:
src/input.css

Aquí agregamos los PREFLIGHTS, un conjunto de estilos básicos usados para evitar inconsistencias con el navegador. El comando "@tailwind base;" inserta esos estilos css en nuestro archivo CSS, haciendo que el código antiguo sea reemplazado por el código correspondiente cuando el proceso del build de Tailwind sea ejecutado.
5) Ahora debemos crear un archivo de configuración inicial para el Tailwind. Para eso, ejecuta este comando en el directorio del proyecto:
npx tailwindcss init
Así crearemos un archivo con el siguiente contenido:

Ese archivo es responsable de definir las configuraciones iniciales. Pese a no ser obligatorio, es muy importante para garantizar la flexibilidad de tu aplicación. Éste quedará solamente con la modificación en la propiedad “content”.
6) Ejecuta el proceso de build de Tailwind. Para ello, insertaremos el siguiente comando en la terminal del directorio del proyecto:
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
Ese comando activa el build que toma las clases que usaste y “escribe” el código CSS en el directorio /dist/output.css.
7) El último paso es importar output.css en tu archivo index.html, como en este ejemplo:

Con lo anterior, logramos usar Tailwind CSS con JavaScript Vanilla. Para instalar en otros marcos o frameworks, el proceso es un poco más simple. En caso de que quieras saber más, recomiendo verificar la documentación oficial de Tailwind CSS.
Clases de Tailwind en la práctica
Entendiendo el funcionamiento y el problema que Tailwind resuelve, podemos aplicar las clases en nuestros archivos HTML. Como ejemplo, haremos el layout de una página de Login con Tailwind CSS.
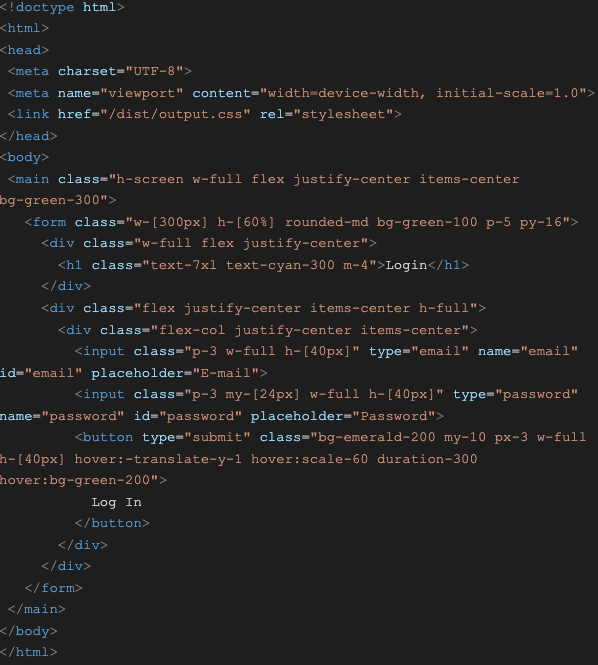
Crea el archivo “index.html” en el directorio /src con este contenido:

Inicialmente, parece un poco confuso, pero en la práctica agiliza mucho el proceso de ajustes y diseño. El resultado de nuestro HTML quedará así:
Ya que aseguramos que Tailwind funciona bien, vamos a desestructurar el código HTML, explicando las clases una por una.
1) El primer tag que colocamos en nuestro HTML es <main>, donde quedará el contenido principal de la página y tiene estas clases:

Clase h-screen: Tiene la propiedad de CSS “heigth: 100vh” y asegura que la altura del tag <main> ocupará el tamaño completo de la pantalla.
Clase w-full: Tiene la propiedad de CSS “width: 100%” y asegura que el ancho del tag <main> ocupará el tamaño completo de la pantalla.
Clase flex: Tiene la propiedad CSS “display: flex:”. Transformará el tag <main> en un flex container, posibilitando así la manipulación de los elementos hijos del container.
Clase justify-center: Tiene la propiedad de CSS “justify-content: center” y alinea los containers hijos de <main> en el centro del eje X.
Clase items-center: Tiene la propiedad de CSS “align-items: center” y alinea los containers hijos de <main> al centro del eje Y.
Clase bg-green-300: Tiene la propiedad de CSS “background-color: rgb(134 239 172 / var(--tw-bg-opacity))” y deja el verde esmeralda como el color de fondo de la pantalla. Tenemos varios colores de fondo predefinidos, pudiendo hallarse fácilmente en la documentación deTailwind. También podemos modificar el color estándar de esas clases, ajustándolo a conveniencia.
2) A continuación, creamos el tag <form>, que será el flex container donde quedarán los inputs de login y contraseña, así como el botón.

Clase w-[300px]: Las clases que reciben valores diversos como “%”, "px'', "vw", “vh” pueden especificarse al pasar el valor de esta forma: [300px], [50%], entre otras variaciones. En ese caso, dejamos el ancho del container en 300 píxeles.
Para resumir el contenido, saltaremos otras clases previamente explicadas.
Clase rounded-md: Tiene la propiedad de CSS “border-radius: 0.375rem”. Deja las puntas del container más redondeadas.
Clase para padding: Las clases “p-5”, “px-2” y “py-16” afectan el padding del elemento. La “x” refiere al padding horizontal y la “y” al vertical.
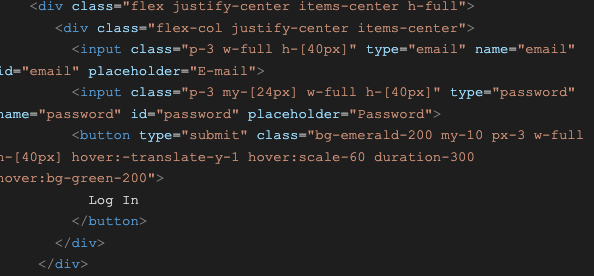
3) Después haremos una <div> para alinear el título “Login” al centro con algunas de las clases ya mencionadas anteriormente y éstas:

Clase para tamaño de texto: Las clases text-2xl, text-1xl, text-4xl, entre otras, controlan el tamaño del texto. Cuanto mayor el número, mayor el tamaño del título.
Clases para margin: Semejante al padding, las classes m-1, mx-1, my-1 o m-auto afectan el margen de los elementos. En nuestro ejemplo usamos el “m-4” para dar un margen de 16 píxeles al elemento.
4) Por último, crearemos una <div> para alinear los inputs y el botón en la columna y dar algunas clases al botón para animación. Al pasar el mouse encima del botón, se moverá levemente hacia arriba y quedará con un color más claro.

Clase para hover: Podemos usar la classe “hover:”, seguida de la clase que queremos activar al pasar el mouse en el elemento. Por ejemplo, la clase “hover:-translate-y-1” es equivalente a la propiedad CSS transform, y mueve el container 4px para arriba al pasar el mouse sb “hover:bg-black”, lo cual dejará el fondo negro al pasar el mouse por encima.
Clase para animación: La clase “duration-300” equivale a la propiedad CSS “transition-duration:300” y permite, en nuestro ejemplo, que el botón demore 0.3 segundos para moverse 4 píxeles para arriba.
Con estas clases ya cuentas con nociones básicas para su uso y aplicarlas fácilmente en tus proyectos. Existen otras clases que pueden verificarse en la documentación. Recomiendo instalar la extensión “Tailwind CSS IntelliSense” en tu VS Code, lo que facilitará mucho tus comienzos con Tailwind CSS.
Conclusión: ¿vale la pena usar Tailwind CSS?
La idea de no tener que trabajar manualmente con CSS es realmente interesante. No obstante, en mi opinión, otros preprocesadores son mejores para trabajar dinámicamente con las clases. Es una biblioteca que acelera los ajustes, pero el código queda confuso y difícil de entender, además de no tener la parte CSS muy bien organizada.
Al ver un proyecto de gran calibre hecho en Tailwind CSS, difícilmente tendremos clases descriptivas que faciliten la lectura del código. O sea, en la construcción del CSS es óptimo, pero en su manutención deja mucho que desear.
Para agilizar el trabajo, diversas empresas usan Tailwind teniendo en cuenta esos problemas. La sintaxis de Tailwind es muy semejante al CSS inline. No dividir el código HTML y CSS es, para muchos, tener los mismos problemas que el CSS inline.
Recomiendo el estudio de Tailwind CSS para fines de aprendizaje, ya que hoy es muy utilizado. A pesar de ello, optaré por usar otros frameworks en mis proyectos, como Sass.
Revelo Content Network da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
