Cómo construir un widget en simples pasos

En el contexto de programación, llamamos widgets a pequeños aplicativos o pedazos de código aislado que permiten el acceso rápido a determinadas funcionalidades y features que este código ofrece.
Podemos clasificar a los widgets en tres grandes categorías:
· Desktop widgets: Los widgets de escritorio son aplicaciones ligeras que se descargan y ejecutan en un computador de manera muy rápida y sencilla. Por ejemplo, tenemos widgets que nos informan acerca de la temperatura y clima local, otros acerca de la hora, podemos mantenerlos visibles en nuestro escritorio o abrirlos según nuestra necesidad.
· Web widgets: Son partes de código que se incrustan y ejecutan en una web para realizar una función específica. Por ejemplo, son muy populares los widgets de atención al usuario, que permiten que el cliente de una web se comunique rápidamente con un asesor o un chatbot, para obtener soporte o información de cualquier otro tipo.
· Widgets para móvil: Son similares a los widgets de escritorio, pero funcionan en entornos de teléfono móvil o Tablet. Son probablemente los más conocidos, sobre todo en dispositivos basados en Android, en cuyo ecosistema son clave para que el usuario personalice su dispositivo a placer.

Clases de widgets
Dentro de las tres categorías de widgets mencionadas, podemos implementar un sinnúmero de variedad de widgets, según nuestra necesidad. A continuación, se listan algunos ejemplos de widgets muy utilizados:
· Calendarios: Los widgets de calendario permiten a los usuarios ver eventos, programar citas o verificar fechas importantes directamente.
· Formularios de contacto: Los widgets de formularios de contacto permiten a los visitantes de un sitio web enviar mensajes o consultas directamente desde la página, sin tener que abrir su cliente de correo electrónico.
· Botones de redes sociales: Estos widgets permiten a los usuarios compartir contenido de un sitio web en diferentes plataformas de redes sociales con solo hacer clic en un botón.
· Widgets de noticias o actualizaciones: Estos widgets proporcionan noticias en tiempo real o actualizaciones de contenido, como titulares de noticias o resultados deportivos.
· Widgets de clima: Permiten mostrar información meteorológica actualizada en tiempo real.
· Herramientas de seguimiento y análisis: Los widgets de seguimiento y análisis se utilizan para recopilar datos sobre la actividad de los usuarios en un sitio web, como el número de visitantes, las páginas vistas o las conversiones.
Widgets web + bots
Unos de los usos más comunes hoy en día para los widgets es su combinación con los populares bots, que son programas diseñados para interactuar con los usuarios de manera automática y proporcionar respuestas o ejecutar acciones específicas.
A través de un chatbot es posible ofrecer una experiencia interactiva y personalizada a los visitantes de un sitio web.
Podemos usar los widgets en combinación con bots, de diferentes maneras:
· Ventana de chat en vivo: Los web widgets pueden incluir una ventana de chat en vivo donde los usuarios pueden interactuar directamente con un bot. Esto permite responder preguntas frecuentes, proporcionar información relevante o ayudar a los usuarios a encontrar lo que están buscando.
· Asistentes virtuales: Los web widgets pueden contener un asistente virtual impulsado por un bot. Estos asistentes virtuales pueden guiar a los usuarios a través de un proceso, ofrecer recomendaciones personalizadas o realizar tareas específicas en función de las consultas de los usuarios.
· Recopilación de datos y formularios interactivos: Los web widgets pueden integrar bots para recopilar información de los usuarios a través de formularios interactivos. Los bots pueden realizar preguntas, validar respuestas y brindar asistencia en tiempo real durante el proceso de llenado del formulario.
· Soporte automatizado: Los web widgets pueden incluir un bot de soporte automatizado que ayude a los usuarios con problemas técnicos, responda preguntas frecuentes o proporcione orientación sobre el uso de un producto o servicio.
Construyendo un widget de soporte desde el frontend
¿Quién no ha entrado a la página de su banco y no ha visto algún ícono de algún robot amigable, que nos invita a recibir ayuda? Sin duda, en un mundo cada vez más automatizado, estamos crecientemente acostumbrados a obtener respuestas rápidas a nuestras dudas a través de uno de estos chatbots.
A continuación, te muestro una manera rápida y sencilla para construir un widget que funcionará con un bot para brindar soporte automatizado a los clientes de una web de venta de cosméticos.
El código se desarrollará desde el frontend, usando JavaScript y React. Desde el backend recibiremos las respuestas correspondientes a diferentes palabras que introducirá el usuario a través del chat. Estas respuestas se basarán en los diferentes vocablos con los que se haya entrenado el bot.
Dividiremos a nuestro widget en diferentes componentes:
· Chat
· ChatHeader
· ChatMessagesContainer
· ChatInboxContainer
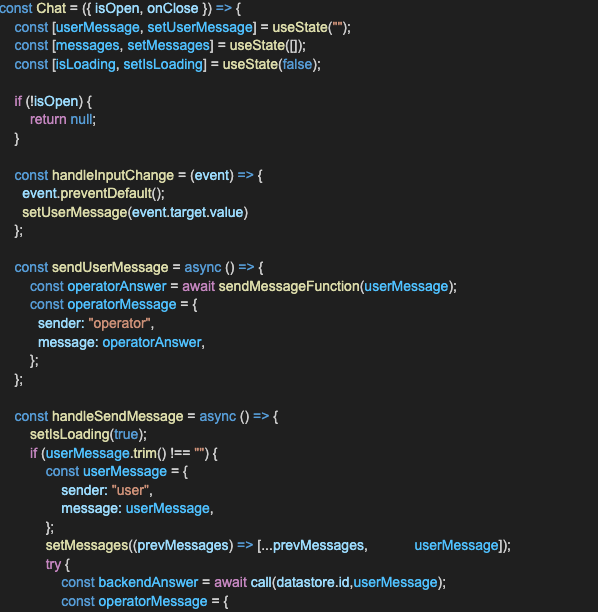
Componente principal
La función sendMessageFunction es la que se encarga de enviar la pregunta del cliente al endpoint y dependerá de la configuración de éste.
En general, esta función podría recibir el mensaje, un userId y un roomId como parámetros, dependiendo de la complejidad del chat.
El endpoint al que se le hace la petición debería devolver al menos un mensaje de respuesta, que será el correspondiente a la pregunta que el cliente haya enviado.
En algunas ocasiones, podría ser útil desplegar en su lugar una lista de opciones de las cuales elegir, en lugar de permitirle al usuario escribir una pregunta. Esto permitiría que el código del backend sea más simple y más preciso a la hora de responder.
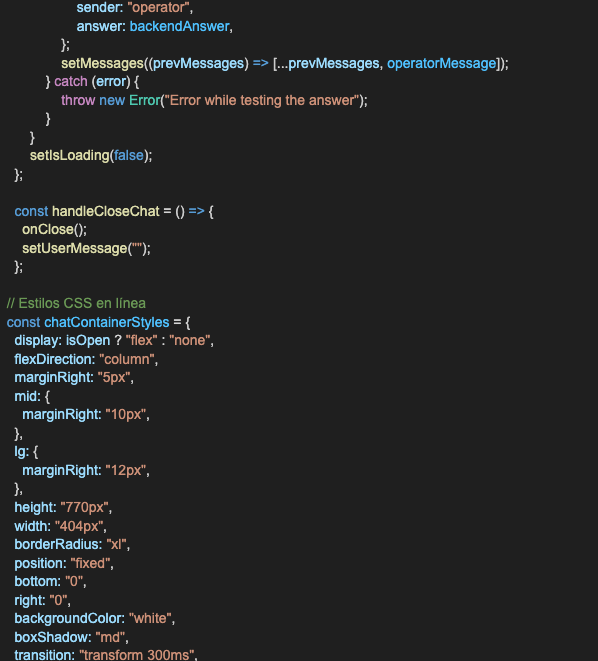
Es importante señalar que el presente código no contempla persistencia, es decir, al cerrarlo se perderá la información que en él se haya renderizado.
Si se requiere persistencia, se podrían utilizar manejadores de estados globales como Redux o React Context o, si el historial de la conversación es muy importante, manejar la persistencia desde la base de datos.




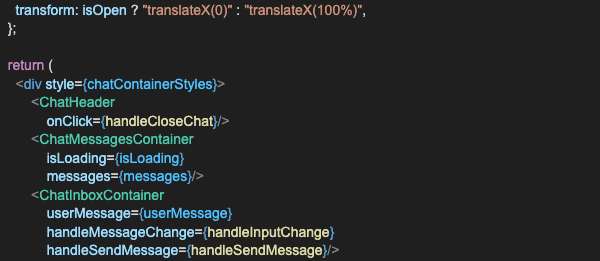
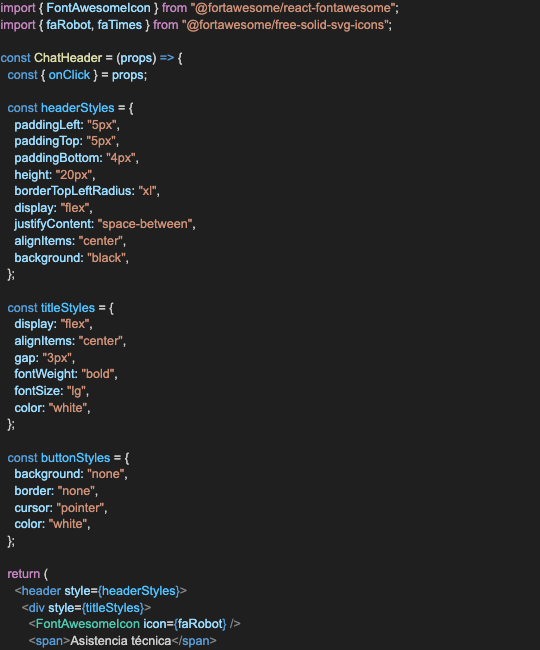
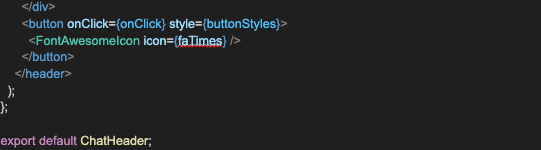
Cabecera
La cabecera de widget contendrá básicamente la función de control de cierre, así como el diseño de widget, puede contener un logo, una leyenda, etc.
En nuestro caso, aplicaremos color y colocaremos el título.


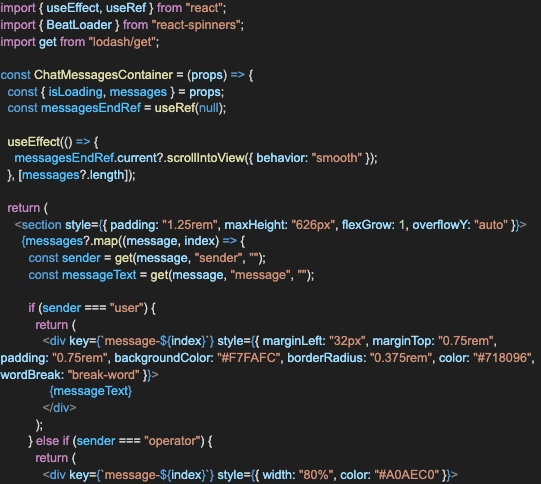
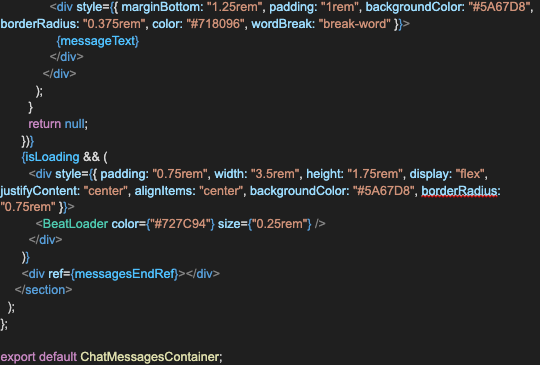
Contenedor de burbujas
Este componente maneja la información que se visualizará en el chat, es decir, las interacciones entre lo que escribe el cliente y lo que responde el operador, el cual podría ser un bot, una API simple o inclusive una persona.
Mientras el backend envía la respuesta, en el chat se visualizará un loader. Además, se aplican estilos diferentes para las preguntas que hace el cliente y las respuestas que envía el servidor.


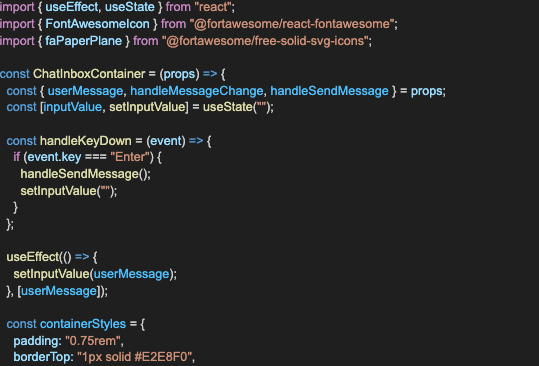
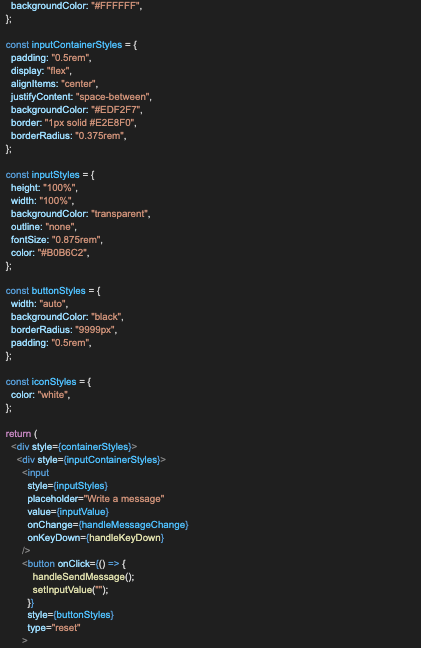
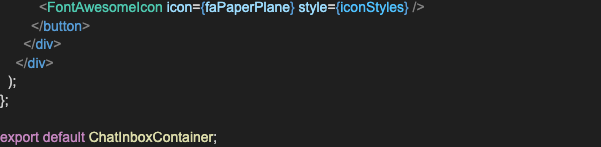
Cajón de entrada
Aquí se maneja el manejo del texto escrito por el usuario, una vez enviado el mensaje, el input se reiniciará.




Espero que esta guía te haya sido de ayuda. ¿Cómo harías más interactivo a este widget?
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
