Cómo construir modales de ensueño

Actualmente, se podría afirmar que todas las personas con acceso a tecnología han interactuado al menos una vez con una página o aplicación web.
Siguiendo este razonamiento, es muy probable que te hayas topado con los famosos modales, que no son más que una especie de ventanas emergentes usadas para mostrar información importante, solicitar confirmaciones del usuario o recopilar datos adicionales antes de que se pueda continuar con una acción específica.
Desde el punto de vista de experiencia a usuario, los modales ayudan a:
· Brindar un enfoque más directo en determinadas interacciones.
· Minimizar la navegación entre diferentes partes de nuestro aplicativo.
· Reducir el tiempo de espera del usuario para diferentes acciones.
Si trabajas con JavaScript o Typescript, se pueden implementar modales mediante HTML, CSS y uno de estos lenguajes. Por lo general, se utilizan eventos y manipulación del DOM para mostrar y ocultar los modales, así como para capturar las respuestas o acciones del usuario dentro del modal.
Por otro lado, existen varias bibliotecas y frameworks que proporcionan componentes de modales predefinidos y fáciles de usar. Estas bibliotecas facilitan la implementación de modales con estilos y funcionalidades personalizables sin tener que escribir todo el código desde cero.

Ahora, para decidir si es momento de implementar modales en nuestros aplicativos, te propongo hacerte las siguientes preguntas:
· ¿Quiero dirigir la atención del usuario a cierto tipo de información?
Los modales aparecen como una superposición en la parte superior del contenido existente en una página web, lo que enfatiza la atención del usuario en el modal y lo separa del resto del contenido.
· ¿La información que quiero presentar es relevante?
Los modales contienen información relevante para el usuario, como mensajes de confirmación, formularios de entrada de datos o detalles adicionales.
· ¿Me interesa que el usuario no pueda realizar ninguna acción fuera del modal?
Los modales bloquean la interacción con el resto de la página hasta que se complete una acción específica dentro del modal. Esto evita que el usuario interactúe accidentalmente con el contenido subyacente mientras está trabajando con el modal.
Si la respuesta es afirmativa en los tres casos, es momento de implementar modales en tu aplicativo.
¿No sabes cómo hacerlo? No te preocupes, a lo largo de este artículo aprenderemos a construir modales de una manera muy fácil y rápida.
Las mejores librerías para construir modales
Para construir modales existen un sin número de herramientas que nos ayudarán, sin embargo, a continuación encontrarás una lista reducida de las librerías/frameworks que me parecen que brindan el mejor valor a la hora de construir modales:
· Bootstrap: Es un framework de CSS que incluye componentes y estilos predefinidos, incluyendo un componente de modal muy utilizado. Proporciona una forma fácil de crear modales responsivos y personalizables con opciones de animación y eventos.
· Material-UI: Es un conjunto de componentes basado en los principios de diseño de Material Design. Incluye un componente de diálogo (Dialog) que se puede utilizar como modal. Proporciona un enfoque moderno y atractivo para la creación de modales en aplicaciones web basadas en React.
· React Modal: Si estás trabajando con React, React Modal es una biblioteca popular para crear modales en aplicaciones de React. Proporciona una forma sencilla de crear y personalizar modales con opciones de animación y una API intuitiva.
· SweetAlert2: Es una biblioteca independiente que permite crear modales atractivos y personalizados con animaciones y estilos avanzados. Proporciona una experiencia de usuario más agradable y moderna para las alertas y confirmaciones.
· Framer Motion: Es una opción popular para agregar animaciones y transiciones a proyectos web basados en React. Su enfoque simple pero poderoso lo convierte en una herramienta flexible y accesible para desarrolladores que desean crear experiencias de usuario atractivas y dinámicas.
¿Cómo elegir la mejor librería/framework?
En otros artículos ya hemos hablado acerca de las ventajas y desventajas de usar librerías o frameworks, así que ahora nos enfocaremos en cómo elegir la mejor de estas herramientas.
Lo primero a tomar en cuenta es si estamos arrancando un proyecto desde cero o si vamos a trabajar en un proyecto ya establecido. Por ejemplo, no es lo mismo trabajar en productos de una empresa, que en un producto que se desarrollará sólo para un cliente determinado.
Si trabajamos en una aplicación ya establecida, es probable que ya se tengan desarrollados los componentes para los diferentes tipos de modales o que tengas directrices muy específicas sobre qué librerías están permitidas y para qué fines las podrás usar.
Si este es el caso, deberás seguir los lineamientos y no tendrás muchas más opciones que las ofrecidas por la propia empresa dueña del producto.
Si por el contrario, estás empezando un aplicativo desde el principio, antes de empezar a escribir código, te recomiendo que empieces por diagramar el proyecto completo y establezcas la arquitectura más eficiente para alcanzar tu objetivo.
Los diagramas te ayudarán a ver claramente los tipos de componentes que formarán parte de tu aplicación, con lo cual podrás decidir fácilmente qué librerías/frameworks utilizar.
Una vez que tengas listas las bases de tu aplicativo, te invito a hacerte las siguientes preguntas antes de escoger las librerías/frameworks :
· ¿Qué componentes quiero implementar usando librerías?
En un aplicativo, muchas veces necesitaremos implementar varios componentes que posiblemente nos tomen demasiado tiempo construir usando un lenguaje puro. En estos casos, preferiré una librería con la que pueda construir varios detalles a una de propósito específico. Por ejemplo, si voy a implementar modales y alertas gráficas, probablemente usaré SweetAlert2, ya que me permitirá hacer las dos tareas.
· ¿JavaScript/Typescript puede hacerlo nativo?
A medida que va avanzando el estándar de JavaScript, su capacidad de realizar más funciones va en aumento. Entonces, es necesario validar qué beneficios tendré al usar librerías adicionales.
· ¿Cuál será la afectación al rendimiento de mi aplicación si uso una u otra librería?
Hay librerías muy útiles como Lodash o Moment, pero que debido a la gran cantidad de funciones de las que disponen, pueden afectar al rendimiento de nuestra aplicación. En estos casos, se requiere un análisis más a detalle antes de decidir cuál librería conviene más para cada ocasión.
Crea tu modal usando Framer Motion
Mi opción favorita para proyectos en los que necesito transiciones, animaciones y modales es, sin duda, Framer Motion. Para instalarlo, corre uno de los siguientes comandos en la terminal:
npm install framer-motion
yarn add framer-motion
Construiremos un sencillo modal que se utiliza para la creación de diferentes tipos de vehículos en la base de datos de una empresa.
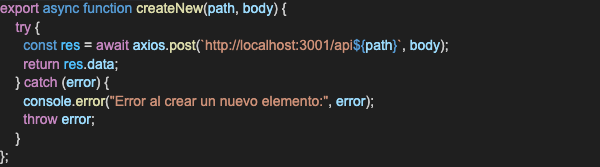
Al presionar el botón crear, se ejecutará la llamada al endpoint, encargado de la creación del nuevo vehículo. Esta operación la realizará la función createNew.
El modal se verá así:

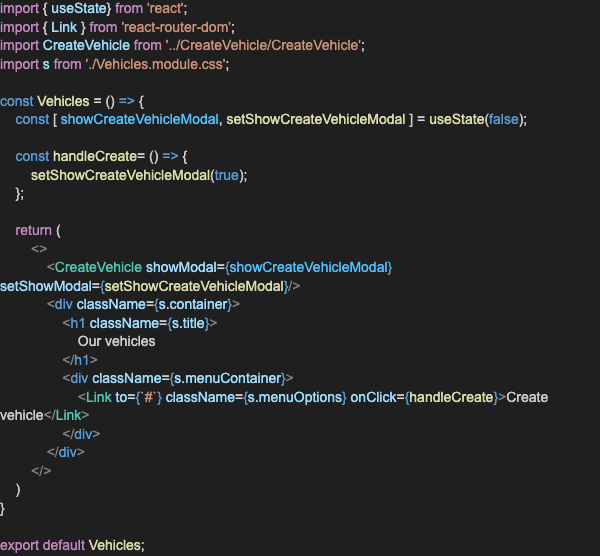
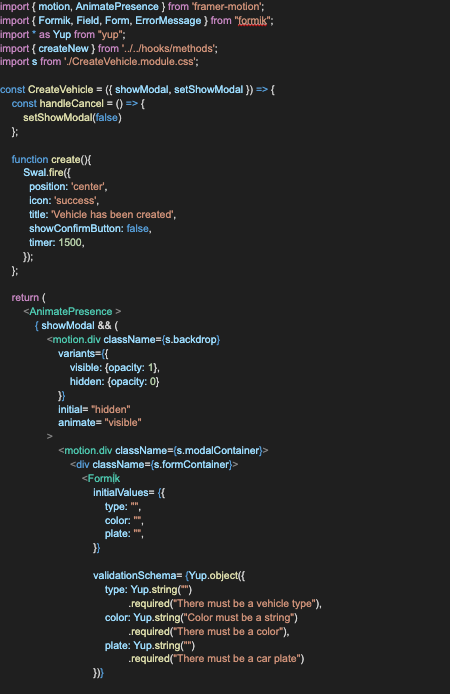
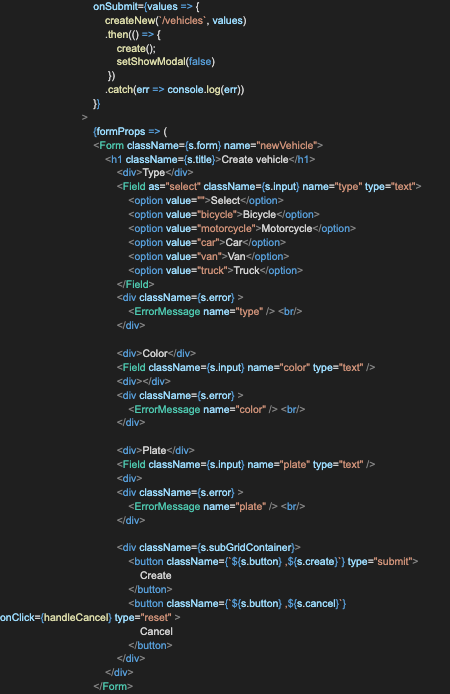
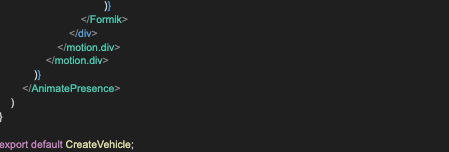
El código del componente del modal es el siguiente: Usaremos los componentes motion, AnimatePresence para el modal y los combinaremos con Formik y Yup para la validación de la información recolectada.
Para controlar la apertura y cierre del modal se usarán las variables showModal y setShowModal, que son pasadas desde el componente desde donde se llamará al modal.

En caso de que la operación haya sido exitosa, la función create desplegará un mensaje que indicará al usuario que el vehículo ha sido creado.



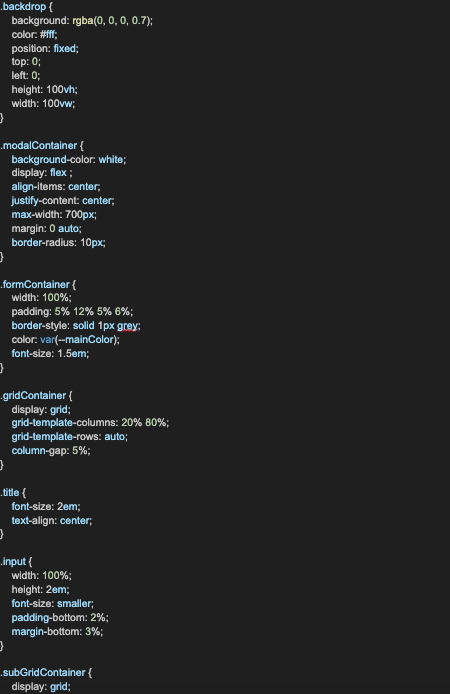
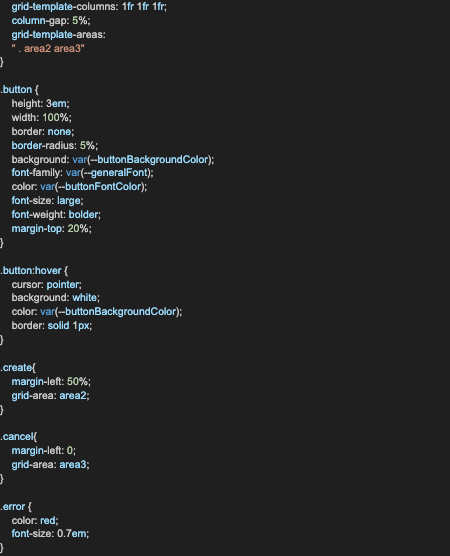
Los estilos de modal se han construido usando CSS modules de la siguiente manera:



Recuerda que para que el código de un modal se ejecute únicamente cuando se le ha llamado, es necesario que incorpores a tu código Lazy Loading de este componente.
Espero que esta guía te haya sido de ayuda y empieces a incluir modales en tus proyectos.
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
