Cómo cambiar el header en CSS y otros hacks

¡Hola! Mi nombre es Mariana, ¿cómo estás? Si necesitas cambiar tu relación con CSS y avanzar con fluidez en el diseño de tus proyectos, sigue leyendo porque te daré varios consejos valiosos.
Cuando comenzamos a programar pensamos: “¿Por qué esto no lo podemos mover? ¡Ay! ¡Qué rabia!”.
Sí podemos cambiar eso. Comencemos con unos consejos para realizar un buen CSS:
1) Observa el diseño antes de comenzar a escribir. Siempre es muy útil dibujar en Paint por secciones donde deseas que vaya cada elemento.
2) Una vez que realizas esta división, escribe el HTML y posteriormente el CSS.
3) Recuerda utilizar sabiamente las clases o class para identificarlas en nuestro CSS.
Una vez desarrollado el HTML vamos al CSS. Cuando comenzamos a programar, queremos hacer ambos apartados al unísono, pero esto no es muy útil porque puedes tropezar muchas veces entre la lógica y lo visual, así que te recomiendo primero el HTML para después hacer CSS.
Ahora bien, ¿qué es CSS? Sus siglas significan Cascade Style Sheet, es decir, le da estilo a tu HTML para colocarle un estilo más colorido.
En CSS es recomendable apoyarse con Flexbox ya que sus propiedades te permitirán manipular uno o varios elementos sin romper la estructura de tu HTML y no sufrir innecesariamente. Este juego de Flexbox me ayudó bastante en mi inicio:
Antes de mostrarte el código de nuestro ejemplo comparto unas recomendaciones finales, así que ojo:
Sabemos que muchas veces podremos quedar estancados en las propiedades del CSS, por lo que invito a abrir el HTML en tu explorador, dar clic derecho y seleccionar inspeccionar. Si no estas segura/o de cuál código implementar en tu VS, zublime o tu codificador de texto, puedes probar las propiedades en tiempo real para examinar los cambios directamente en tu explorador. Luego de que funcione lo que tenías en tu cabeza, recuerda aplicar esos cambios en tu archivo de HTML. Será mucho más sencillo de esa manera.
Finalmente, recicla código siempre que puedas. Te ahorra tiempo. Las primeras veces debemos aprender desde cero cómo funcionan las herramientas. Después verás que existen patrones en el código, los cuales nos servirán para ahorrar tiempo y adaptarlos a lo que necesitamos, así que no tengamos miedo a reciclar. No es piratería, es adaptabilidad.
Ahora te presento un breve ejemplo de un header:
Código HTML

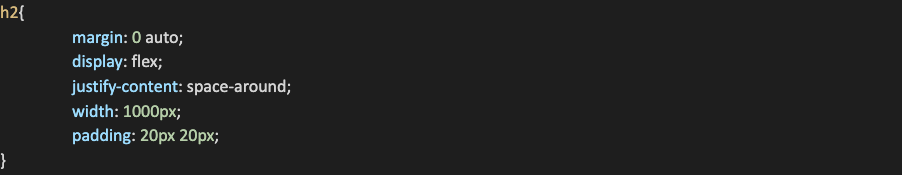
Código CSS
Para modificar un header o encabezado debemos primero cuadricular nuestro diseño de CSS en divs.
Los headers en sí no necesitan divs ya que se comportan como una división en sí misma, pero permiten al programador pensar ordenadamente.
Una vez realizado esto y teniendo claro el diseño final necesitado, realizamos las siguientes adaptaciones a nuestro código.
Margen 0 vertical y auto horizontal. Aplicamos la propiedad flex para justificar el contenido según la caja divisoria principal de nuestro código, un width de 1000 px (el estándar de una página web) y, finalmente, un padding para que existan márgenes internos equitativos de arriba abajo y de derecha a izquierda.
A continuación el código:

Resultado:
Esta es la manera responsive para poder editar el encabezado de tu CSS. Ahora bien, si no te sientes cómodo/a usando Flexbox (el cual es completamente recomendado), puedes escribir:
h2 {font-size: 60%; line-height:60%;}
Esto permite adaptar enteramente el encabezado, pero no afectará la disposición de tu margen ni los elementos que estén en el resto de la composición de tu página.
¿Qué tal este ejemplo? Puedes ver esta página en mi GitHub si quieres examinar más profundamente el código.
Siempre es importante buscar referencias entre otros diseños y realizar paso a paso lo que otros ya han realizado. Esa es la forma de conseguir seguridad en nuestro código y rapidez en nuestro código al entregar un proyecto.
¡Hasta la próxima!
Revelo Content Network da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
