Angular Material: Primeros pasos

Angular Material es un módulo de Angular que funciona como una capa de frontend para desarrollar aplicaciones de una manera rápida, fácil y visualmente atractiva. Contiene componentes de interfaz de usuario, lo que ayuda a diseñar una aplicación más estructurada. Sus orígenes se relacionan con Material Design, el lenguaje creado por Google en 2014 que ayuda a frameworks frontend con el diseño responsivo, efectos visuales e interactivos.
Para septiembre de 2016, Google agregó Material Design a Angular, dando pie a Angular Material, el tema de este artículo.

Usar o no usar Angular Material: he ahí el dilema
Ventajas
- Diseño definido: Los diseños ya vienen proporcionados para solo implementarlo. Esto es de gran ayuda para evitar diseñar. Además, al venir de Material Design de Google, se aprecian las vistas muy normalizadas a las demás páginas actuales en internet.
- Fácil de integrar: Al ser hecho por y para Angular, está completamente concebido para trabajar con sus funcionalidades, por lo que integrar los componentes resulta muy fácil.
- Formularios validados: Los formularios ya vienen con una capa de validación, ahorrando tiempo de desarrollo en la aplicación.
Desventajas
- Documentación débil: Para algunos, la documentación no es muy precisa ni intuitiva, o bien que se encuentra desactualizada.
- Rendimiento: Se han encontrado casos en aplicaciones de gran escala con afectación en el rendimiento de la página por el uso de Angular Material.
En este artículo, te mostraré un ejemplo práctico con Angular Materials, usando Visual Studio Code (VSC) como editor de código.
¿Qué necesitamos para crear una aplicación usando Angular Material?
✅ Editor de código: Se debe tener instalado el de tu preferencia. Si deseas usar VSC, puedes descargarlo en la página oficial.
✅ Node.js: Es necesario tener la versión 10.9 o superior.
Para comprobar la versión, escribe el siguiente comando en PowerShell o Terminal:
node –version
node -v
⚠️ Si deseas ver la versión de npm, ejecuta:
npm -v
En caso de no tenerlo instalado o actualizar la versión:
Paso 1: Visita la página oficial y descarga la opción TLS:
Paso 2: Ejecuta el archivo descargado. Al darle clic, espera que se habilite el botón next.
Paso 3: Acepta los términos y condiciones (ver subrayado en color verde). Haz clic en el botón next.
Paso 4: Da clic en next en las siguientes tres ventanas:
Paso 5: Dar clic en Instalar.
Luego, selecciona la opción install, seguido de un último clic en finish:
Paso 6: Verificamos nuevamente la versión:
✅ Angular CLI: Es necesario instalarlo porque con él podemos crear en Angular aplicaciones, librerías, etc.
Para verificar la versión, ejecutamos en el PowerShell o Terminal:
ng version
👉 Desde la versión 8.0.6 podemos usarlo bien, pero siempre es recomendado tener la versión estable más reciente.
En este caso, vemos que tengo la penúltima versión más actual para esta fecha:
Si no está instalado, puedes hacer lo siguiente:
Paso 1: Abrir la PowerShell o terminal, escribir el comando:
npm install -g @angular/cli
⚠️ Si no quieres instalar el paquete de manera global, solo remueve -g del comando.
Ahora que está todo listo, ¡manos a la obra!
🚀Crear proyecto
Paso 1: Ejecuta el siguiente comando en la terminal o PowerShell:
ng new “nombre del proyecto”
En este caso, se llamará tutorial:
ng new tutorial
👉 Lo primero que preguntará es si deseamos crear el archivo de enrutamiento. Escribimos y, aunque no es necesario.
👉 Luego, se debe seleccionar lo que quieras usar para la hoja de estilos. En este ejemplo, seleccionaré la primera opción: CSS.
Paso 2: Instala Angular Material con el siguiente comando:
ng add @angular/material
Al ejecutar este comando, surgirán varias preguntas.
⚠️Si no tienes la versión más actual de Angular Cli, te hará la siguiente pregunta, a la cual responderás Y:
Luego, indica con las flechas navegadoras cuál es el tema que deseas usar. En mi caso, elegiré el primer tema: Indigo/Pink.
⚠️Si no sabes como se verá el tema, visita el link para tener una vista previa, o bien en la página oficial, en la parte superior, al lado izquierdo del repo GitHub se puede seleccionar de esta manera:
Posteriormente, consultará si deseas agregar el estilo de las fuentes. En mi caso, pondré y.
Luego, preguntará si deseas agregar o no los módulos de animación. Yo elegiré que sí, escribiendo y.
Al finalizar, se aprecia que se actualizan varios archivos:
✅ Package.json: Instalación del paquete de material.
✅ App.module.ts: Adición del paquete BrowserAnimationsModule.
✅ Angular.json: se agregó el tema seleccionado.
✅ Index.html: Se añadió la fuente.
✅ Styles.css: Se añadió la fuente.
Con todo lo anterior, Angular Material está listo para ser usado.
Paso 3: Agregar un componente al proyecto, los cuales se encuentran en la página oficial, en el apartado de componentes.
En este ejemplo, se agregará el componente card dentro de una carpeta llamada components, ubicada en app:
⚠️ Usa el comando:
ng g g card
Los archivos estarán de la siguiente manera:
Paso 4: Dentro del archivo card.component.html, agrega el código HTML del componente:
⚠️ El código se obtiene dando clic en el segundo ícono. En la imagen lo señalo donde está el círculo amarillo:
Paso 5: Podemos observar que da muchos errores, y eso se soluciona importando los módulos que estamos agregando en el archivo card.component.ts, así:
⚠️ Lo subrayado en amarillo es lo que se agrega.

Paso 6: Movemos el CardComponent en imports para utilizarlo en el proyecto.

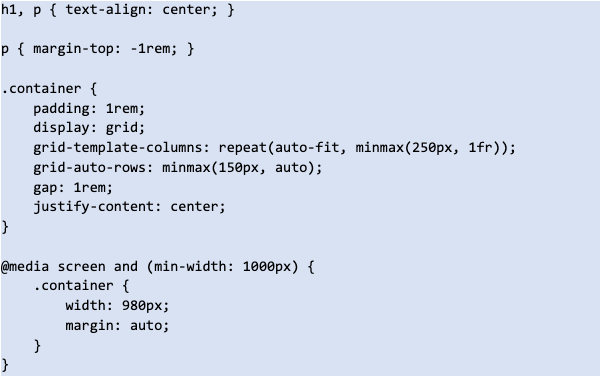
Paso 7: Se añaden los estilos en el archivo card.component.css:

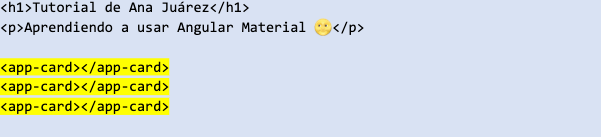
Paso 8: Agregamos el componente en app.componente.html, así:

Paso 9: Revisión del navegador:
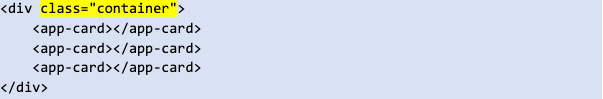
⚠️ En este ejemplo agregaré tres, pero es a conveniencia la cantidad que se debe agregar. Por ello, agregué un contenedor CSS para que se visualicen de una mejor manera.

Los estilos los agregamos en el componente app.componente.css:

Vemos que en móviles también luce bien, lo que demuestra que el proyecto es responsivo:
⚠️ Si deseas ver el ejemplo completo, te dejo el código aquí.

Conclusión
Angular Material es una excelente opción para ahorrar código y mejorar fácilmente la apariencia de tus futuros proyectos. Aunque en esta ocasión solo se agregó un componente, Angular Material ofrece muchos más listos para usarlo en dependencia a las necesidades del proyecto.
Espero que este contenido te sea de mucha ayuda. Te invito a descubrir todo lo que nos puede ofrecer el grupo de Google a través de Angular Material. Nunca dejes de practicar todos los conocimientos para ser cada vez mejor 💻.
¡Hasta la próxima 🚀!
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
