6 maneras de añadir CSS a proyectos React.js

Como Desarrollador/a Frontend o Fullstack, es indispensable tener dominio de CSS (Cascading Style Sheets) y, cuando entramos al inmenso mundo dev, notamos que hay muchas maneras de usarlo en los proyectos web.
Aunque podemos ignorar algunas de ellas, en este artículo comparto 6 maneras de agregar CSS a proyectos React.js, para que tomes la opción que más te convenga. 👉 Usaré VSC (Visual Studio Code) como editor de código y Vite en React.js. Para ejemplificar cada método explicado, replicaré el mismo ejemplo, el cual luce así:

📌 Método 1: Con hoja de estilo externa o CSS Simple
La manera más conocida y fácil de agregar hojas de estilos a tus proyectos en distintos lenguajes y frameworks es añadiendo una hoja externa al componente, un proceso conocido también como CSS Simple o Global.
Lo que lo hace tan sencillo es que no se hacen configuraciones previas para su uso. Es importante usar metodologías como OOSCSS (Object-Oriented CSS), BEM (Block, Element, Modifier) o SMACSS (Scalable and Modular Architecture for CSS) para crear un CSS organizado y legible.
Ventajas
✅ Mantenemos una vista limpia del componente, ya que tenemos bien separado el CSS.
✅ Podemos usar todas las nuevas herramientas CSS (nuevos pseudoselectores, variables, selectores avanzados, etc.).
Desventajas
❌ Tiende a repetirse mucho código y eso crea la probabilidad de dañar las clases. Por ello, debemos implementar metodologías como OOSCSS, BEM o SMACSS para tener un CSS legible y organizado. Así no se complica mantenerlo correctamente.
❌ Debemos configurar o agregar los prefijos que usa el navegador para asegurar el correcto funcionamiento de todos los cambios al usuario final.
❌ Al ser hojas de estilos globales, aunque sean de un solo componente, afectan a todas los demás.
Ejemplo
Creamos un componente llamado CardCSS.jsx, dentro del cual importamos la hoja de estilo. En este caso he creado una carpeta llamada styles:
Import “../styles/CardCSS.css”
Componente CardCSS.jsx:
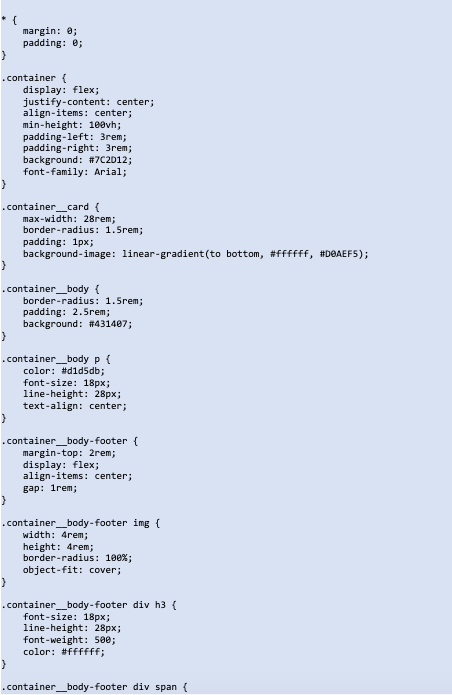
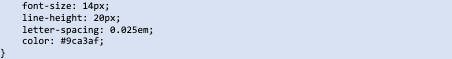
El archivo CardCSS.css:


⚠️ Si deseas ver el ejemplo en ejecución, te dejo el código completo aquí.
📌 Método 2: CSS Modular
Si queremos usar CSS Simple, pero evitando que la hoja de estilos afecte a todo el proyecto, la solución es implementar CSS Modular, es decir, tendremos CSS Simple, aunque dedicado a cada componente. Esto se logra porque usamos una sola hoja y no genera conflictos si usamos los mismos nombres de clases porque al momento de ejecutar el proyecto se agregan caracteres aleatorios, haciéndolas distintas entre sí. Al igual que en el simple, podemos implementar metodologías como OOSCSS, BEM o SMACSS.
Ventajas
✅ A diferencia de las demás opciones, esta hoja de estilos se mantiene en un solo componente o los que desees específicamente.
✅ Te asegura que no tendrás conflictos en los demás componentes si usas los mismos nombres de clase, ya que se autogenera un nombre único para evitar eso.
✅ No necesita configuración previa para usarse.
✅ Se puede combinar con los demás métodos, sobre todo con SASS, ya que puedes modularizar los estilos que desees usar.
Desventajas
❌ Puede resultar tedioso o complicado hacer referencia en el componente a las clases del CSS.
❌ No se puede usar el selector de tipo al inicio en la hoja de estilos, sino que se empieza por una clase y luego si se puede usar.
❌ Solo se pueden crear clases, no identificadores, ya que sabemos que los identificadores son únicos y rompen con el objetivo principal de reusar código y, al ser modular, ya es único entre los demás componentes del proyecto.
Ejemplo
Lo primero que debemos hacer es agregarle la palabra module al nombre de la hoja de estilos. Entonces queda como cardCSS.module.css.
Para usarlo en el componente, lo importamos usando un nombre, ya que con ése lo vamos a usar de esta manera:
import Styles from '../styles/CardCSS.module.css'
Luego, dentro de la propiedad className, hacemos la llamada del CSS de esta manera:
<div className={Styles.container}></div>
👉 Usaremos las mismas clases del ejemplo anterior:
👉El archivo de hojas de estilos queda igual. Solo edité la última clase que lleva un guion alto a guion bajo.
Al inspeccionar el navegador, podemos verificar que a cada clase se agregan caracteres nuevos para hacerlas únicas:
⚠️ Si deseas ver el ejemplo en ejecución, te dejo el código completo aquí.
📌 Método 3: CSS en Línea
Una manera rápida de darle estilos a nuestros proyectos es agregando CSS en línea, ya que al momento que escribimos el componente podemos incluir los estilos que se deseen.
Sintaxis
En React.js, la manera de hacerlo es:
<p style={{color: 'red'}}>Prueba CSS</p>
⚠️En CSS sabemos que hay propiedades compuestas por dos palabras como background-color o border-radius. Cuando usamos los estilos en línea no se pueden usar los guiones; en cambio, se usa la propiedad con camelCase, es decir, se elimina el guion medio y se junta la palabra con su primera letra en mayúscula, además de que el valor de la propiedad tiene que ir entre comillas, de esta manera:
<p style={{backgroundColor: 'red'}}>Prueba CSS</p>
Ventajas
✅ Manera rápida y fácil de escribir estilos. Visualmente, tenemos vista directa de la hoja de estilos.
✅ Ideal para aplicaciones pequeñas.
✅ Al ser estilos en línea, tienen prioridad para anular propiedades de hojas de estilos que no se quieran usar.
✅ Excelente opción para realizar cálculos dinámicos y renderizar el componente (por ejemplo, posición del scroll, tamaño de un modal, etc).
Desventajas
❌ Cuando se usan muchos estilos en línea, hace ilegible el componente.
❌ Se limita mucho el uso de CSS (no se pueden usar animaciones, pseudoselectores, etc.).
❌ Si la aplicación deja de ser pequeña ya no es viable, porque esta opción no es escalable. Se tiene que migrar el CSS en línea y es muy tedioso convertirlo todo a hojas de estilo.
Ejemplo
Retomando el mismo ejemplo, continuamos en el componente CardCSS.jsx, añadiendo los estilos en línea:
⚠️ Si deseas ver el ejemplo en ejecución, te dejo el código completo aquí:
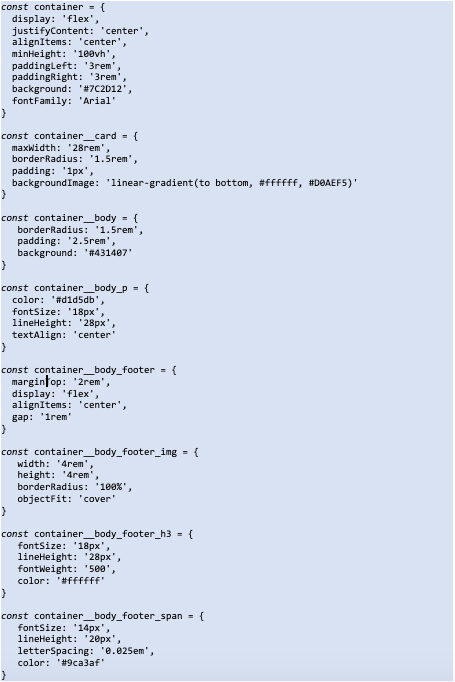
👉 Vemos cómo el componente se mira muy cargado con los estilos de esta manera. Para solucionarlo, tenemos una alternativa siempre usando CSS lineal: creamos las clases de CSS como objetos JavaScript, de esta manera:

En la parte del return agregamos las constantes:
⚠️ Si deseas ver el ejemplo en ejecución, te dejo el código completo aquí.
📌 Método 4: CSS como JS
Sabemos que el lenguaje JavaScript es muy flexible y que está presente en muchas áreas, así que no es de sorprender que esté incluido en las hojas de estilos, dotándolo de propiedades de CSS. Esto fue posible desde 2014 y se hizo muy popular entre los desarrolladores, ya que su principal objetivo es tener un CSS con funcionalidad dinámica. Para lograrlo, es necesario instalar librerías, ya que de manera vanilla es imposible. Existen varias como: Linaria, Style Components, Stitches, etc.
Ventajas
✅ Mantener el CSS en componentes nos hace ver el código de una manera más intuitiva, para jerarquizar los estilos.
✅ Al verse una mezcla entre JavaScript y CSS, es muy fácil aprenderla e implementarla.
✅ Podemos crear nuestros propios estilos evitando el uso de muchas librerías para lograr los mismos resultados.
Desventajas
❌ Debes tener buen dominio de CSS Simple para no tener problemas al implementarlo ( por ejemplo, con sintaxis), ya que al usar JavaScript no tendremos ayuda del editor de código.
❌ Si no tienes buena base en programación en JavaScript o parecida, resulta complicada la implementación.
❌ Solo se puede usar instalando un paquete como style-components.
Ejemplo
En este ejemplo usaré Style Components. Puedes instalarlo así:
npm install styled-components@latest
En el componente CardCSS.jsx, el código luce de esta manera:
El archivo donde tendremos los estilos se llamará Styles.js, donde usaremos Style-Components, el cual queda de la siguiente manera:
⚠️ Si deseas ver el ejemplo en ejecución, te dejo aquí el código completo.
📌 Método 5. Usando frameworks
Una manera para agilizar la creación de estilos es usando frameworks tales como React Boostrap, ElementalUI, MaterialUI, Bulma, TailwindCSS, etc. En este ejemplo, usaremos TailwindCSS con PostCSS.
Paso 1: Instalación de los paquetes en el proyecto
npm install -D tailwindcss postcss autoprefixer
Paso 2: Crear en la raíz del proyecto el archivo tailwind.config.js con el siguiente código
Se puede autogenerar con el comando:
npx tailwind init
En el arreglo content, por defecto está vacío, se debe agregar las extensiones de los archivos del proyecto a como se muestra la imagén.
Paso 3: Crear en la raíz del proyecto el archivo postcss.config.js
Paso 4: En el archivo index.css
Agregamos los siguiente:
@tailwind base;
@tailwind components;
@tailwind utilities;
Visualmente, los archivos creados quedarán así:
Con esta configuración, ya está listo el proyecto para que funcione el framework:
Paso 5: El componente CardCSS.jsx
Se verá así:
⚠️ Si deseas ver el ejemplo en ejecución, te dejo aquí el código completo.
⚠️ Si quieres aprender más sobre el uso de Tailwind, te invito a visitar su documentación oficial.
📌 Método 6: Preprocesadores
React tiene completa compatibilidad con los preprocesadores, es decir, herramientas donde creamos pseudocódigo para cuando se compile rescatar código CSS, pero dándonos mejoras como el uso de variables, ciclos, sentencias, funciones, modularidad, etc.
Ventajas
✅ Podemos potenciar de gran manera el CSS con el uso de nuevas características que se le pueden agregar a la hoja de estilos gracias al preprocesador, como la creación de variables, funciones o condicionales.
✅ Evitamos tener código repetido. Por lo tanto, mantenemos una hoja de estilo limpio.
Desventajas
❌ Las nuevas actualizaciones de CSS ya tienen características que ofrecen los procesadores como SASS (Syntactically Awesome Stylesheets), por ejemplo, crear variables y concatenar selectores.
❌ Al igual que el CSS Simple, los estilos son globales, lo que significa que pueden editar todo el proyecto. No obstante, se puede combinar con la técnica de usar CSS modular para evitar esto.
❌ Necesita configuración previa para ser funcional.
Ejemplo
Usaremos SASS. Primero, lo instalamos con el comando:
npm install --save-dev node-sass
La extensión en las hojas de estilos será scss. El componente CardCSS se verá como si usaramos CSS simple, quedando de esta manera:
Creamos una carpeta dentro de src llamada styles. Ahí creamos una hoja de estilos en SASS llamada app.scss, la cual queda de esta manera:
⚠️ Si deseas ver el ejemplo en ejecución, te dejo el código completo aquí.
⚠️ Si quieres aprender más sobre el uso de Tailwind, te invito a visitar su documentación oficial.

Conclusión
Existen muchas maneras de aportar vida a nuestros proyectos con hojas de estilos, pero no significa que una sea mejor que otra. Todas tienen ventajas y diferencias que las caracterizan para que, como desarrollador/a, tomes la mejor opción en tus proyectos con React.js.
Espero que este contenido te sea de mucha ayuda para agregar estilos a tus proyectos. Nunca dejes de practicar todos los conocimientos para ser cada vez mejor 💻.
¡Hasta la próxima! 🚀
Listopro Community da la bienvenida a todas las razas, etnias, nacionalidades, credos, géneros, orientaciones, puntos de vista e ideologías, siempre y cuando promuevan la diversidad, la equidad, la inclusión y el crecimiento profesional de los profesionales en tecnología.
